

こんな疑問を解消します。
こんにちは、ペコ(@utakatablog2)です。
今回はWordPressブログのサイトマップを簡単に作成する方法について解説します。
サイトマップは検索エンジン向けの「XMLサイトマップ」とユーザー向けの「HTMLサイトマップ」があります。
この2つのサイトマップは作成していますか!?
本記事を参考にこの2つのサイトマップを作成することで、SEO対策とユーザビリティ向上を図ることができますよ。
- XMLサイトマップとは!?
- HTMLサイトマップとは!?
- 2種類のサイトマップ作成方法【簡単な方法を紹介】
- サイトマップに関するQ&A
今回は初心者でも簡単にサイトマップが作成できるように、WordPressのプラグインで自動で生成する方法をわかりやすく紹介していきます。

WordPressの2つのサイトマップを理解しよう!!

まずは2つのサイトマップの理解を深めていきましょう。
前述した通り、WordPressのサイトマップは以下の2種類。
- XMLサイトマップ:Google検索エンジン向け(SEO対策)
- HTMLサイトマップ:ユーザー向け(ユーザビリティ向上)
それぞれを少し深掘りしていきましょう。
①:XMLサイトマップ(検索エンジン向け)
XMLサイトマップには、検索エンジン(クローラー/検索ロボット)にあなたのブログを正確に理解してもらう役割があります。
