※当ページのリンクには広告が含まれています
こんにちは、ペコ(@utakatablog2)です。
この記事では実際にTHE THOR(トール)を利用している僕がよりよいサイト作りのために取り入れているカスタマイズを紹介します。
- 当ブログ(ウタカタブログ)で取り入れているカスタマイズ8つ
THE THORはSEO対策に力を入れていて国内最高クラスの充実度ですが、デザイン面においてもカスタマイズ方法が豊富、おしゃれでかっこいいサイト作成が可能です。
ただ、カスタマイズ方法が多すぎて悩むこともしばしば…デザイン面に時間をかけすぎるのも本質ではないので気になるカスタマイズ方法があれば参考にしてください!!
THE THORについて詳しく知りたいという人は下記記事がおすすめ。THE THORのSEO対策やメリット・デメリット、インストール方法まで網羅的にわかりますよ。
⇨【まとめ記事】ワードプレステーマ THE THOR(ザ トール)の全て|完全ガイド
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]

ウタカタブログのカスタマイズ|THE THOR(トール)編

それではさっそく当ブログで取り入れているTHE THORのカスタマイズを一気に紹介していきますよ。
今回紹介するカスタマイズ方法は以下の通り。
- スマホ画面の左右の余白を消す
- サイトカードのカスタマイズ
- アイキャッチ画像を角丸にする
- 殺風景な目次をかっこよくカスタマイズ
- ピックアップ記事の背景を消す
- 投げ銭ボタンを設置する
- 表(テーブル)機能をマスターする
- 記事内の画像・イラストに枠線をつける
【前提】紹介するCSSをコピペする場所
これから紹介するカスタマイズ方法はWordPressの追加CSSという場所にコピペするだけで適用されます。
追加CSSの場所は以下の通り。
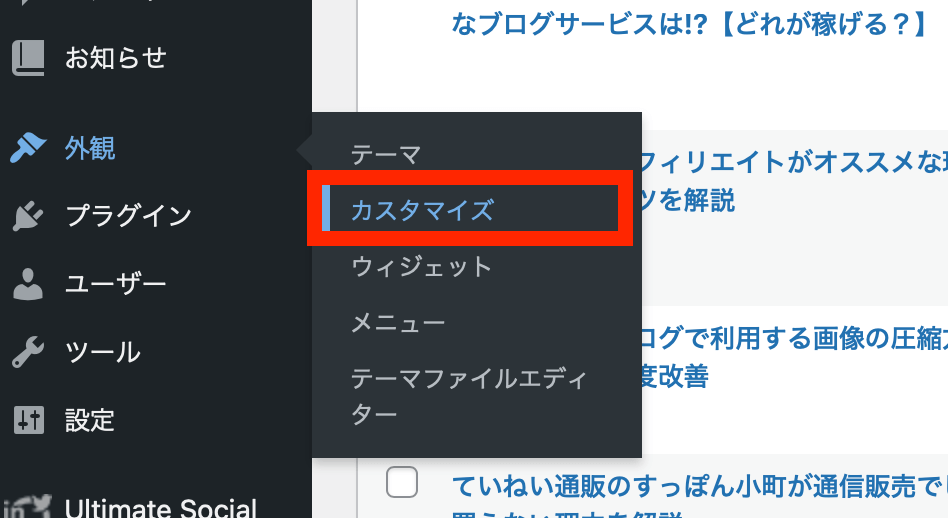
WordPressのダッシュボードの「外観⇨カスタマイズ」をクリック。

