※当ページのリンクには広告が含まれています

こんな悩みを解消します。
こんにちは、ペコ(@utakatablog2)です。
今回はあなたのWordPressブログに投げ銭システムを導入する方法を紹介します。
- 投げ銭サービスはOFUSEがおすすめ!!
- OFUSEの特徴や仕組みを紹介
- OFUSEでブログに投げ銭システムを導入する方法
ブログで投げ銭をもらえるようになれば大したものですね!!
全手順画像付きでわかりやすく紹介しているので、画面に沿って一緒に進んでみましょう。もちろん登録は無料なので安心してください!

ブログでの投げ銭はOFUSEというサービスがおすすめ!!

投げ銭機能を実装しているブログにはなかなか出会ったことがありませんが、調べてみるといろいろなサービスがあることがわかりました。
自分も「投げ銭ボタンを設置してみたい!!」といろいろ調べた結果、「OFUSE(オフセ)」というサービスがいいかなと。
OFUSEの公式サイトでは以下の理念が記載されていますが、クリエイターの応援姿勢がすごくいいなと思いました!
新しい価値が生まれてくるのは、一人の「やってみよう」から。
自分の作品やスキルで誰かを楽しませたり、役に立ちたい。 そうした自発的な活動では、ファンの存在や応援、サポートが継続の大きな支えになります。
OFUSE(オフセ)はコンテンツ投稿とさまざまなサポーター(収益化)機能を自由に組み合わせて、 クリエイターそれぞれのスタイルで取り入れられる応援プラットフォーム。
OFUSEはその名の通り「お布施」、お金を上げたい人に簡単に送ることができるサービスです。
投げ銭はOFUSEというサービスがいい理由
最近は投げ銭文化も徐々に浸透してきつつありますよね。
投げ銭を主な収入源にするわけでもないただのブロガーなのでシンプルという点が1番の評価ポイント!!そのほかにもいくつかOFUSEのメリットをあげておきます。
- 「クリエイター」の条件ナシ!!
- 手数料がかなり安い
- 活躍の場が限定されていない
①:「クリエイター」の条件がない!!
投げ銭をもらうためにはクリエイター登録が必要ですが、OFUSEではクリエイターを以下と定めています。
OFUSEで応援したいと思ってくれるファンの方が誰か一人でもいれば、どなたでもクリエイターとしてご登録いただけます。
イラスト、漫画、小説、音楽、映像などの作品を制作される方はもちろん、ライブ配信、演劇、お笑いなどの表現活動をされる方、ウェブサービスやコミュニティを運営される方など、制作物や活動ジャンルを問わず様々な個人・法人でのご利用が可能です。
このように誰でもクリエイターとして登録ができ投げ銭機能を利用することが可能です。
②:手数料がかなり安い
OFUSEは他の似たようなサービスと比べるとかなり手数料が安いです。
ファンとして応援される方もクリエイターとしてご登録される方も、登録料金や月額料金は一切かかりません。OFUSEでの応援が発生した際、その金額の10%を手数料として頂戴しております。
登録料や月額料が発生しないことはもちろんのこと、投げ銭をもらった時の10%しかプラットフォーム側に差し引かれません。
つまり、還元率はなんと90%!!
ここまでの高い還元率もさることながら感謝のメッセージも送れるところがOFUSE特有の魅力です。
③:活躍の場が限定されていない
クリエイターとして活躍するにも制限はありません。
なので活躍の場が広がってもOFUSEについて書いておけば、どんな発信媒体だとしてもOFUSEを利用することが可能です。
新しいプラットフォームに行くたびにフォロワーを集めて…ということにはならない点も魅了です。
「OFUSE(投げ銭)」をする側も操作は簡単!!
あと気になるのは「投げ銭をする側」にどのくらいの手間がかかるのかということ。
その点、OFUSEはログインしなくても投げ銭をすることが可能(ログインすると送信した履歴を確認できるようになります)。
つまり投げ銭の金額を設定して支払い方法を入力するだけで投げ銭ができるのです。めちゃくちゃ簡単!!
ちなみに利用できる支払い方法はこちら。
- Apple Pay
- Google Pay
- クレジットカード
- プリペイドカード(Vプリカ)
投げ銭をする側はいろいろな登録が必要がないので、投げ銭のハードルが低くて素晴らしいですね!

もしWordPressでブログ運営をしていなければ投げ銭をブログに取り入れるためにもWordPressがおすすめです、なぜならWordPressは所有者が自分なので何をしようと自由だからですね。
⇨エックスサーバーのクイックスタートで簡単にワードプレスデビューをしよう!!
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
OFUSEでブログに投げ銭システムを導入する手順

それではさっそくあなたのブログにOFUSEの投げ銭システムを実装していきましょう。
下記4ステップで実装完了です!!
- OFUSEに登録する
- クリエイター登録をする
- 投げ銭ボタンを作成する
- WordPressに実装する
①:OFUSEに登録する
まずは投げ銭サービスを利用するためにOFUSEに登録していきましょう、下記リンクから公式HPへジャンプ。
可愛らしいTOP画面から右上の「ログイン」に進みます。

