※当ページのリンクには広告が含まれています

こんな疑問を解決します。
こんにちは、ペコ(@utakatablog2)です。
今回は記事内で重要な役割を担う”見出し(hタグ)“について。
- 見出し(hタグ)とは!?効果は!?
- 見出しの上手な活用方法
- 見出しをつける際の注意点
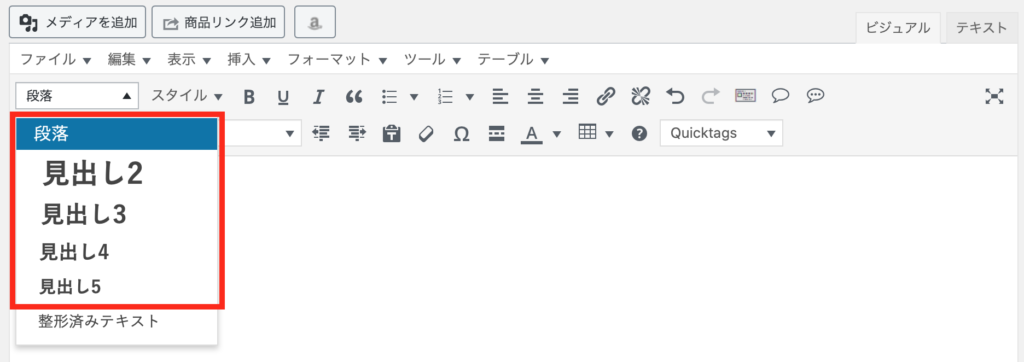
WordPressブログだと下記赤枠の部分が見出し(hタグ)になります。

何気なしに使っている人も多いかと思いますが、意味を理解して使うことでSEO効果が期待できます。
見出しは記事ごとに必ず使うものですので、適切な使い方をして上位表示を狙いましょう。

見出し(hタグ)の概要と効果

まずは見出しの概要と見出しが持つ意味合いを紹介します。
見出し(hタグ)とは!?
見出しタグとは、読者と検索エンジンに記事内のコンテンツ構成を正しく伝えるためのもの。
WordPressでは標準機能として見出し2〜見出し5までプルダウンで選べば簡単に見出しとして表示させることができますね。
- 見出し2(h2):中見出し
- 見出し3(h3):小見出し
- 見出し4(h4):見出し4
- 見出し5(h5):見出し5
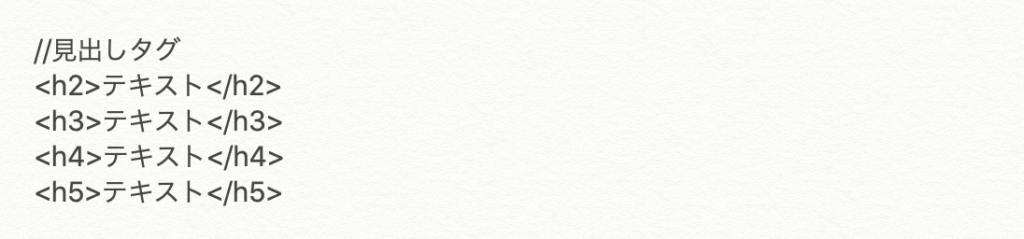
HTMLでは以下のように記述すれば見出しがつけれます。

数字が若いほど重要度は上がります。
通常、見出しタグで囲まれたテキストは、普通のテキストと比べて大きく表示されます。そのため、見出し以下に書かれた文章がどういった内容であるのかを理解しやすくなります。
例えば、上の「見出し(hタグ)の概要と効果」にはh2タグを設定しています。

ちなみに、その下の「見出し(hタグ)とは!?」はh3タグを適用していて、h1タグは記事タイトルにあたります。
見出しタグの効果は!?
見出し(hタグ)は読者、検索エンジンそれぞれに意味があるものになります。
- 読者に対して:記事のユーザビリティを上げる
- 検索エンジンに対して:記事の文章構造を正確に伝える
①.読者に対して
見出しタグには、読者に対してその記事の文章構造を正確に分かりやすく伝える効果があります。
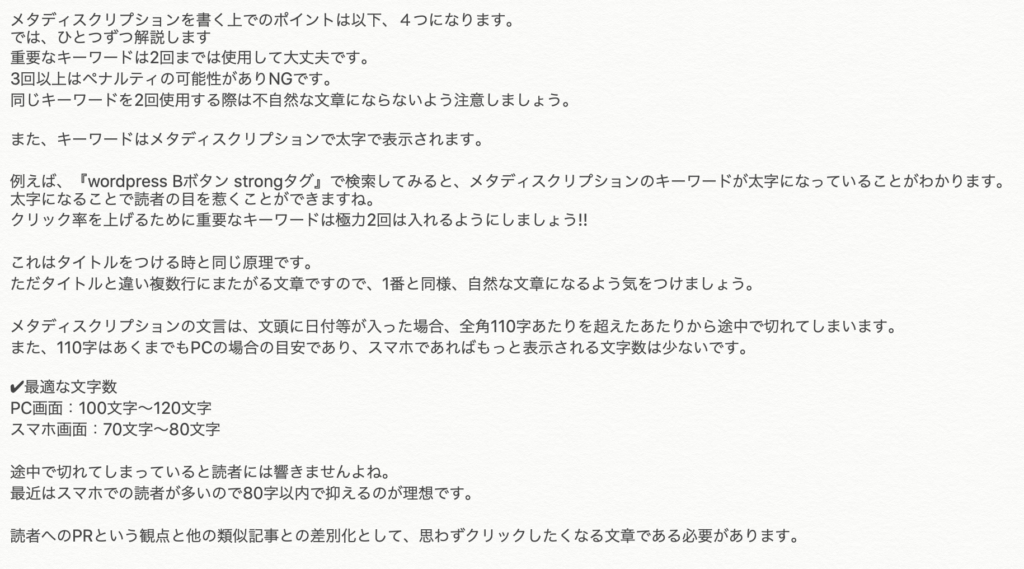
下の文章をご覧ください。