検索エンジンに正確に理解してもらうことで、SEO対策の面で以下のようなメリットがありますよ。
- 新しいページをクロールしてもらいやすい
- インデックス登録までの時間短縮が期待できる
- はやく検索結果に表示される可能性が高まる

つまり、XMLサイトマップを作成しGoogleに送信することで、クローラビリティが向上し、SEO効果があるということです!!
GoogleはXML形式でのサイトマップの作成と送信を推奨しておりSEO対策に欠かせないでしょう。
特に記事数が少ない初心者の場合はXMLサイトマップを作成しておかないと検索エンジンから発見されないかもしれません。
②:HTMLサイトマップ(ユーザー向け)
HTMLサイトマップには、ユーザーにWEBサイト全体の構造をわかりやすく伝える役割があります。
XMLサイトマップが登場するまではSEO対策として必須でしたが、今ではSEOに直接影響はないと考えられています。
HTMLサイトマップを作成することで得られるメリットは以下の通り。
- 読者のユーザービリティが向上する
- どのカテゴリーにどんなページがあるか瞬時にわかる
- サイトの使いやすさ見やすさを改善できる
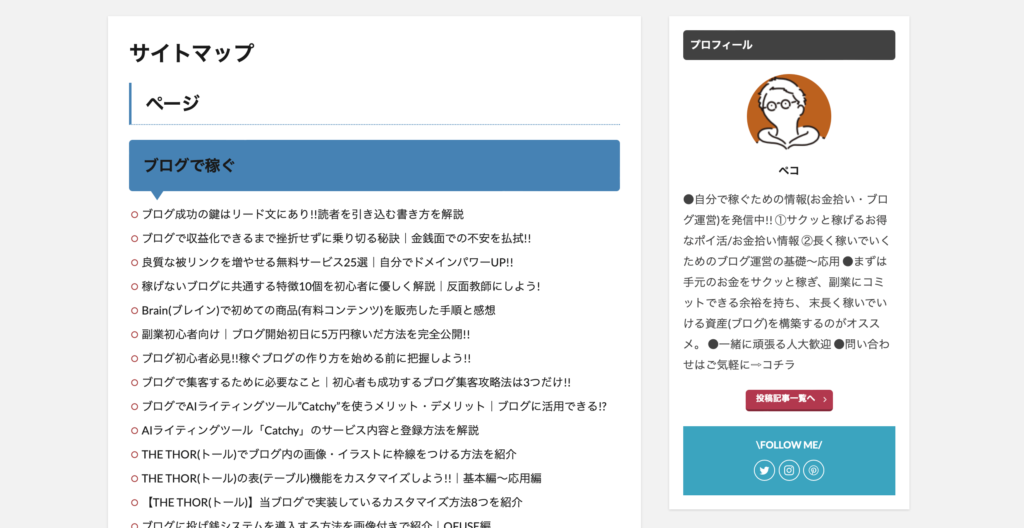
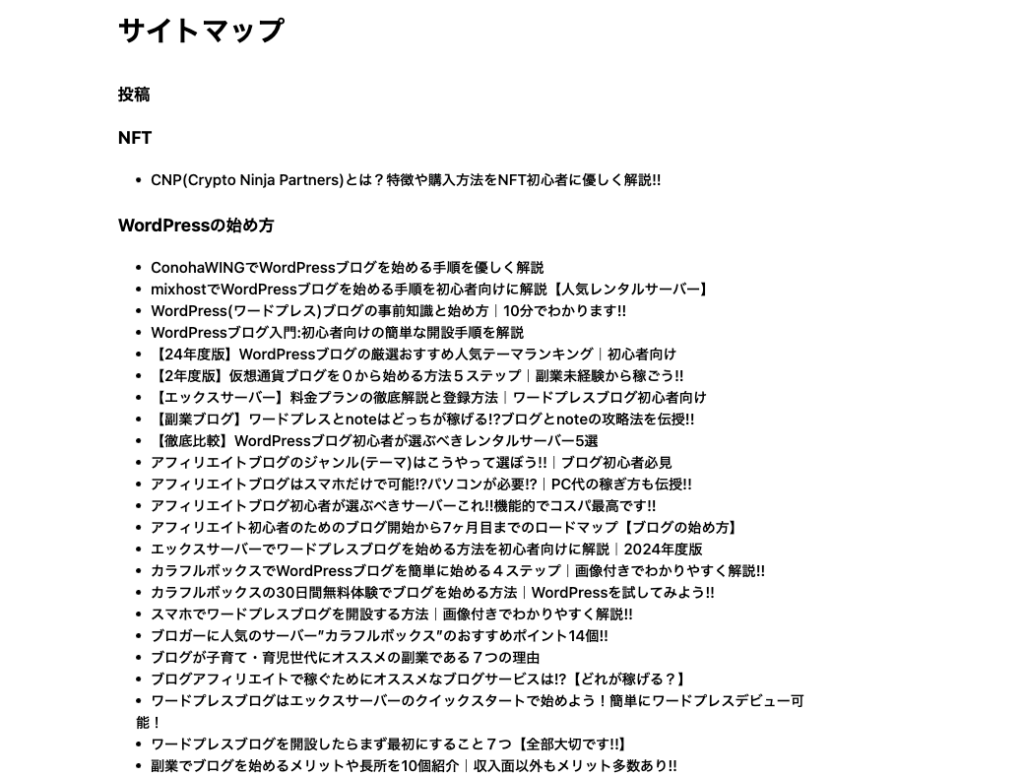
当ブログのHTMLサイトマップはこんな感じです↓