「新規登録はこちら」をクリック。

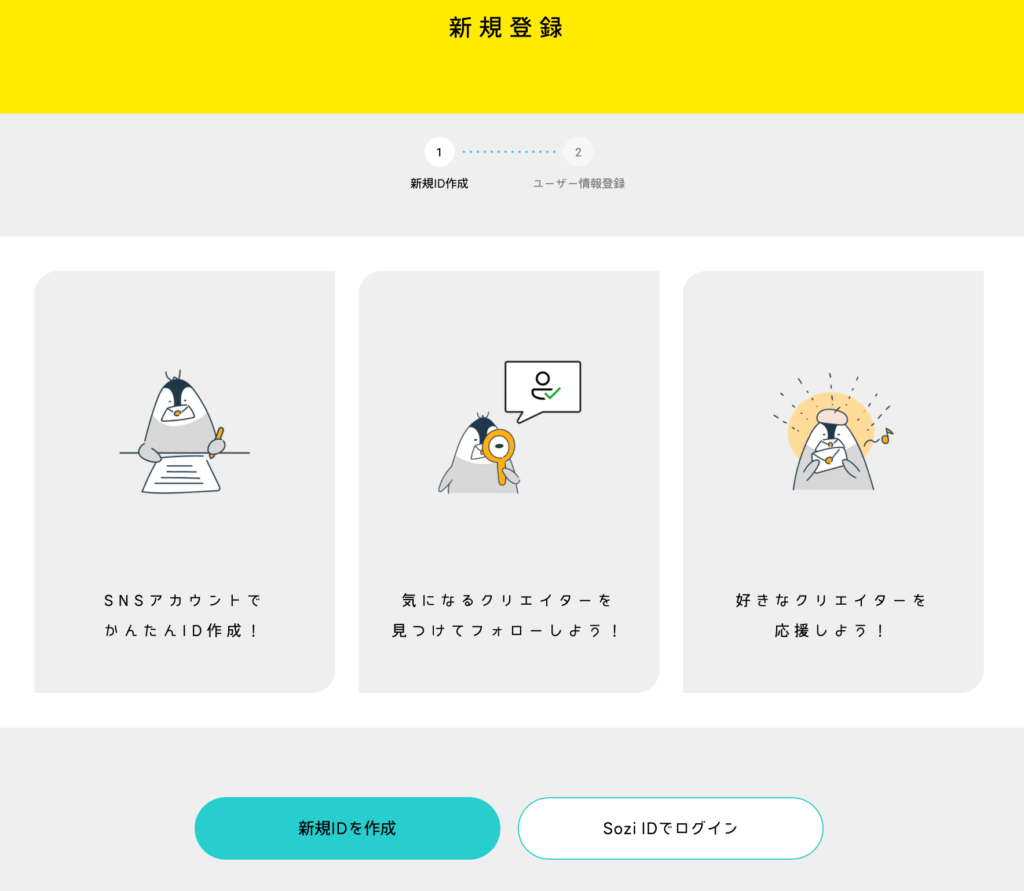
これからOFUSEで利用するIDを作成していきます、ご利用のSNSと連携することで簡単に作成が可能。「新規IDを作成」に進みましょう。

利用できるアカウントは以下の通り。
- Googleアカウント
- Facebookアカウント
- Twitterアカウント
- Appleアカウント
- メールアドレス

Twitterアカウントで登録したのでこのような画面ですが、他のアカウントで登録する場合も画面に沿って進んでいきましょう。

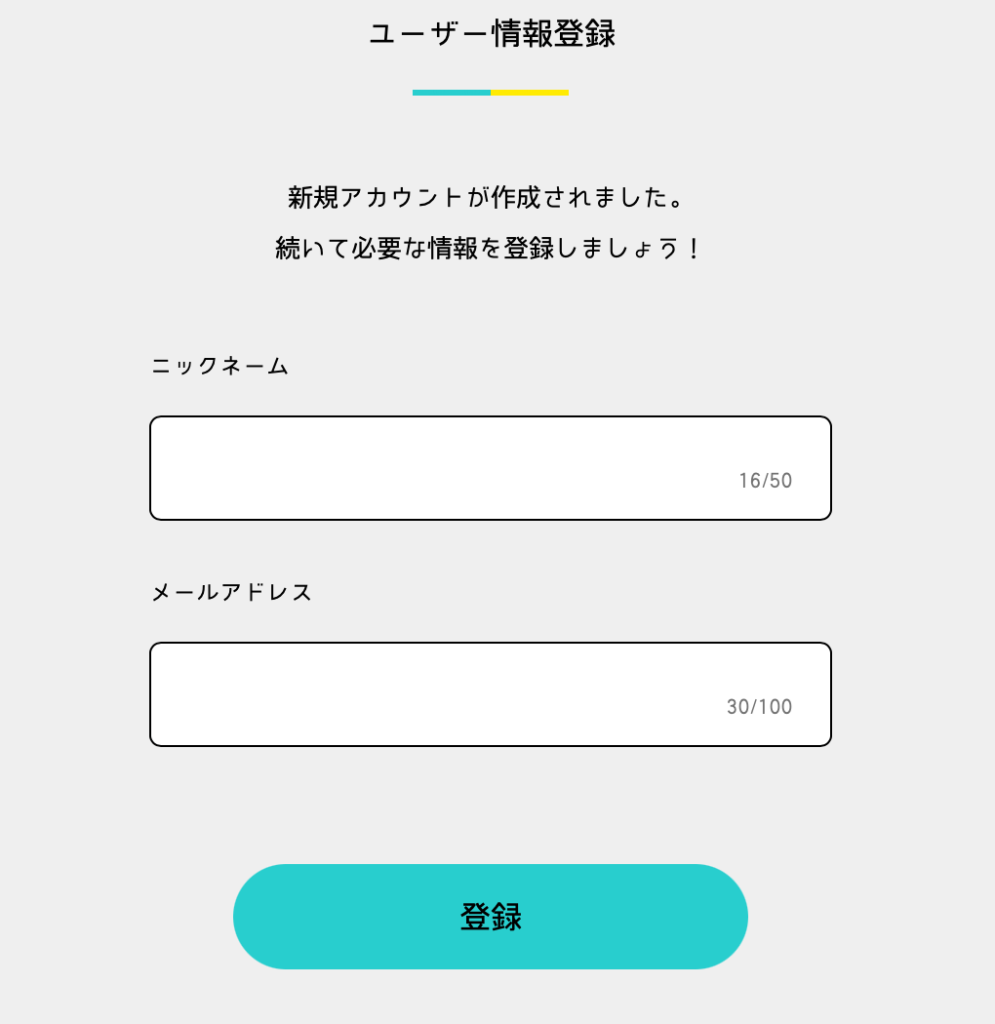
連携ができたので「このアカウントでOFUSEにログインする」をクリックすると、ニックネームとメールアドレスを入力する画面に推移します。
ニックネームとメールアドレスを入力して「登録」を押しましょう。


