※当ページのリンクには広告が含まれています

こんな疑問を解消します。こんにちは、ペコ(@utakatablog2)です。
これまでの記事で、WordPressテーマ「RE:Diver」の魅力や、収益化のための具体的な機能について解説してきました。
「RE:Diverの魅力はよく分かった!ぜひ使ってみたい!」
そう思ってくださったあなたのために、今回は導入編の総仕上げとして、「RE:Diver」の購入からインストール、そして最初にやっておくべき初期設定までの全手順を、たくさんの画像(のイメージ)とともに、どこよりも分かりやすく解説します!
- 「RE:Diver」を始める前に準備するもの
- 「RE:Diver」をインストールする方法
- 「RE:Diver」インストール後の初期設定
専門的な知識は一切不要です。この記事の通りに真似して進めるだけで、誰でも簡単に「RE:Diver」を使い始められますので、安心してついてきてくださいね。
ステップ0:「RE:Diver」を始める前に準備するもの
インストール作業を始める前に、以下の2つが準備できているか確認しましょう。
①:WordPressブログが開設済みであること
まだの方は、まずはサーバー契約とWordPressのインストールを済ませておきましょう。
WordPressの開設がまだの方は下記記事を参考にすれば、サクッとWordPressデビューができます。

※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
②:「RE:Diver」のテーマファイル
公式サイトから購入し、PCにダウンロードしておきます。(rediver.zipのようなファイル名です)
準備はOKですか? それでは、さっそくインストール作業を始めましょう!
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
ステップ1:「RE:Diver」のテーマをインストールする
まずは、ダウンロードしたテーマファイルを、あなたのWordPressにインストールしていきます。
①:WordPressの管理画面にログイン