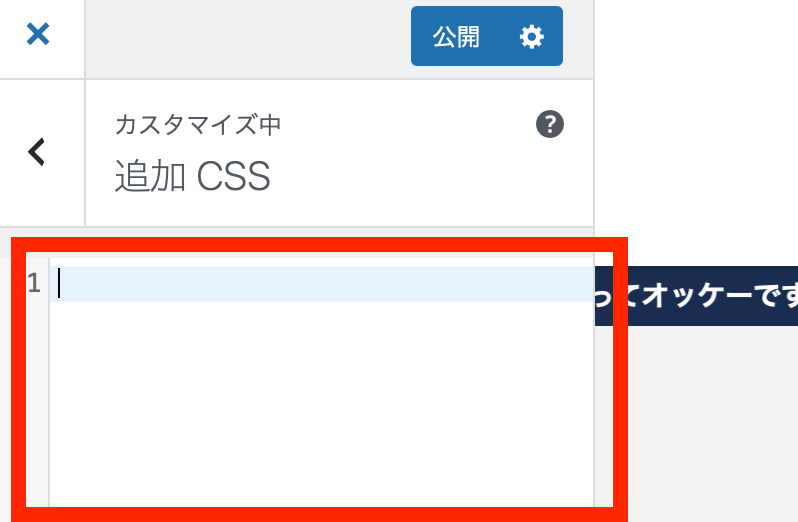
追加CSSの項目をクリックすると下記画面になるので、赤枠の部分にコピペする感じです!最後に右上の「公開」をクリックすると貼り付けたCSSが適用されます。


①:スマホ画面の左右の余白を消す
THE THORを導入してからスマホでは表示領域が狭いなと感じていました。
そこでスマホのみフレームを無効化し画面いっぱいにつかうカスタマイズを実践したところ、かなりスッキリしていい感じに。

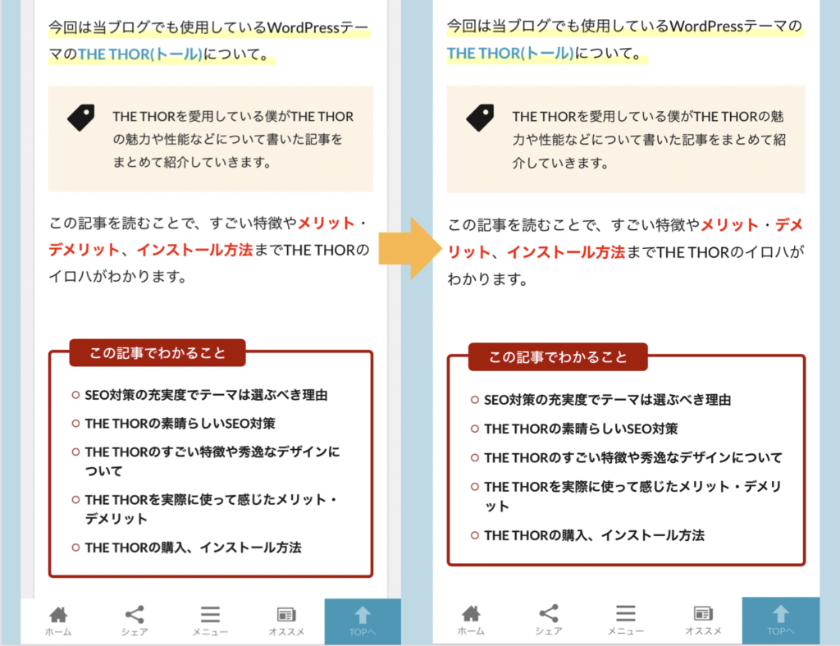
デフォルト(左)に比べてフレーム枠がなくなり画面いっぱいに記事を表示できるようになります。
一行に表示できる文字数も増え、モバイルユーザーに優しいカスタマイズでしょう。
外観⇨カスタマイズ⇨追加CSS
コピペするコードは以下の通り。
@media only screen and (max-width: 480px){
.l-wrapper {
margin: 40px 0px;
}
}