②:クリエイター登録をする
続いて投げ銭機能を使えるようにするためにクリエイター登録に進みます。
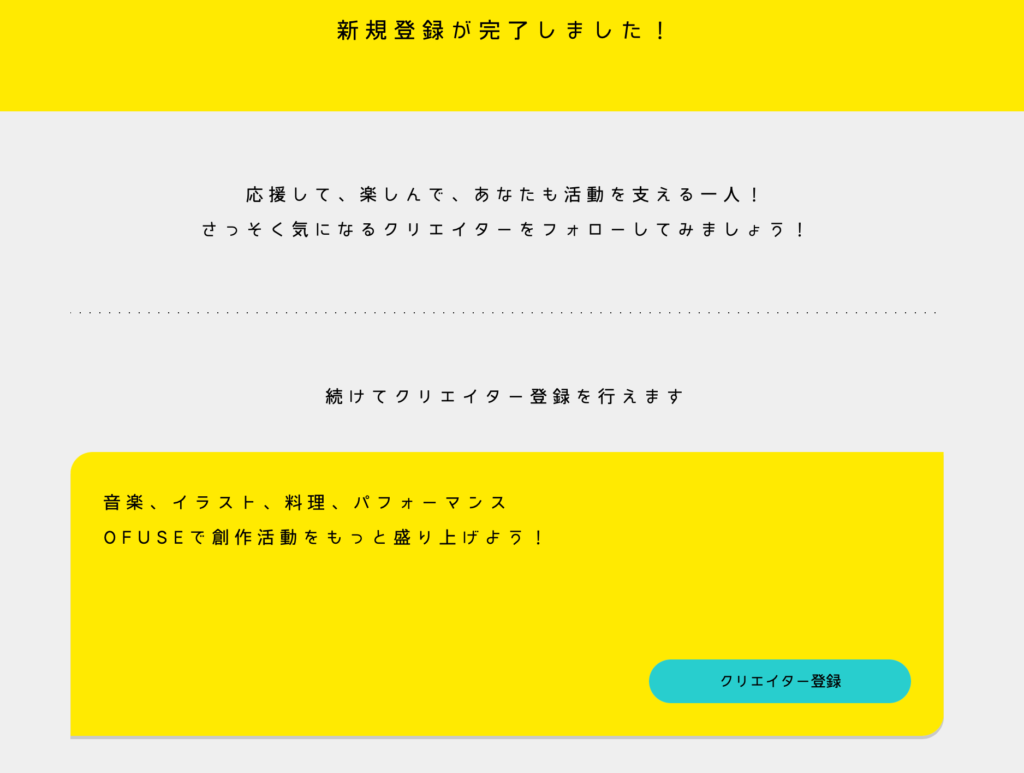
ブロガーのあなたは立派なクリエイターなので、右下の「クリエイター登録」をクリックして進んでいきましょう。

自分の活動に合致しそうな項目を選択(後から変更も可)。
選び終わったら「ジャンルを登録」をクリック。

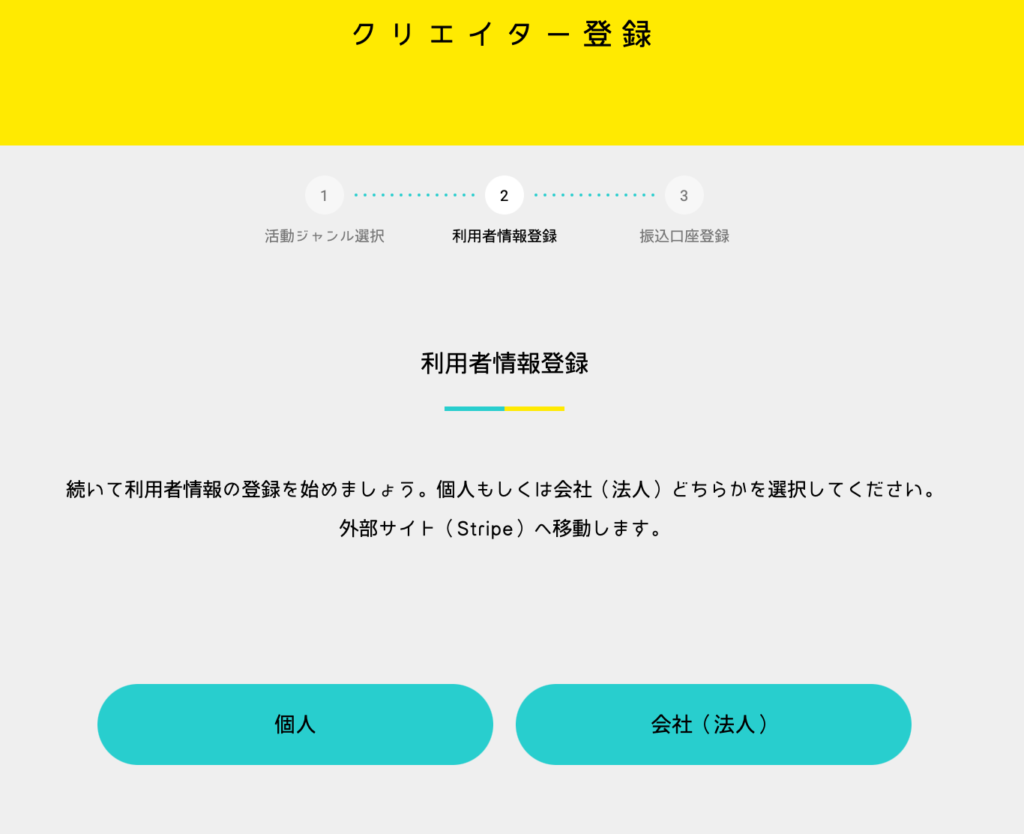
続いて投げ銭を利用するために決済サービス(OFUSEは決済サービスにstripeを利用)に登録していきます。
ほとんどが個人利用だと思いますが、「個人」で進んでいきます。