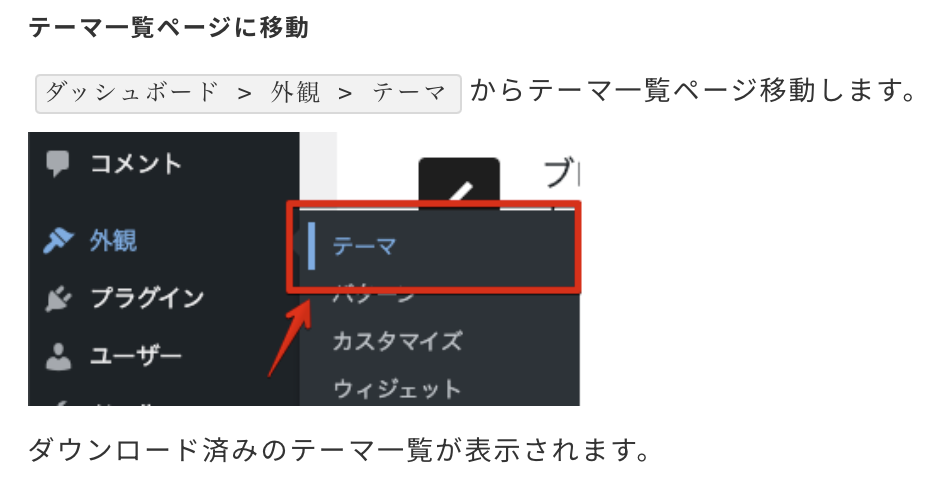
②:左側のメニューから「外観」→「テーマ」を選択

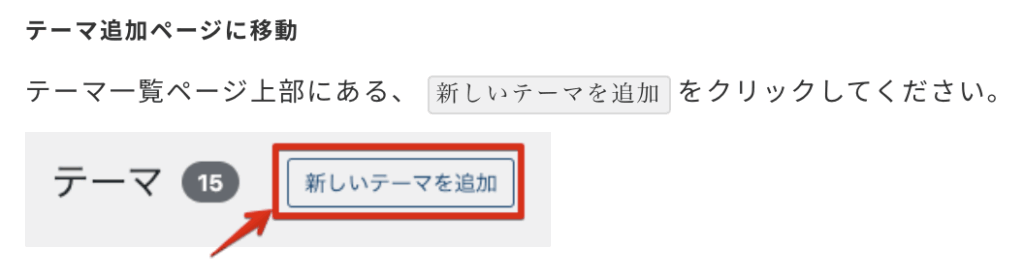
③:テーマ一覧ページの上部にある「新しいテーマを追加」ボタンをクリック

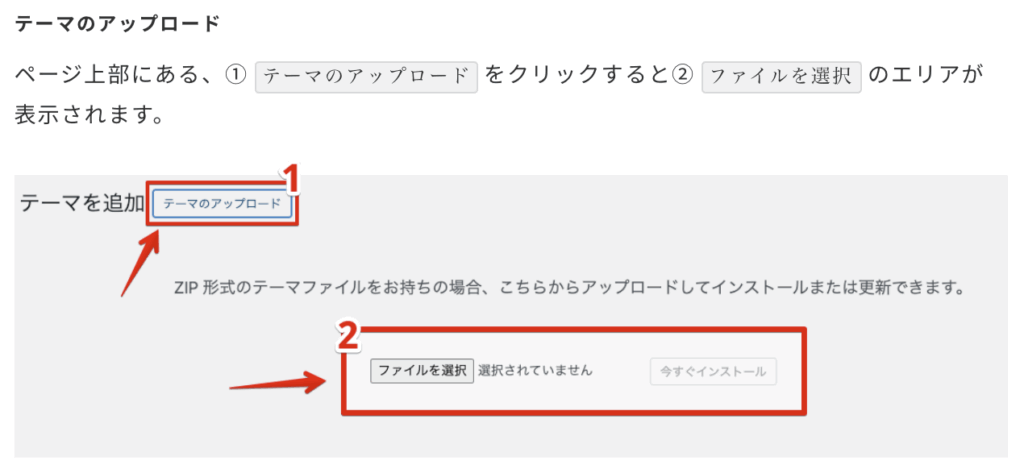
④:次の画面で、同じく上部にある「テーマのアップロード」ボタンをクリック
ここに「テーマのアップロード」ボタンを指し示した画面の画像

⑤:「ファイルを選択」ボタンをクリックし、「RE:Diver」のzipファイルを選択

⑥:ファイルが選択できたら、「今すぐインストール」ボタンをクリック
⑦:「テーマのインストールが完了しました。」と表示されれば、インストール成功!
ステップ2:子テーマをインストールして有効化する
次に、同じ手順で「子テーマ」をインストールし、有効化します。ここが非常に重要なポイントです。
WordPressテーマは、機能追加などで時々アップデートされます。もし親テーマを直接カスタマイズしていると、アップデートの際にせっかくのカスタマイズが全て上書きされて消えてしまいます。
「子テーマ」を有効化してカスタマイズを行えば、親テーマがアップデートされても影響を受けないため、安心して最新の機能を使い続けることができるのです。
①:「RE:Diver」を購入すると、親テーマ(rediver.zip)と子テーマ(rediver-child.zip)がダウンロード可能
②: ステップ1と全く同じ手順で、今度は「rediver-child.zip」をアップロードし、インストール。
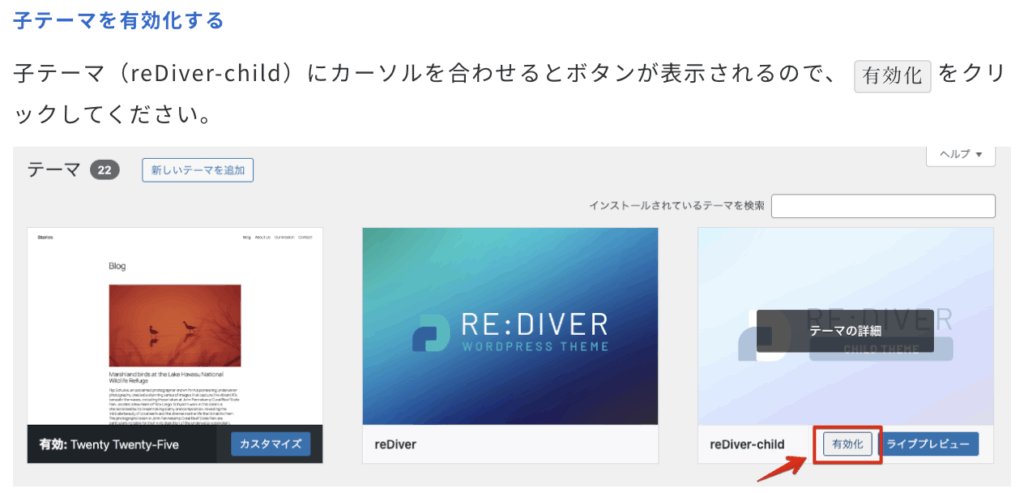
③:子テーマのインストールが完了したら、今度こそ「有効化」ボタンをクリック

④:「外観」→「テーマ」のページに戻り、「re:diver-child」が「有効」になら、テーマのインストールと有効化は完璧!