XMLサイトマップの作成手順と設定方法

XMLサイトマップを作成する方法は複数ありますが、本記事ではWordPressのプラグインを使ったサイトマップの作り方を紹介します。

今回利用するプラグインは「XML Sitemap Generator for Google」です。
XML Sitemap Generator for Googleとは!?
Googleの検索エンジンはクローラーがページを巡回し、その学習内容を検索結果に反映しています。
そのクローラーにあなたのサイトを巡回する際のヒントを「XML Sitemap Generator for Google」が提供してくれるということ。
具体的には「sitemap.xml」というファイルを自動で作成してくれるので、そのファイルを手がかりにGoogleの検索エンジンのクローラーがサイト構造を把握してくれるのです。
それでは使い方を確認していきましょう。
XML Sitemap Generator for Googleのインストール方法
まずはWordPressに「XML Sitemap Generator for Google」をインストールして有効化していきます。
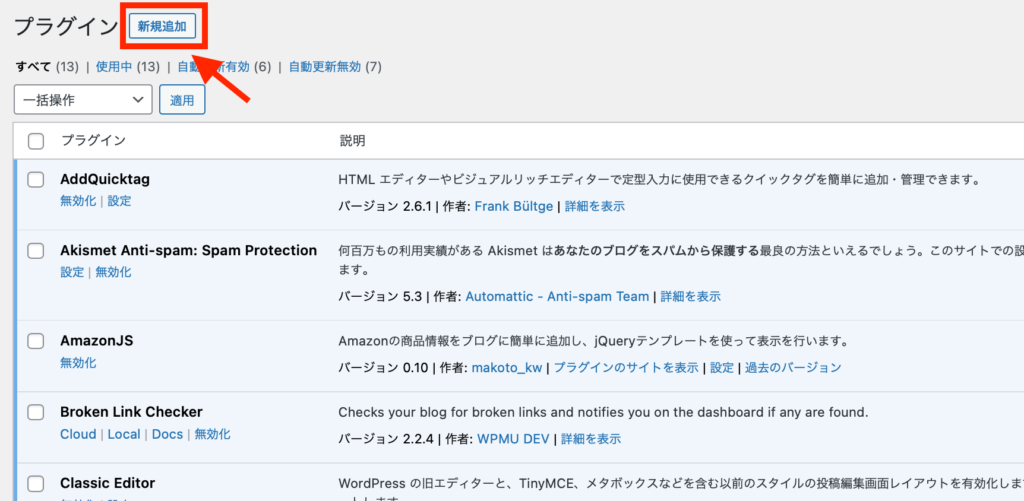
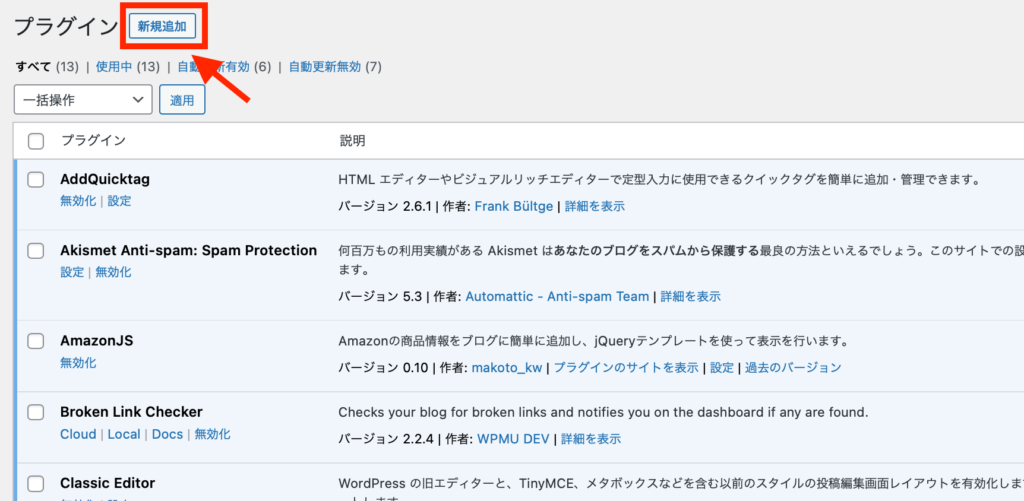
WordPress管理画面の左メニュー「プラグイン」→「インストール済みプラグイン」をクリック。

「新規追加」をクリックしましょう。

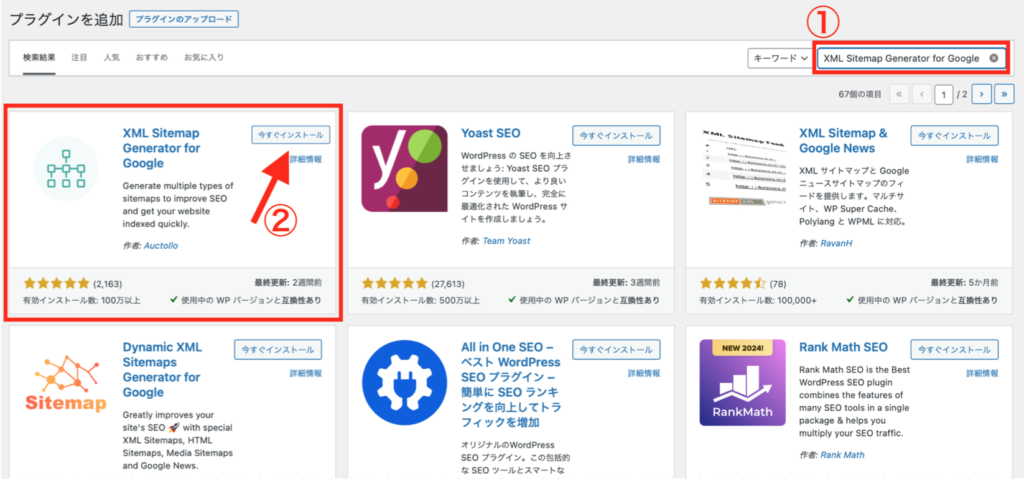
①部分の検索窓に「XML Sitemap Generator for Google」と入れると自動的に検索が始まります。
検索結果に出てくるので②「今すぐインストール」をクリック。