②:サイトカードのカスタマイズ
サイトカード・ブログカードはリンクをカード化した要素。
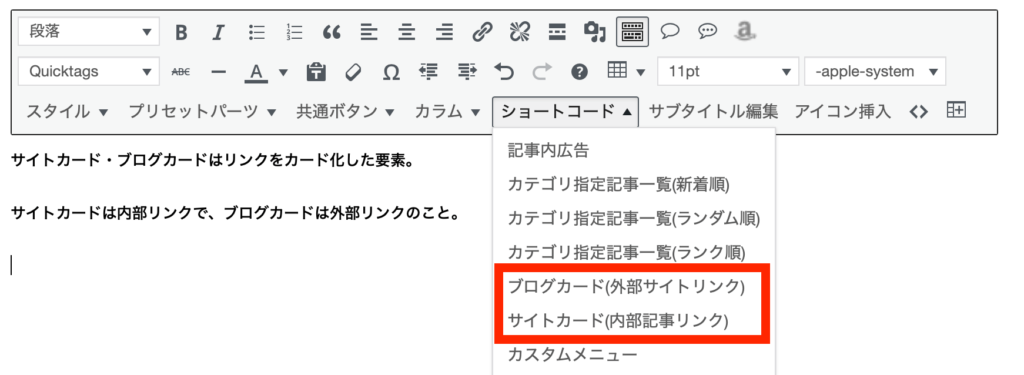
THE THORでは赤枠の部分で機能を利用することができますね。

ただデフォルトの状態はかなり微妙…下記ビフォーアフターをみるとわかりますが、デフォルトの状態はタイトル下に記事の本文冒頭が入るます。
僕のブログの記事冒頭は吹き出しを利用しており吹き出しのコードがカード内に表示されていて、なんとも不恰好な状態に。
そこでカード内にはタイトルだけ、よりカードっぽく形や色を微調整したものにしています!!

カスタマイズ後のカードのようにシンプルにするには以下の手順を踏みましょう。
外観⇨カスタマイズ⇨追加CSS
コピペするコードは以下の通り。
.content .sitecard{
padding:25px;
box-shadow: 0 1px 2px 0 rgba(0,0,0,0.15);
border-radius: 7px;
}
.content .sitecard__subtitle {
padding: 3px 10px;
background: rgba(255,148,61,0.8);
border-radius:0 0 7px 0;
}
.content .sitecard__contents {
margin-top: 2rem;
}
.content .sitecard__contents .phrase {
display: none;
}
.content .sitecard .eyecatch {
margin-top: 0;
max-width: 120px;
}
.sitecard__contents .heading-secondary a {
font-size: 1.6rem;
margin-top: 5px;
}
@media only screen and (min-width: 992px){
.content .sitecard {
max-width: 80%;
margin: 2rem auto;
}
}

③:アイキャッチ画像を角丸にする
THE THORは全体的にポップさはなくクールなデザインになっています。
少し柔らかい印象を出したかったのでアイキャッチ画像の視覚部分を角丸に変更しました。

外観⇨カスタマイズ⇨追加CSS
コピペするコードは以下の通り。
.eyecatch {
border-radius: 8px;
}

ついでにサイトTOP画面に設置できる「ピックアップ記事」の部分も下記コードで角丸にしておきましょう。
.pickup3__item {
border-radius: 8px;
}
デザイン変更後はこんな感じです!!

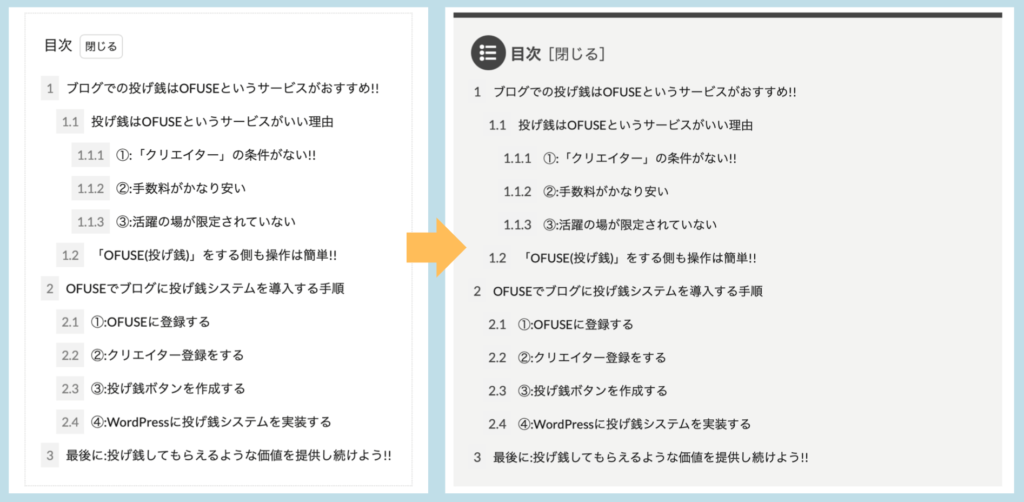
④:殺風景な目次をかっこよくカスタマイズ
ブログ記事の中で目次も重要な要素ですが、デフォルト状態は個人的にすごくイマイチ。
ビフォーアフター画像を見ればわかりますが、殺風景で無機質…左に寄っているところも気に食わないポイントです。
そこでこんな感じにカスタマイズしています。

