
※当ページのリンクには広告が含まれています

こんな悩みを解消します。
こんにちは、ペコ(@utakatablog2)です。
今回はWordPressテーマ”THE THOR(トール)”の表(テーブル)の基本的な使い方や知ってると便利なカスタマイズ方法を7つに分けて紹介していきます。
- 表は情報をわかりやすく伝えるための重要なツール
- THE THORの表の作成・ヘッダー・色の設定|基本編
- THE THORの表のカスタマイズ方法4選|応用編
ユーザーの視認性を高めるためにも積極的に使ったほうがいい表(テーブル)の使い方をマスターして活用していきましょう!本記事を参考にいい感じにカスタマイズしてオリジナリティも出してください。

応用編では表(テーブル)をより効果的に使えるカスタマイズ方法を見出しごとに紹介していきますね。
毎日「また増えた!」を実感。集客・収益に徹底的にこだわった結果へ導く次世代WordPressテーマ「ザ トール」。
| 値段 | 16,280円(税込) |
|---|
THE THORの表(テーブル)機能の使い方|基本編

まず基本編ではTHE THOR(トール)の表(テーブル)の作成方法を下記3つに分けて手順を追って紹介していきます。
- 基本的な表(テーブル)の作成手順
- 表(テーブル)にヘッダーを入れる手順
- 表(テーブル)の色の設定方法
①.基本的な表(テーブル)の作成手順
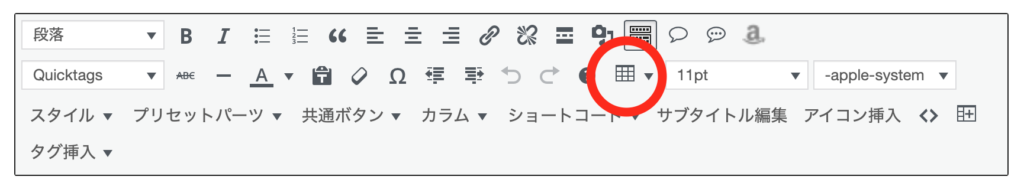
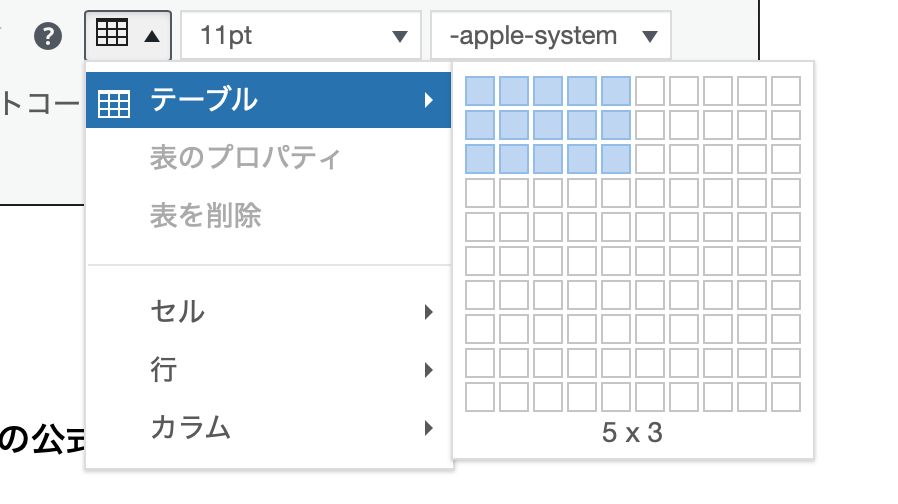
表(テーブル)を作成するには、記事投稿画面の「表アイコン」をクリック。