インストールが終わると「今すぐインストール」部分が「有効化」に切り替わります。
「有効化」をクリックすれば、「XML Sitemap Generator for Google」のインストールと有効化の完了です。
これで「sitemap.xml」が自動生成され、機能としては問題なく利用できる状態になりました。

XML Sitemap Generator for Googleの設定方法と使い方
「XML Sitemap Generator for Google」に存分に力を発揮してもらうため、設定部分を確認していきましょう。
以下の3つを設定していきますよ。
- 投稿の優先順位
- 優先順位の設定
- Change Frequenciesの設定
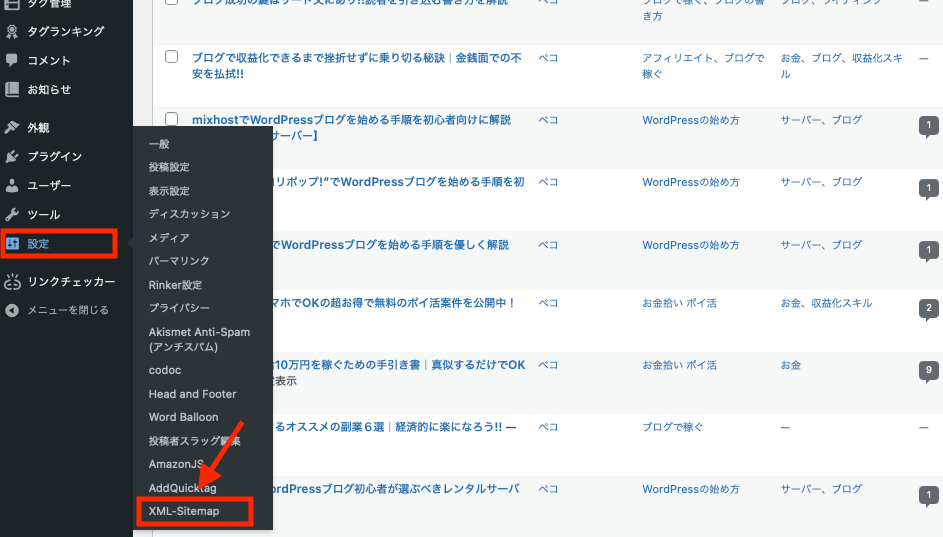
WordPress管理画面の左メニュー「設定」→「XML-Sitemap」に進みましょう。

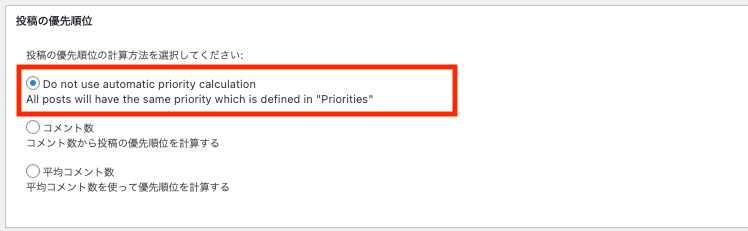
①:投稿の優先順位
投稿の優先順位は「Do not use automatic priority calculation」にチェックを入れましょう。

デフォルトでは「コメント数」になっていますが、そのままだとコメント数が多い記事を優先的にクロールしてしまうので、最新の記事を優先的に巡回しないということになります。
なので「Do not use automatic priority calculation」にチェックを入れて、次項の優先順位に基づいてクロールしてもらうことにします。
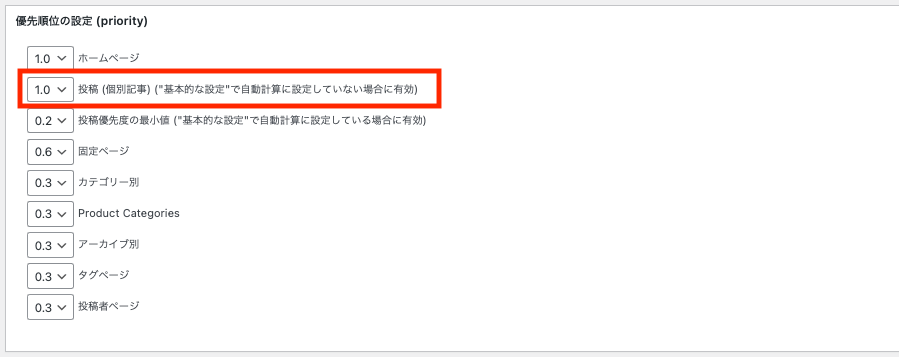
②:優先順位の設定
ここではクロールする優先順位の設定ができます。
投稿(個別記事)の数値を1,0に上げておきましょう。