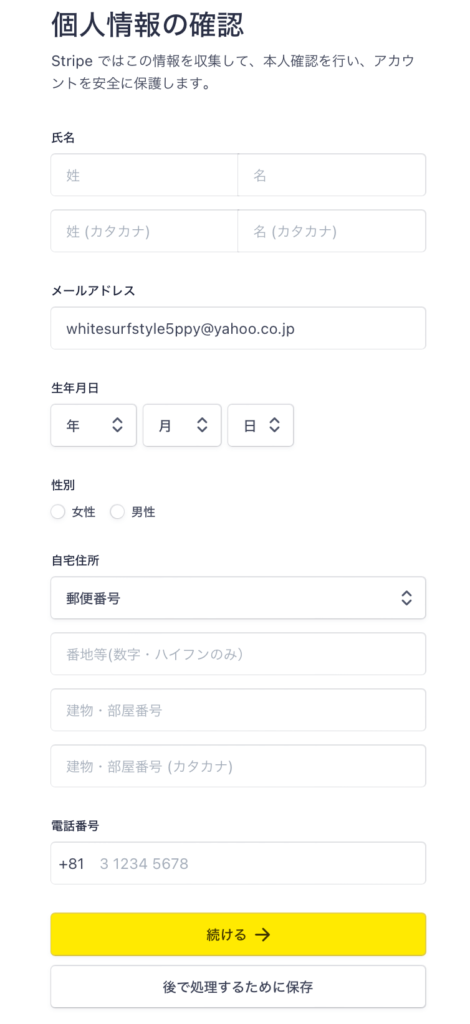
決済サービスのStripeに登録するために下記情報を入力(投げ銭での金銭授受はネット向け決済インフラのStripeを使って行われます)。
- 氏名(カタカナも)
- メールアドレス
- 生年月日
- 性別
- 住所
- 電話番号
入力が終わったら「続ける」をクリック。