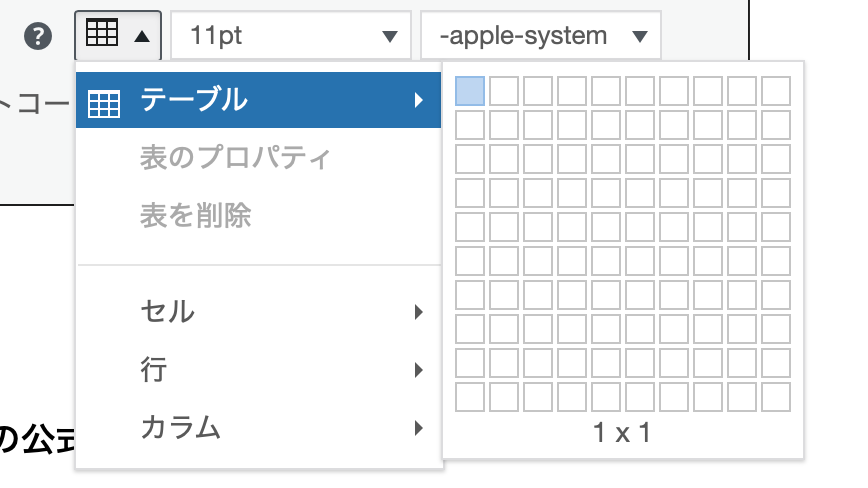
「テーブル」にカーソルを合わせるとマス目が出てきます。

今回は例として「3×5」の表(テーブル)を作成してみましょう。
マス目をスライドして「3×5」マスが反転するように選択していきます。

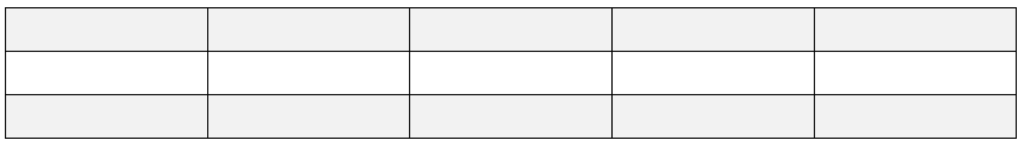
すると下記のように空の表(テーブル)が出現します。

基本的な表(テーブル)はこれで完成です。あとはマスごとに文字を埋めていくのみ。
ただこれでは見づらいのでヘッダー部分をいじっていきましょう!
②.表(テーブル)にヘッダーを入れる手順
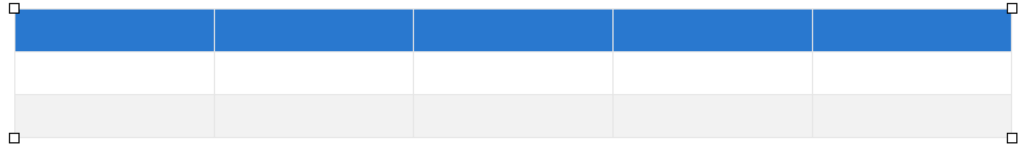
それでは先ほど作成した表(テーブル)に戻って、ヘッダー部分を下記画像のようにドラッグして選択しましょう。

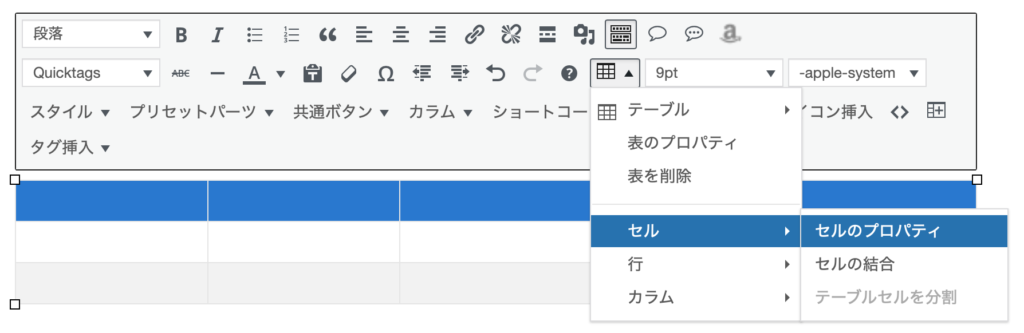
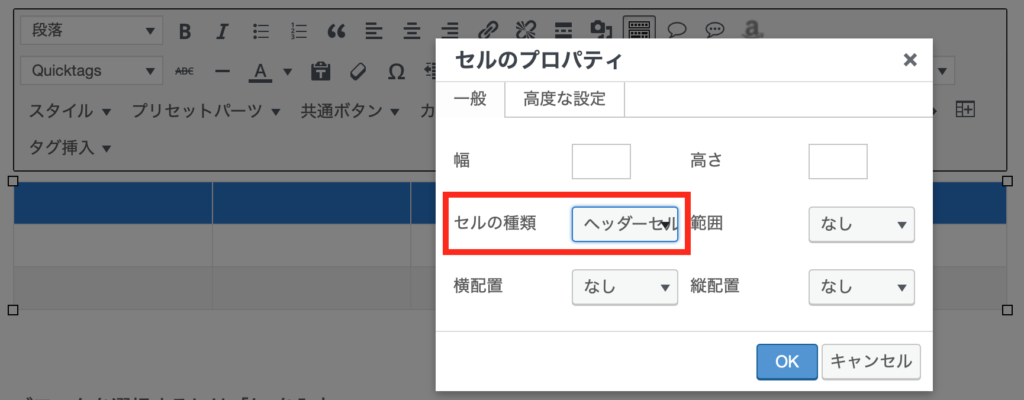
選択できたら、表アイコンの「セル>セルのプロパティ」をクリック。