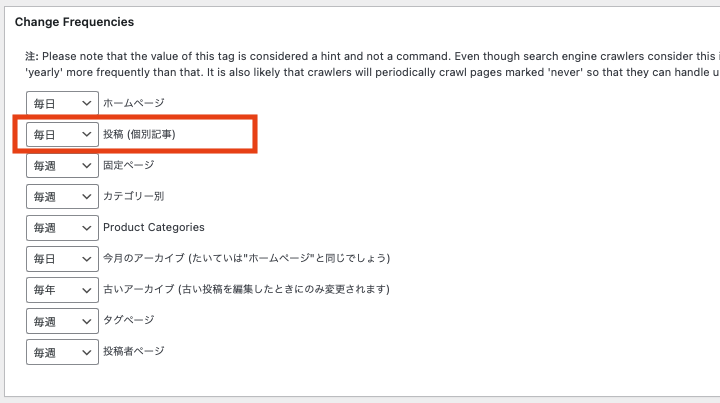
③:Change Frequenciesの設定
ここでは種類別の更新頻度の設定ができます。
投稿(個別記事)の部分は毎日に設定しておきましょう。

更新頻度の設定を毎日にすることで、クロールに重要な部分だと認識させることができます。
ブロガーであれば記事の更新が一番多いと思うので、「毎日」にして重要な部分だとアピールしましょう。

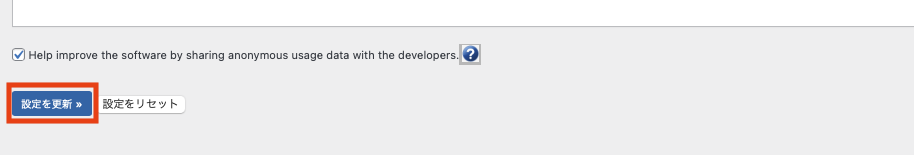
最後に「設定の更新」をクリックして実施した設定を反映させましょう。

次の項目でXMLサイトマップの設定は終わりですよー。
GoogleサーチコンソールへのXMLサイトマップ送信方法
GoogleサーチコンソールにXMLサイトマップを送信することで、クローラーがあなたのサイトを見つけやすくなります。
最後に設定していきましょう。
まだサーチコンソールを設定してない人は下記記事を参考にどうぞ!
[word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_shadow="true" avatar_bo[…]
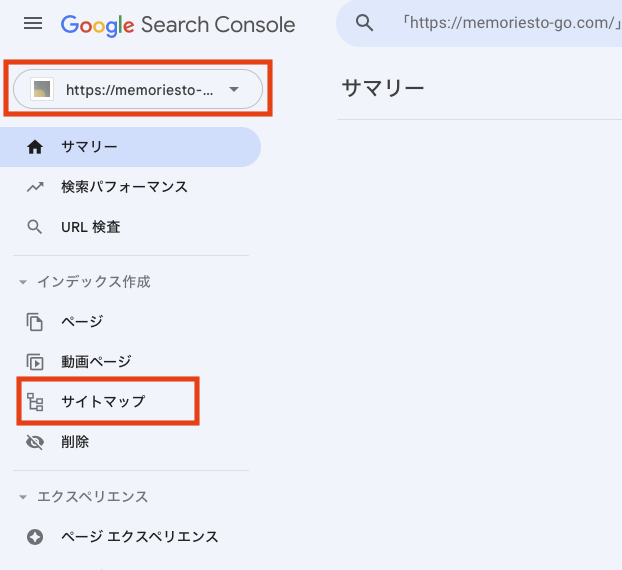
まずはサーチコンソールにログインします。
設定するサイトURLが表示されていることを確認して、「サイトマップ」をクリックしましょう。