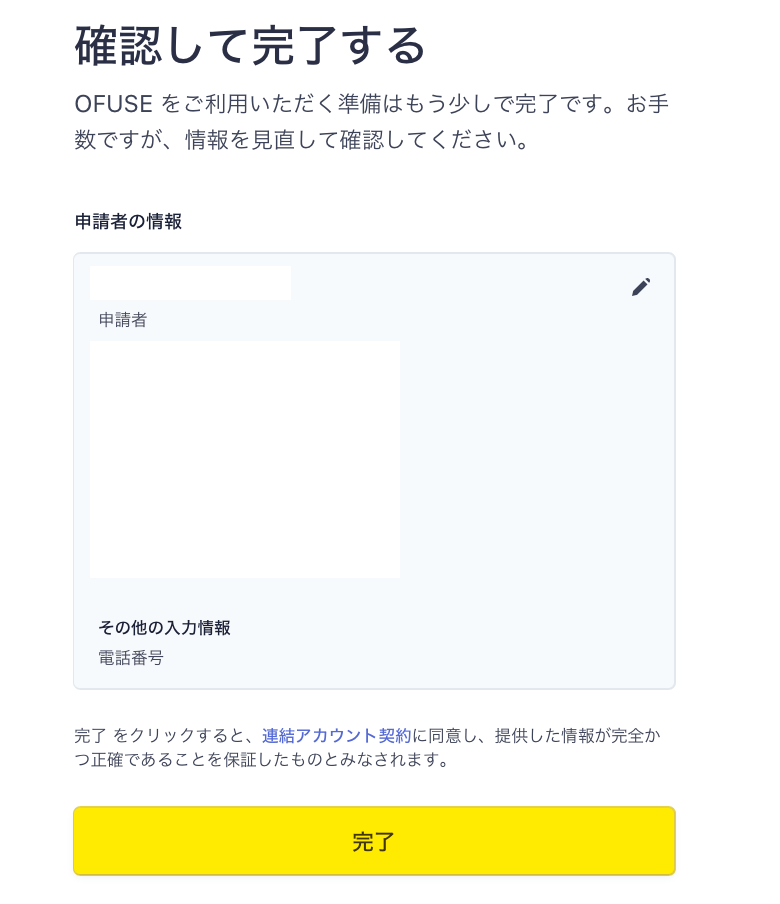
入力した情報に間違いなければ「完了」をクリックしましょう。

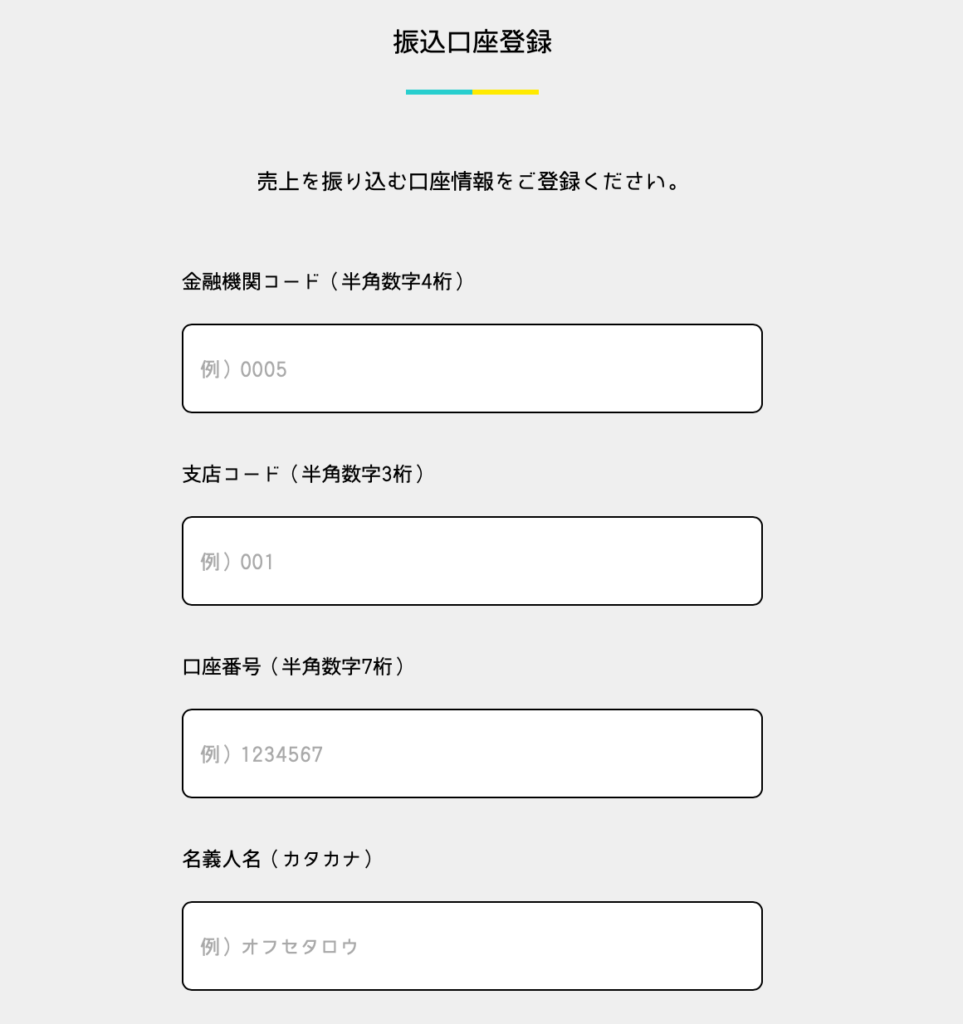
投げ銭の振込先を入力します。

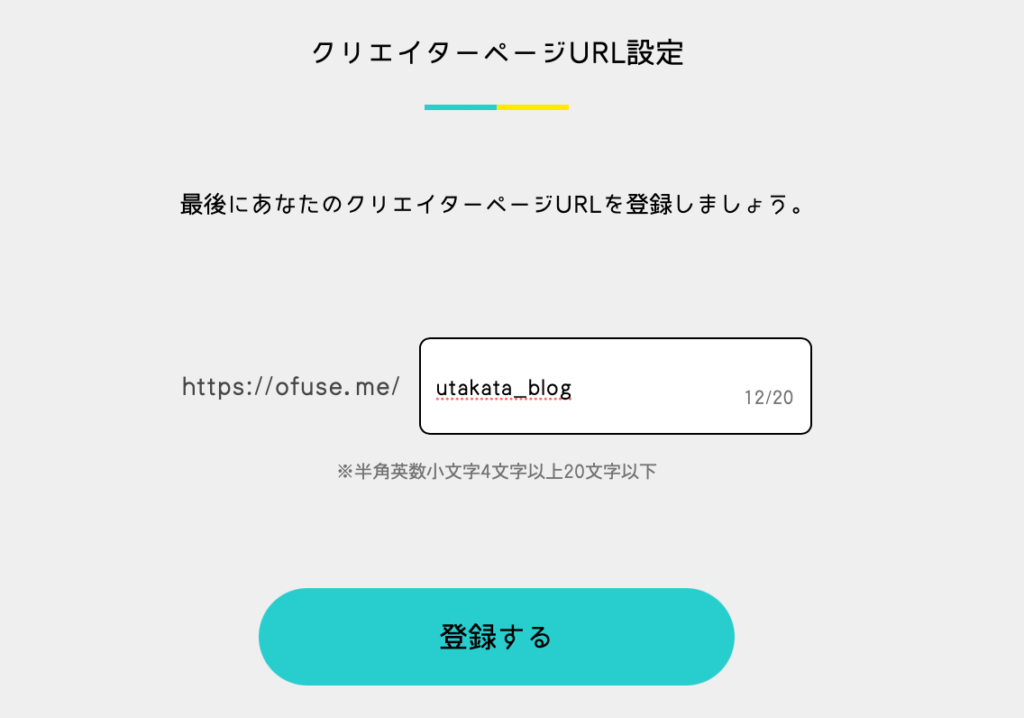
最後にあなたのOFUSE内のURLを決めます(僕はブログ名にしました)。
入力できたら「登録」をクリック。