ステップ3:最初にやるべき必須の初期設定
お疲れ様でした!これであなたのブログは「RE:Diver」で表示されるようになりました。最後に、テーマの能力を最大限に引き出すための、最低限やっておくべき初期設定を行いましょう。
ライセンスキーの認証
まずは、あなたが正規の購入者であることを証明するための「ライセンス認証」を行います。これをしないと、テーマのアップデートなどが受けられません。
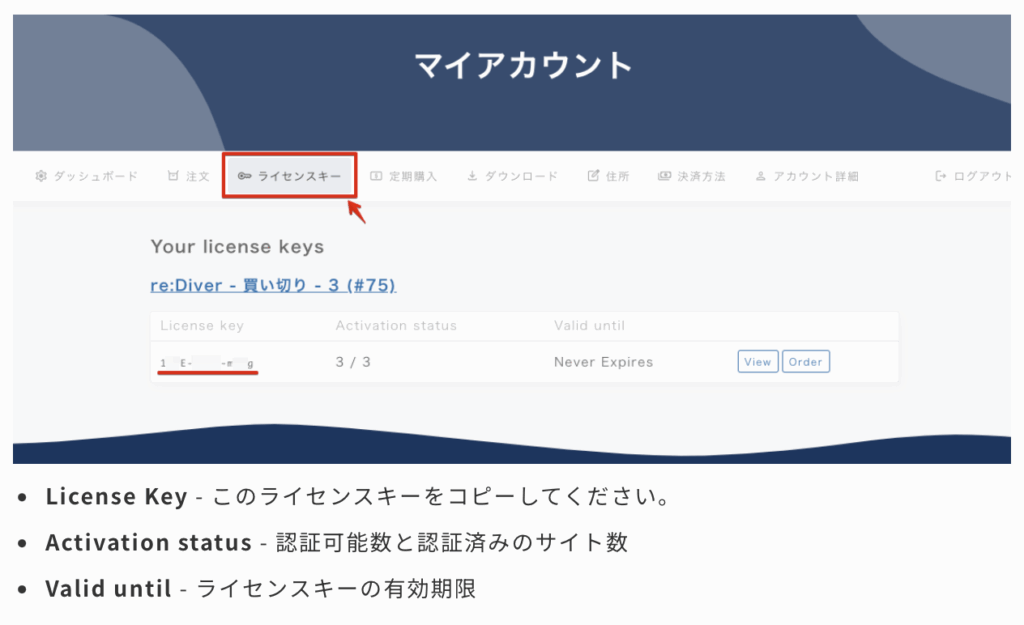
①:あなたのライセンスキーを確認する
REDIVER SHOP マイページからライセンスキー一覧を表示できます。表示されたあなたのライセンスキーをコピーしておきましょう。

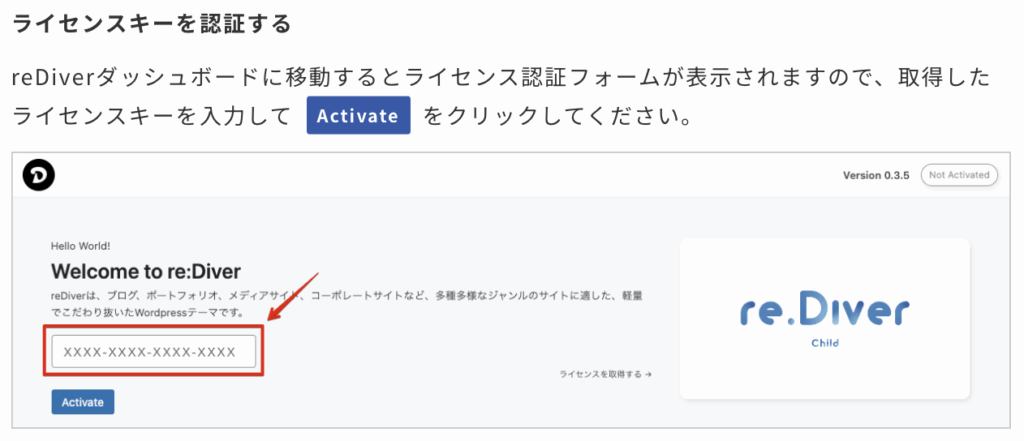
②:WordPress管理画面の左側メニューに「RE:Diver」という項目が追加されているのでクリック

