
※当ページのリンクには広告が含まれています

こんな悩みを解消します。
こんにちは、ペコ(@utakatablog2)です。
本記事では人気のWordPressテーマ”THE THOR(ザ トール)“で利用する画像に枠線をつける方法を紹介します。
- 画像に枠線がない場合とある場合の比較
- THE THOR(トール)の画像に枠線をつける方法
- 読みやすい記事作成を心がけよう!!
以前使っていたテーマは画像に枠があったので記事にメリハリがあったのですが、THE THORを利用しだして枠線がないことが不満でした。
CSSを追加して解決できたので、その方法をシェアしていきますね!!
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avat[…]
毎日「また増えた!」を実感。集客・収益に徹底的にこだわった結果へ導く次世代WordPressテーマ「ザ トール」。
| 値段 | 16,280円(税込) |
|---|
画像に枠線がない場合とある場合の比較

THE THOR(トール)はSEO対策・デザイン・使い勝手の三拍子が揃っており、たくさんの人が愛用している人気のWordPressテーマです。

実際に枠線がない場合とある場合を比べてみましょう。
画像の枠線がない場合
まずは画像に枠線がない場合。
文章と画像の境目がわからないので全体的に読みにくい記事になっています。
特に手順の説明系の記事であれば、なおさら見にくさを感じてしまうでしょう。

画像の枠線がある場合
こちらは枠線がある場合。
枠線があったほうが、記事の輪郭がハッキリしており、メリハリも出ますね。
何より読みやすいので枠線は付けておくべきだと思います!!


THE THOR(トール)で画像に枠をつける方法

さっそくTHE THOR(トール)の画像に枠線をつける手順を紹介していきます。
手順はいたって簡単、CSSを貼り付けるだけで5分もあれば完了しますよ!!
まずは下記のCSSをコピーしましょう。
コピペするコードは以下の通り。
.content img:not(.border-none) {
padding: 1px;
border: 1px solid #d8d8d8;
}
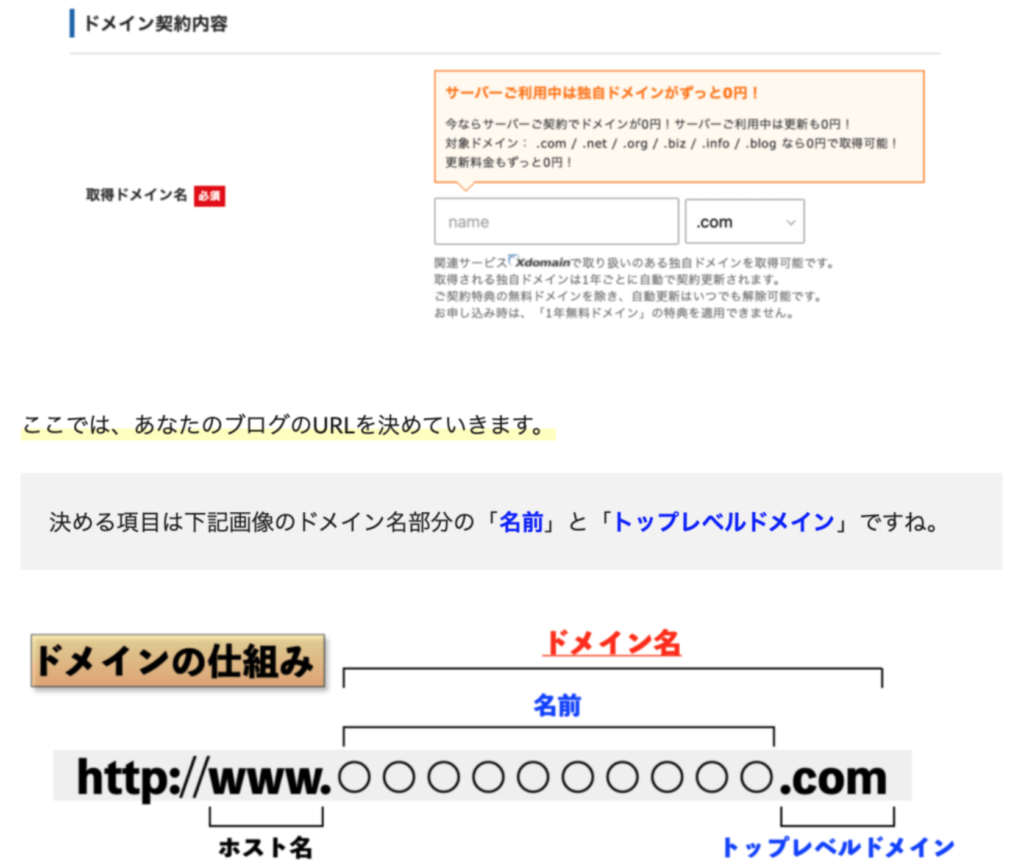
コピーしたCSSを今から紹介するWordPressの追加CSSという場所にコピペするだけで適用されます。
追加CSSの場所は以下の通り。
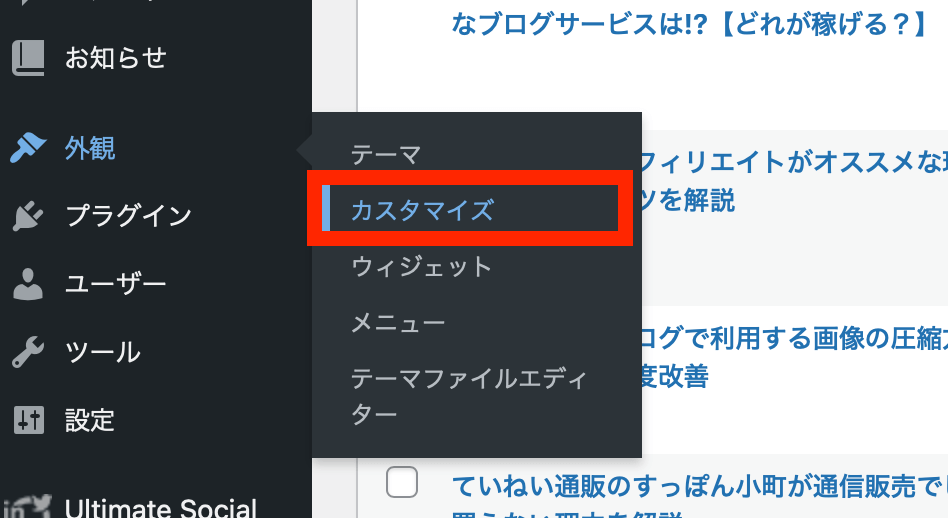
WordPressのダッシュボードの「外観⇨カスタマイズ」をクリック。