これで投げ銭のシステムを利用することができるようになりました。


③:投げ銭ボタンを作成する
これからWordPressに実装する投げ銭システムのボタンを作っていきます。
OFUSE内のマイページから投げ銭ボタン(OFUSE内では応援ボタンといいます)のURLを取得していきますよ。
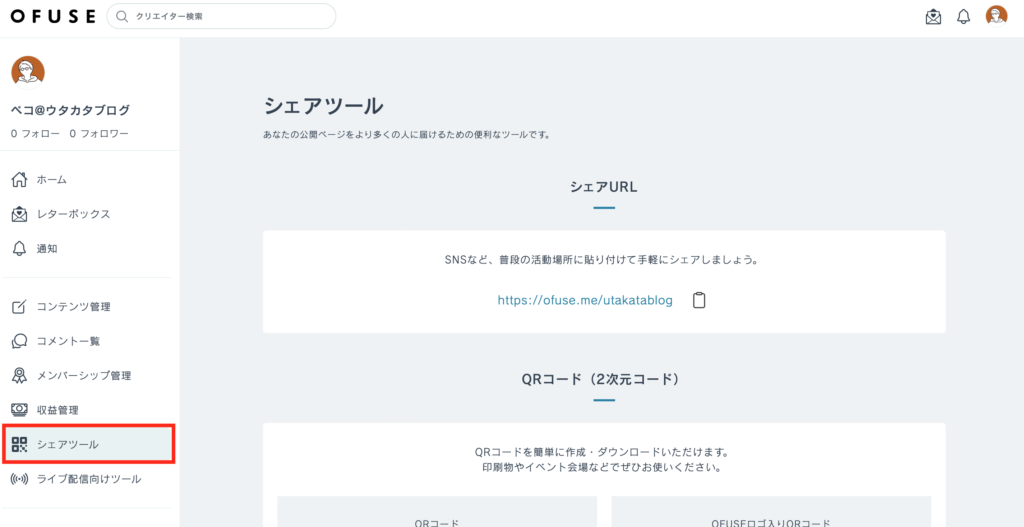
OFUSE内にはログインできている状態だと思うので、画面左の基本メニュー内の「シェアツール」をクリック。

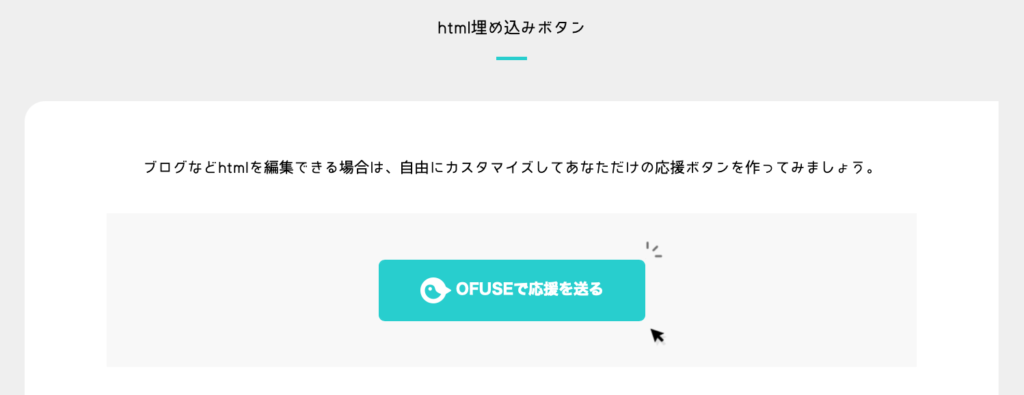
シェアツールの「html埋め込みボタン」の項目に進みましょう。

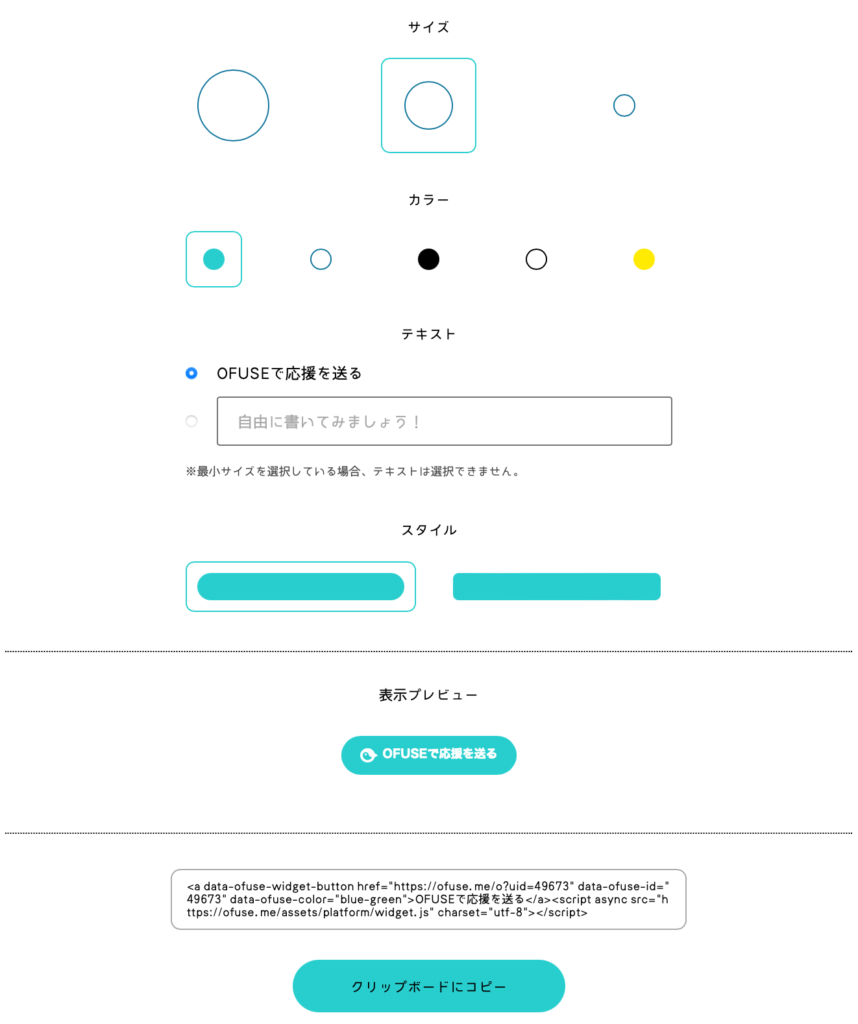
いくつかカスタマイズができるので好みのデザインを作成して、「クリップボードにコピー」を押しましょう。