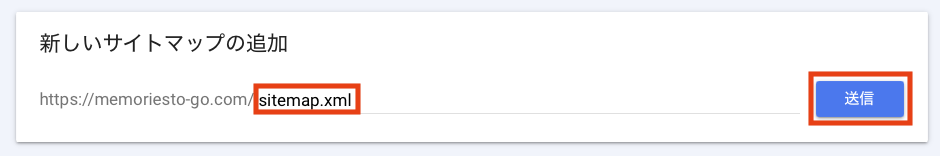
新しいサイトマップの追加の空欄に「sitemap.xml」と入力して「送信」をクリック。

これだけで連携が完了です!
「成功しました」と表示されたらOKです。


HTMLサイトマップの作成手順と設定方法

HTMLサイトマップもXMLサイトマップと同様に作成方法は複数あります。
本記事では簡単かついい感じのサイトマップが作成できるプラグインを利用していきますね。
今回利用するプラグインは「Simple Sitemap」です。
Simple Sitemap(シンプルサイトマップ)とは!?
とても簡単にHTMLサイトマップが作成できるので、初心者にもおすすめの作成方法でしょう。
Simple Sitemapのインストール方法
まずはWordPressに「Simple Sitemap」をインストールして有効化していきます。
WordPress管理画面の左メニュー「プラグイン」→「インストール済みプラグイン」をクリック。

「新規追加」をクリックしましょう。

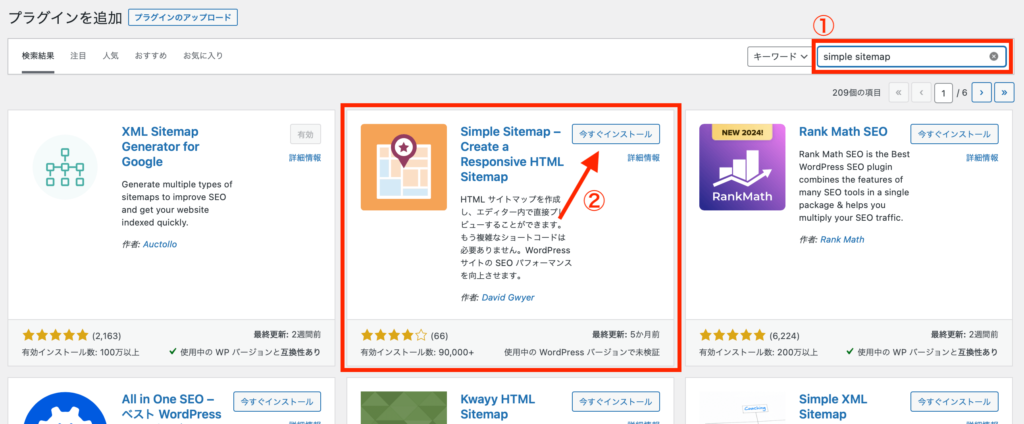
①部分の検索窓に「Simple Sitemap」と入れると自動的に検索が始まります。
検索結果に出てくるので②「今すぐインストール」をクリック。

インストールが終わると「今すぐインストール」部分が「有効化」に切り替わります。
「有効化」をクリックすれば、「Simple Sitemap」のインストールと有効化の完了です。

Simple Sitemapの設定方法と使い方
プラグインを有効化できたら、下記3つの手順でHTMLサイトマップが完成です。
- 新しい固定ページを作成する
- プラグインのブロックを追加する
- 公開して問題ないか確認する
①:新しい固定ページを作成する
まずはWordPress上でサイトマップの元になる固定ページを作成していきます。
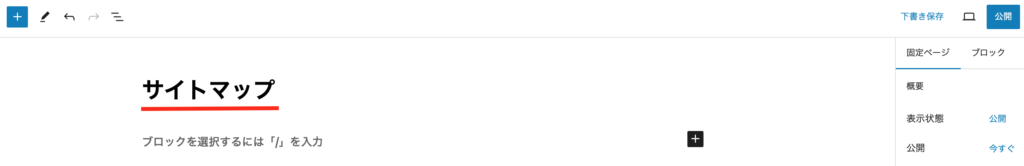
WordPress管理画面の左メニュー「固定ページ」→「新規追加」をクリック。