外観⇨カスタマイズ⇨追加CSS
コピペするコードは以下の通り。
.content .outline{
position:relative;
width:90%;
margin:0 auto;
display:block;
background:#f3f3f2;
border-right:none;
border-left:none;
border-bottom:none;
border-top:solid 6px #444;
}
.content .outline__item{
background:#f3f3f2;
}
.outline__title:before{
display:inline-block;
font-family: “icomoon”;
content: “\ea51”;
margin-right:5px;
background: #444;
width:40px;
height:40px;
text-align:center;
border-radius:50%;
padding-top:4px;
color:#fff;
}
.content .outline__number{
font-size:15px;
color:#444;
}
.outline__title{
color:#444;
font-weight:bold;
font-size:18px;
}
.content .outline__toggle:checked + .outline__switch::before {
content: “[閉じる]”;
font-size:17px;
margin-left:-10px;
color:#444;
}
.content .outline__toggle:checked + .outline__switch + .outline__list {
margin-top: 1rem;
background:initial;
}
.content .outline__switch::before {
content: “[開く ]”;
border: 0;
margin-left:-10px;
color:#444;
font-size:17px;
}

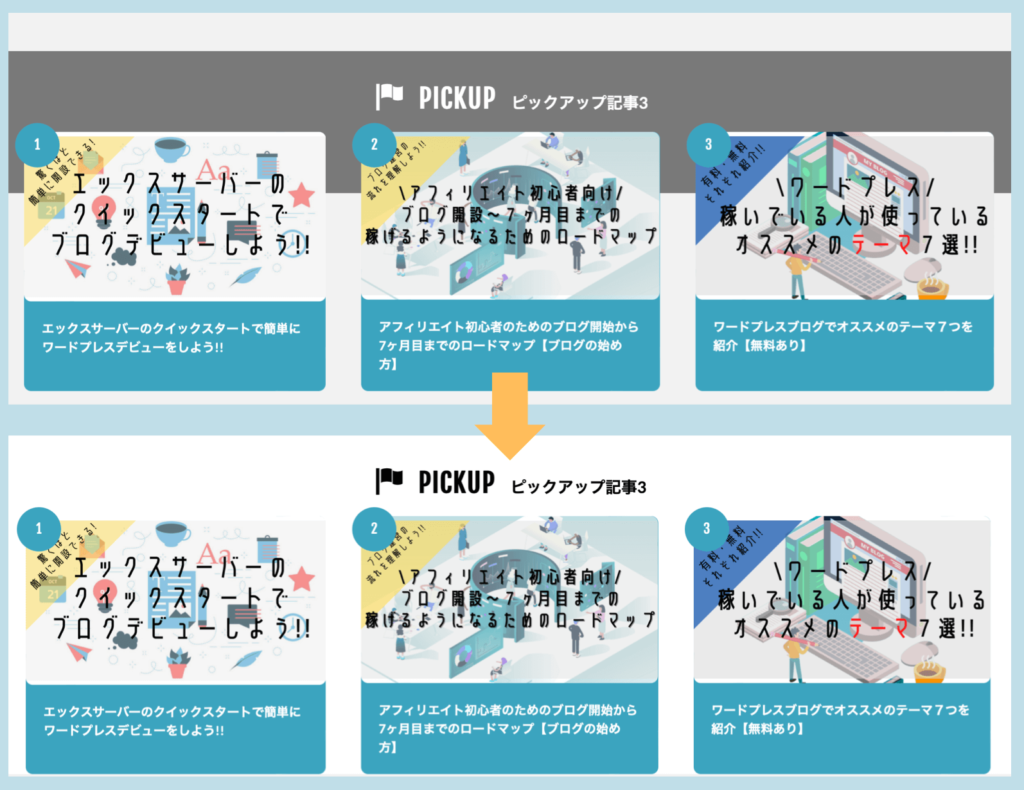
⑤:ピックアップ記事の背景を消す
THE THORではピックアップ記事としてTOPページに任意の記事を表示することが可能。
オススメしたい記事や収益化できる記事などを見つけてもらいやすくするいい機能ですが背景が邪魔だなと思っていました。
そこで背景を消すカスタマイズを取り入れています。