④:WordPressに投げ銭システムを実装する
最後に投げ銭ボタンをWordPressに設置していきましょう。
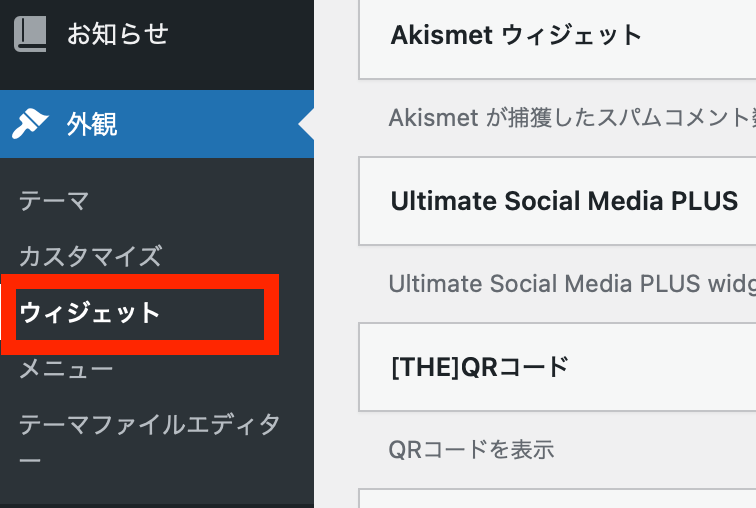
WordPressのダッシュボードを開いて、画面左のメニュー内「外観⇨ウィジェット」をクリック。