③:「ライセンス認証」のタブを開き、購入時に発行されたライセンスキーを入力して認証を完了させる


推奨プラグインのインストール
次に、「RE:Diver」の機能をフル活用するために必須のプラグイン「Diver Blocks」をインストールしていきましょう。

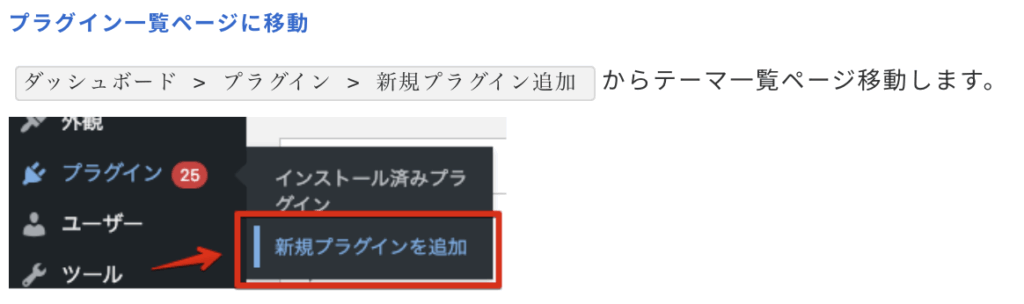
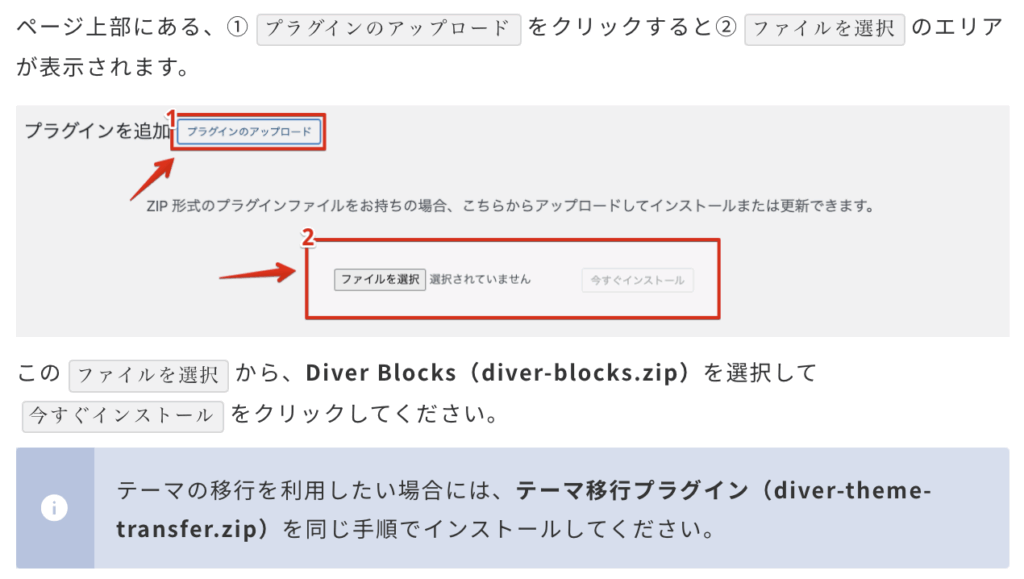
①:WordPressの管理画面から「プラグイン」→「新規プラグインを追加」をクリック