背景色を無くすことによりシンプルかつページ全体の一体感を出すことができます。
外観⇨カスタマイズ⇨追加CSS
.pickup3{
background-color: #FFF;
}
.heading-main {
color:#000000 !important;
}
.heading-main span {
color: #000000 !important;
}

⑥:投げ銭ボタンを設置する
これはカスタマイズというよりはサービスの追加ですが面白いかなと思うので紹介。
あなたのブログに下記画像のような投げ銭ボタンを設置してみてはいかがでしょう。

最近では投げ銭も浸透してきましたが、ブログにもOFUSEというサービスを利用して投げ銭機能を実装できるのです。
やり方もいたって簡単、もちろん無料で利用できるので挑戦してみては。詳しい手順は下記記事にて紹介しています。
⇨ブログに投げ銭システムを導入する方法を画像付きで紹介|OFUSE編
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="on_balloon" radius="true" avata[…]

⑦:表(テーブル)機能を活用する
表(テーブル)はユーザーに情報をわかりやすく伝える機能があり、滞在率も上がるのでSEOにも効果的です。
THE THORでは利用しやすく綺麗な表機能が備わっていますが、カスタマイズ次第でさらに素敵な表作成が可能です。
色々なカスタマイズ方法は下記記事にて紹介しているので参考にしてください。紹介している方法は下記の通り。
- 表(テーブル)を横スクロールさせる
- ”横にスクロールできます”と表示を入れる
- 表(テーブル)のサイズを調整する
- 表(テーブル)にアウトラインをつける
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
⑧:記事内の画像・イラストに枠線をつける
THE THORは挿入した画像やイラストに枠線がないので、記事にメリハリがなく若干読みにくい印象があったので、画像・イラストに枠線をつけています。
枠線をつけることでメリハリが出て輪郭もはっきりするので、より読みやすくなりますよ。
詳細は下記記事にしているので、確認して導入してみてください。枠線がある場合とない場合の比較も載っけています!!
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
毎日「また増えた!」を実感。集客・収益に徹底的にこだわった結果へ導く次世代WordPressテーマ「ザ トール」。
| 値段 | 16,280円(税込) |
|---|
最後に:カスタマイズはパクって記事執筆に専念しよう!!

今回は当ブログで利用しているカスタマイズを8つ紹介してきました。
気になるカスタマイズがコピペで簡単に真似できるのでぜひパクってください。
THE THORはデザインの幅が広すぎて沼にハマると気づいたらかなりの時間をカスタマイズに割いていたということにもなりかねません…
カスタマイズの時間を極力抑えるためにもぜひ本記事を参考にしてください!!

WordPressテーマに悩んでいて「THE THORいいかも♪」と思った人は下記記事を参考にすれば迷うことなくインストールまでできますよ。
⇨ワードプレステーマ【THE THOR(トール)】のインストール・設定方法を優しく解説
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avat[…]
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]