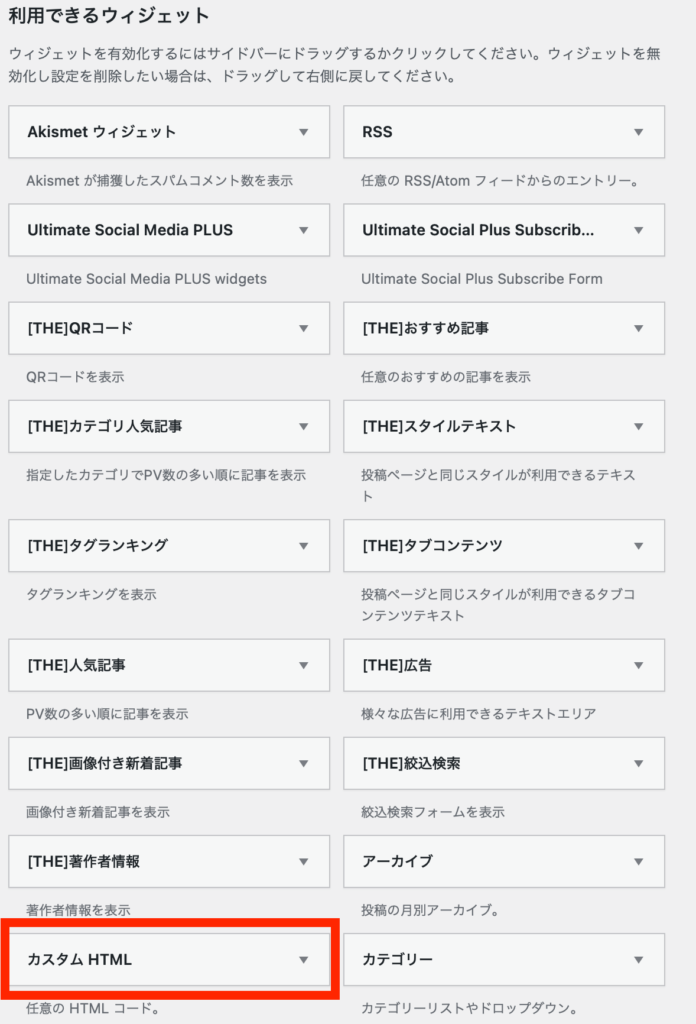
「利用できるウィジェット」内の赤枠「カスタムHTML」を利用します。

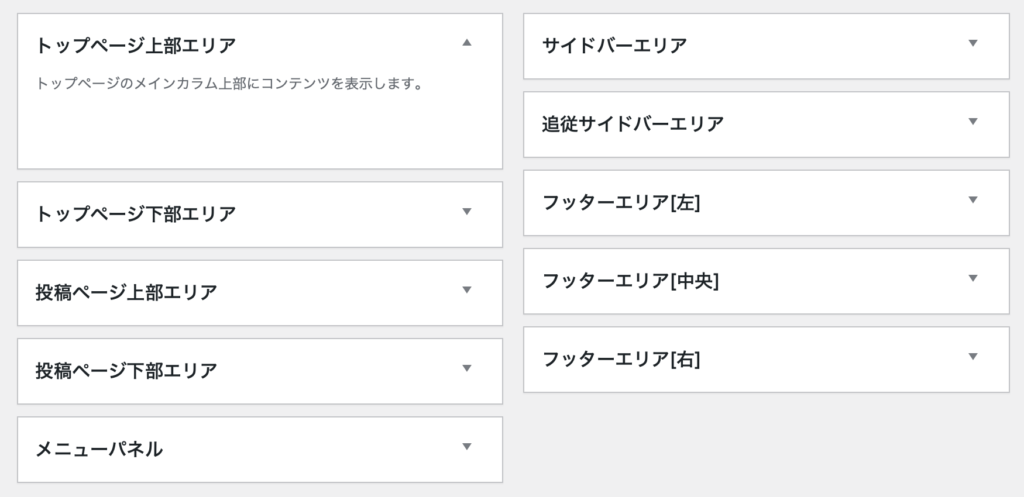
あとは投げ銭ボタンをどこに設置するか決めましょう!!

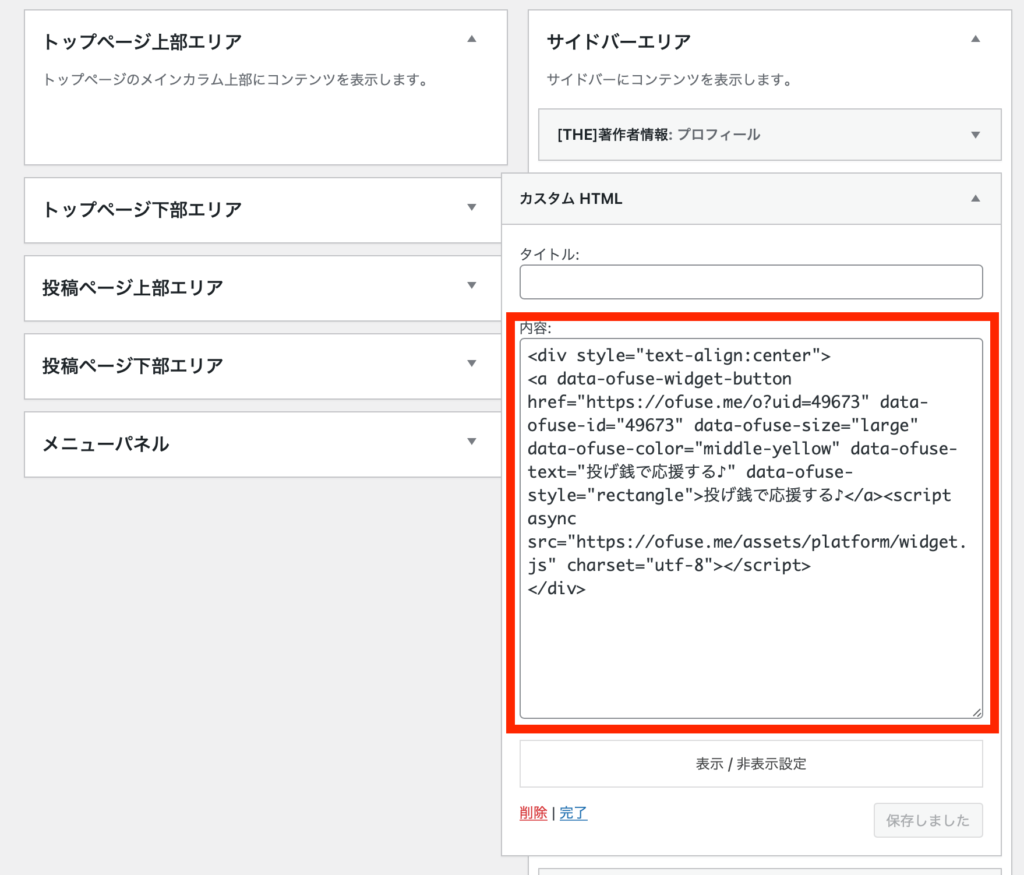
任意の場所に「カスタムHTML」を持ってきて、内容部分に先ほどコピーした投げ銭ボタンのhtmlを貼り付けます。
最後に「完了」をクリックしましょう。

あなたのブログを見てみると投げ銭ボタンが実装されていることが確認できるかと思います(僕はこのようにサイドバーに作ってみました)。


最後に:投げ銭してもらえるような価値を提供し続けよう!!

今回はOFUSE(オフセ)でブログに投げ銭システムを取り入れる方法を画像付きで紹介してきました。
手順のおさらいです。
- OFUSEに登録する
- クリエイター登録をする
- 投げ銭ボタンを作成する
- WordPressに実装する
実際に投げ銭をもらえるかどうかは未知数ですが…投げ銭をもらえるような役に立つコンテンツを作り続けていくことが1番大切です。
投げ銭をもらえるように継続して頑張ろうという一つのモチベーションにするのもいいでしょう。
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avat[…]
[word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_shadow="true" avatar_bo[…]