タイトルはわかりやすいように「サイトマップ」としておきましょう。

②:プラグインのブロックを追加する
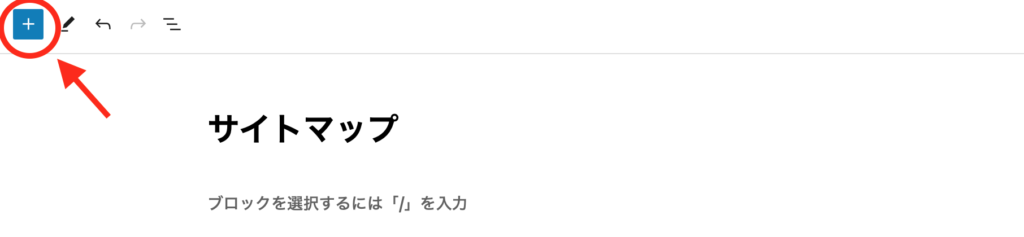
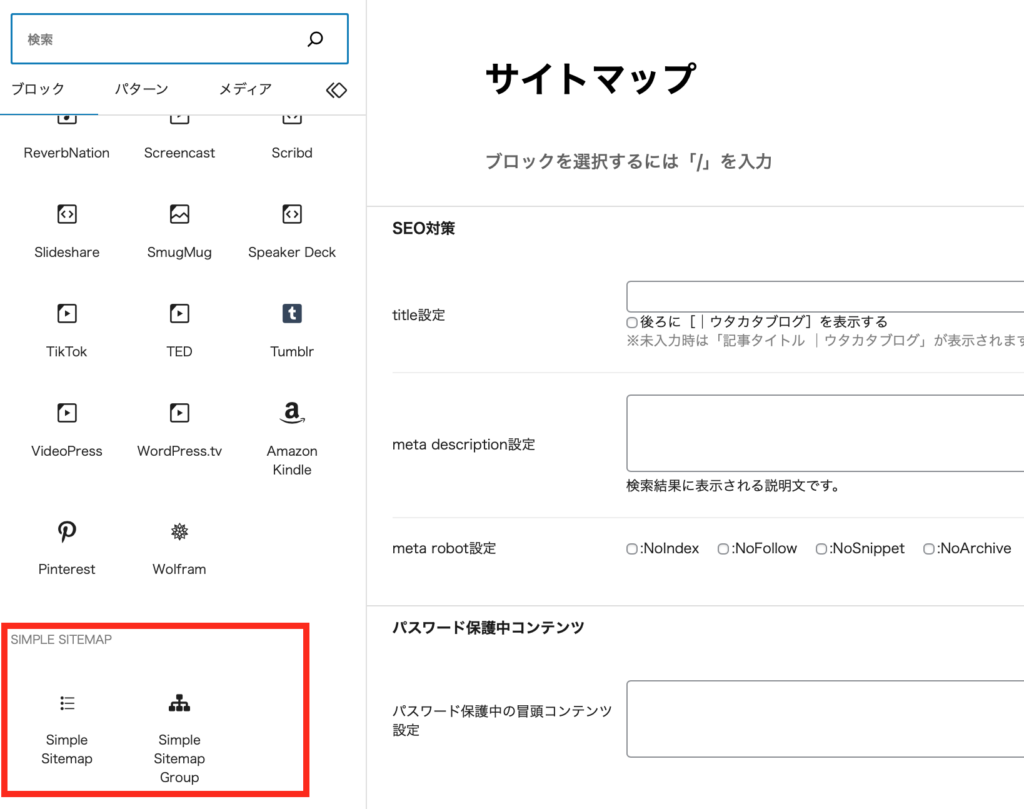
左上の「+マーク」をクリックしましょう。

ブロックの中からSIMPLE SITEMAPプラグインの「Simple Sitemap Group」を選んで挿入しましょう。


ブロックを挿入すると、挿入した時点で作成されているページが、下記のようにカテゴリごとに分類されて表示されます。

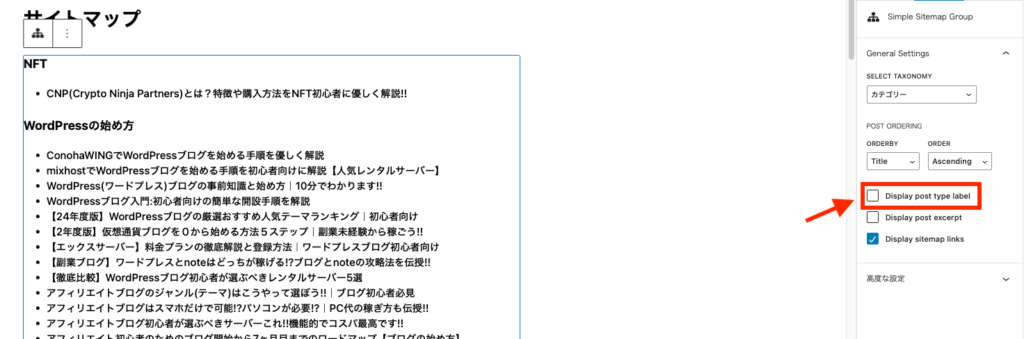
タイトルのサイトマップの下の「投稿」の文字列は消すことが可能。
ブロックを選択した時に上に表示されるオプション設定から「追加設定を表示」を選択し、「Display post type label」のチェックを外せばOKですよ。