セルのプロパティの画面が出てくるので、赤枠のようにセルの種類を「ヘッダーセル」に切り替えて「OK」をクリック。

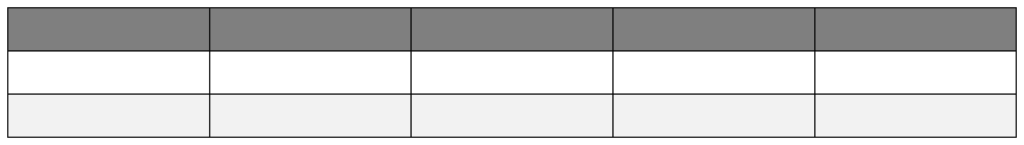
これでヘッダー部分の色が変化するので見やすい表(テーブル)にすることができました。

③.表(テーブル)の色の設定方法
デフォルトの状態は色が地味なので好みの色を設定する手順を紹介していきます。
少々ややこしいですが、わかりやすく説明していきます。
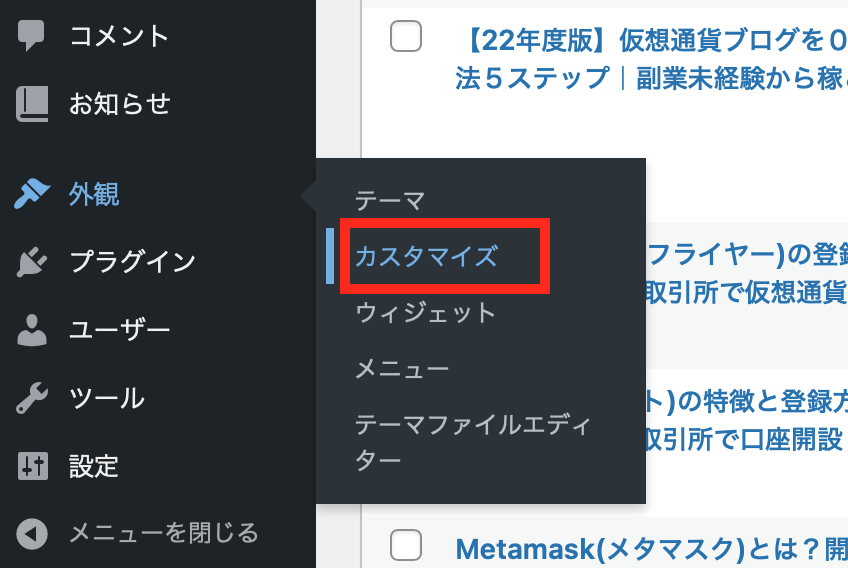
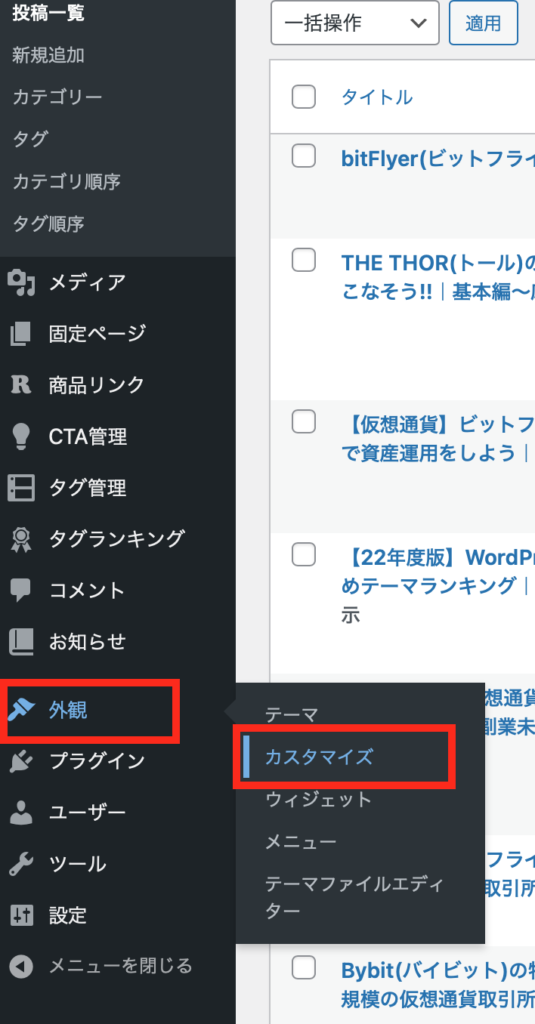
まずは、WordPressのダッシュボードから「外観>カスタマイズ」をクリック。