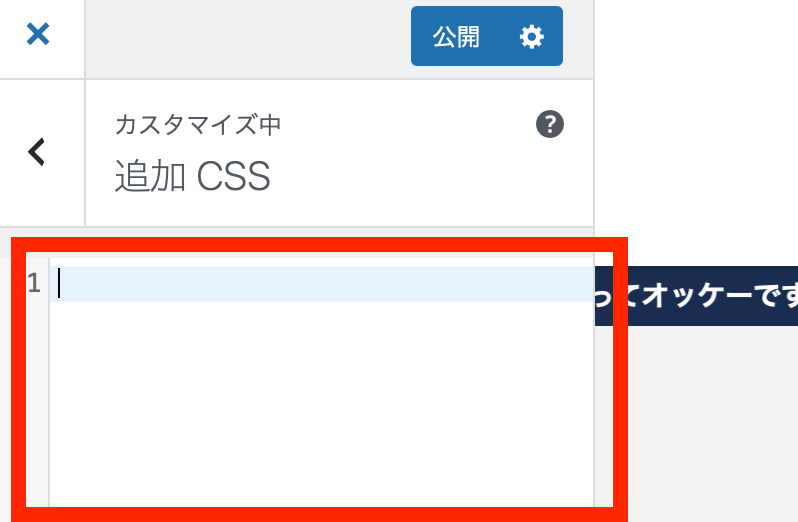
追加CSSの項目をクリックすると下記画面になるので、赤枠の部分にコピペする感じです!最後に右上の「公開」をクリックすると貼り付けたCSSが適用されます。


※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
最後に:読みやすい記事作成のために枠線を取り入れよう!!

今回はTHE THOR(トール)の画像に枠線をつける方法を紹介しました。
THE THOR(トール)は痒いところにも手が届く素晴らしいWordPressテーマですが、今回紹介した以外にも細かいけれどより良くなるカスタマイズ方法を下記記事にて紹介しています。
※当ページのリンクには広告が含まれています こんにちは、ペコ(@utakatablog2)です。 この記事では実際にTHE THOR(トール)を利用している僕がよりよいサイト作りのために取り入れているカスタマイズを紹[…]
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]