②:ページ上部の「プラグインをアップロード」→「Diver Blocks(diver-blocks.zip)」をインストール


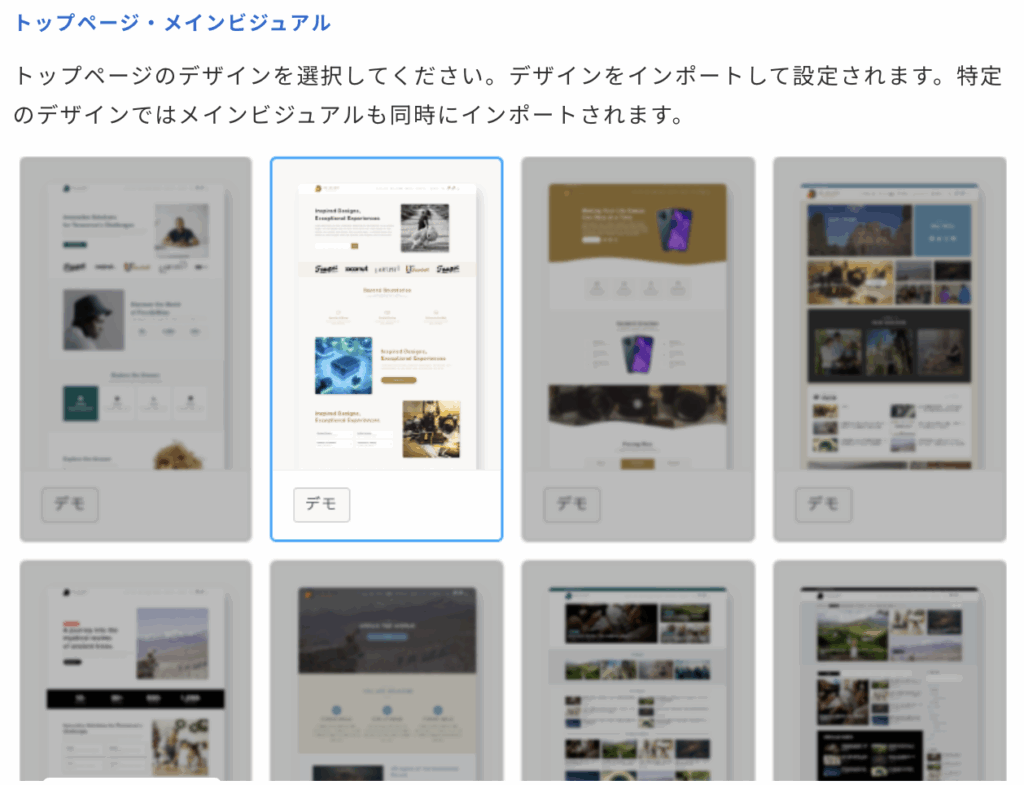
「セットアップ機能」でデザインを一瞬で整える
いよいよ「RE:Diver」の真骨頂である「セットアップ機能」の出番です。これを使えば、面倒なデザイン設定が一瞬で完了します。