もし、見出しタグをつけていなければ見づらいメリハリのない文章になってしまいます。

しかし、見出しタグを適切に使用すると、次の図のように同じ文章でも格段に見やすくなります。

見出しタグを適切に使うと、その記事の内容や構造が分かりやすいため、読み手がストレスなく内容を理解できるようになります。
②.検索エンジンに対して
見出しタグの効果として、検索エンジンにも同じようにその記事の文章構造を正確に伝えることができます。
そのために、その記事のインデックスがより適切に行われるようになるのです。
このように、読者に対しても検索エンジンに対しても、見出しタグの適切な利用は必要不可欠なのです。
上手な活用方法と気をつけるべきこと7つ

では、適切な見出しタグを設定するにはどうすればいいのでしょう?
これから見出し(hタグ)をつける際に注意すべきことを7つにまとめてお伝えします。
注意点を守らないとSEOに悪影響を与えてしまう可能性もあるので確認していきましょう!
適切な見出し作成の注意点とテクニック
記事作成の際は下記の7点を参考にして見出しを作りましょう。
- 見出し2(h2)には上位表示したいキーワードを含めよう
- 見出し(hタグ)の後には文章を入れよう
- 見出し(hタグ)の使用順位に注意しよう
- 他の見出しやタイトルと重複しないようにしよう
- 見出しタグの中に強調タグを含めないようにしよう
- 画像は見出しでは使用しない
- 見出しを見ただけで内容が分かるよにしよう
それぞれを詳しく説明していきます。
①.見出し2(h2)には上位表示したいキーワードを含めよう
タイトルやh1タグ同様、見出し2(h2タグ)にも重要キーワードを入れることで、SEO対策においての相乗効果が期待できます。
見出し4(h4タグ)以降に含めることは必要ないみたいですので、見出し2にも自然な文章になるようにキーワードを含めるようにしましょう。
②.見出し(hタグ)の後には文章を入れよう
見出しを設定した際はその後に文章(pタグ)を入れましょう。
見出しを連続で設定しないように注意が必要です。
③.見出し(hタグ)の使用順位に注意
見出し(hタグ)は、必ず昇順で記述しましょう。
- 例1:○ <h2>⇨<h3>⇨<h4>
- 例2:○ <h2>⇨<h3>⇨<h2>⇨<h3>
- 例3:× <h2>⇨<h4>⇨<h3>⇨<h5>
- 例4:× <h2>⇨<h4>⇨<h5>
上の例では、例3と例4がコードエラーに該当します。
コードに不具合があると検索エンジンがきちんと巡回してくれないこともあるので注意が必要です。
例4のようにh3を使用せずに飛ばしてh4を記述することも好まれません。
④.他の見出しやタイトルと重複しない
見出しが、タイトルや他の見出しとダブらないように注意が必要です。
見出し以下の文章を端的に表している見出し設定を心がけましょう。
⑤.見出しタグの中に強調タグは使用しない
見出しはそれ自体が重要項目として特別な意味合いを持っています。
それをさらにBボタン(strongタグ)で強調することは過剰な強調とみなされる可能性ありです。
スパム扱いを受けかねないので、見出し内にstrongタグは使用厳禁です。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_[…]
⑥.見出しの中に画像使用はNG
見出し内に画像を設定することはオススメしません。
通常の文字列よりも検索エンジンの評価が低くなるので気を付けましょう。
⑦.見出しを見ただけで内容が分かるように
読者の中には見出しに目を通して読むべき記事かどうか判断する層が一定数います。
見出しを読むだけでどんな記事でどんなことがわかるのか判断できることが大切です。

WordPressでは上の図のように目次で見出しが一覧で確認できますが公開前に以下2点を確認しましょう。
- 見出しを見ただけで記事の全体像が把握できるか
- 読者に引っ掛かりを与え、読んでみようという見出し設定になっているか
記事公開前のルーティンとして、見出し設定が適切になされているか確認する癖をつけましょう。
最後に:正しい見出しの設定方法をマスターしよう!!

今回は記事内で重要な役割を担う”見出し”について、効果や効果的な書き方や注意点を紹介してきました。
見出しはタグは、あなたが時間をかけて作り上げた記事を読者に分かりやすく伝えるため、そして検索エンジンに適切に評価してもらうために非常に重要なものです。
おさらいです。
- 見出し2(h2)には上位表示したいキーワードを含めよう
- 見出し(hタグ)の後には文章を入れよう
- 見出し(hタグ)の使用順位に注意しよう
- 他の見出しやタイトルと重複しないようにしよう
- 見出しタグの中に強調タグを含めないようにしよう
- 画像は見出しでは使用しない
- 見出しを見ただけで内容が分かるよにしよう
今回紹介した内容をしっかりと理解して記事作りに活かしてください。
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_b[…]