右上の「公開」をクリックしてみましょう。
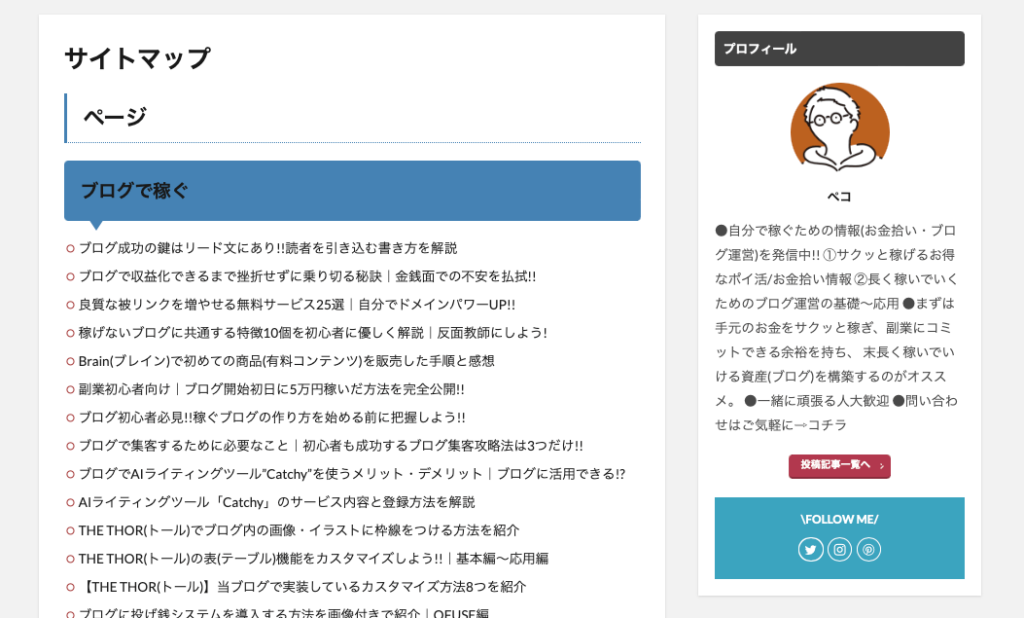
③:公開して問題ないか確認する
最後に公開したサイトマップに問題がないか確認してみます。

お疲れさまでした、問題なければHTMLサイトマップの作成も完了です!

WordPressブログ初心者向けのサイトマップに関するQ&A

ここでは、WordPress初心者向けにXMLサイトマップとHTMLサイトマップに関するQ&Aを紹介しています。

最後に:サイトマップは早めに作成して記事紙筆に注力しよう!!

今回はSEO対策とユーザビリティに寄与するXMLサイトマップとHTMLサイトマップについて解説してきました。
それぞれのメリットをおさらいしておきましょう。
XMLサイトマップのメリット
- 新しいページをクロールしてもらいやすい
- インデックス登録までの時間短縮が期待できる
- はやく検索結果に表示される可能性が高まる
HTMLサイトマップのメリット
- 読者のユーザービリティが向上する
- どのカテゴリーにどんなページがあるか瞬時にわかる
- サイトの使いやすさ見やすさを改善できる
今回紹介してきた方法であれば簡単にそれぞれのサイトマップが作成できたと思います。
サイトマップの作成はサクッと早めに済ませて、記事執筆に注力しましょう!!
2種類のサイトマップを作成しておくことでGoogle検索エンジン向け、ユーザー向けどちらにとっておフレンドリーなサイト作成をしていきましょうね。
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="unset" src="https://memoriesto-go.com/wp-content/uploads/2020/03/スクリーンショット-[…]