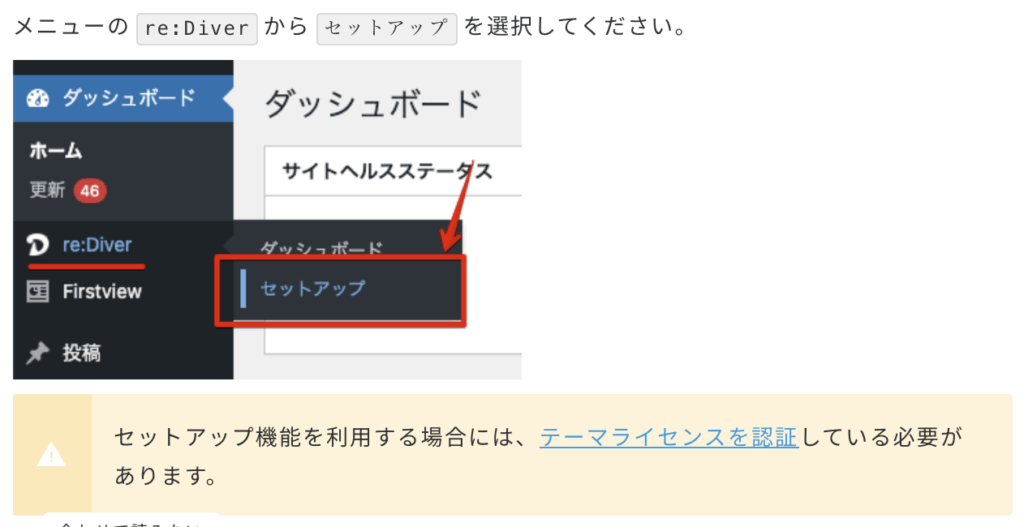
①:管理画面の「RE:Diver」→「セットアップ」

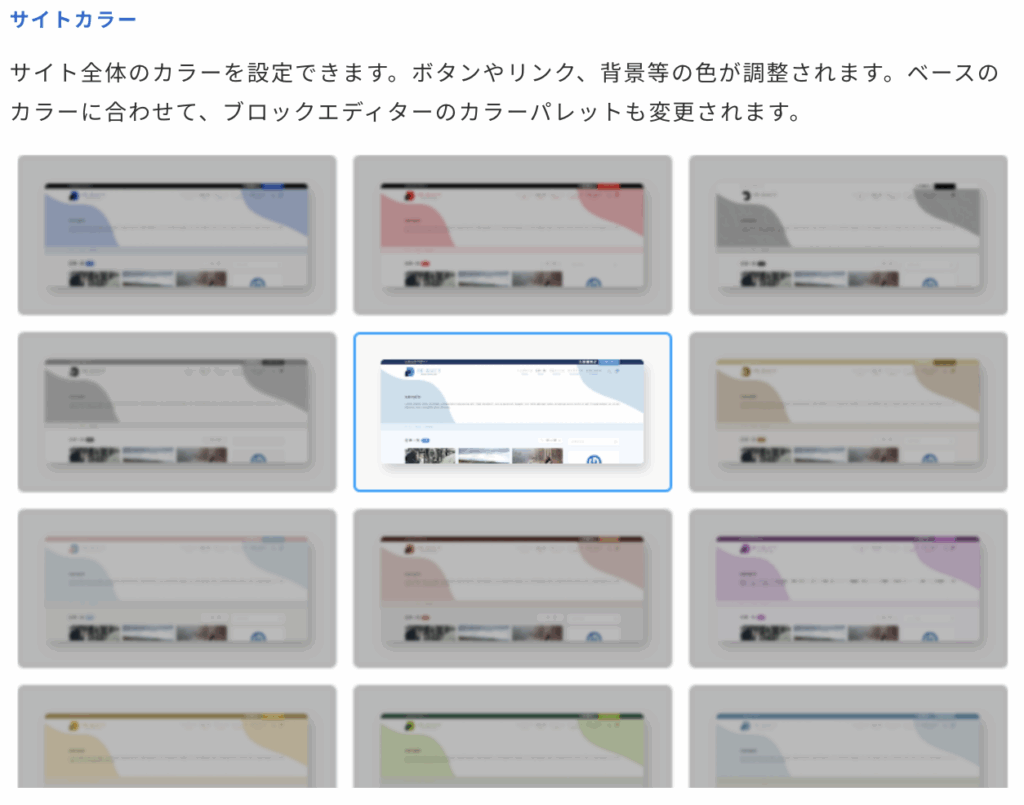
②:様々なデザインのプリセットから、あなたのブログイメージに合うものを選択
「RE:Diver」テーマのセットアップ機能は、サイト構築をスムーズに始められるように設計されています。この機能を使えば、初心者でも簡単にサイトの基本設定やレイアウトを整え、あっという間にプロフェッショナルなウェブサイトを作成できるでしょう。。



③:最後に「変更を保存」をクリックすれば完了!

たったこれだけで、サイト全体のカラーやレイアウト、フォントなどがプロレベルに整います。

まとめ:準備完了!さあ、記事を書き始めよう!
今回は、「RE:Diver」のインストールから初期設定までの流れを、ステップバイステップで解説しました。
- 親テーマをインストール(有効化はしない)
- 子テーマをインストールして有効化する
- ライセンス認証と推奨プラグインの導入
- セットアップ機能で好みのデザインを選ぶ
これで、あなたのブログは最高のエンジン(RE:Diver)を搭載し、いつでも走り出せる状態になりました。

最高の環境はもう整っています。あとは、あなたが素晴らしい記事をどんどん書いていくだけです。「RE:Diver」と共に、あなただけの素敵なブログを育てていってくださいね。心から応援しています!
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]