カスタマイズの中の「パーツスタイル設定>テーブル設定(個別ページ用)」に進みます。

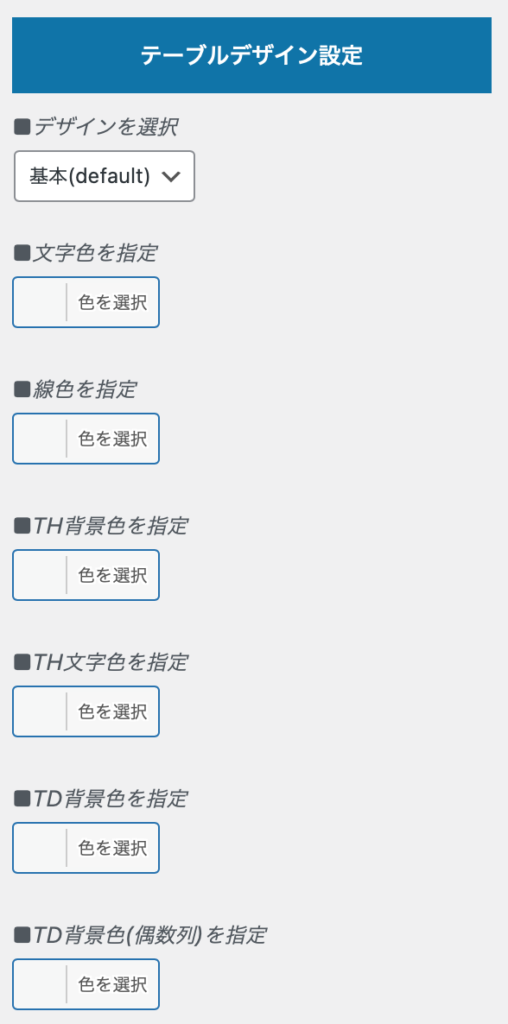
テーブルデザイン設定の画面で色を選択していきます。

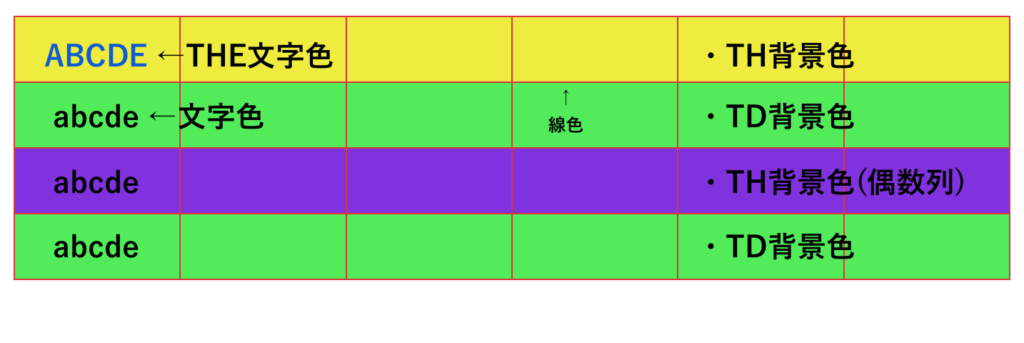
例としてこのように設定してみました。反映させると下記のようになります!


それぞれの反映箇所は図中で紹介していますが、テキストで説明するとこんな感じです。
- 文字色:表の文字色
- 線色:表の線色
- TH背景色:ヘッダー部分の背景色
- TH文字色:ヘッダー部分の文字色
- TD背景色:表の背景色(奇数列)
- TD背景色(偶数列):表の背景色(偶数列)
設定方法が少しややこしいですが、この手順で色の設定が可能です。

THE THORの表(テーブル)機能の使い方|応用編

続いてはTHE THOR(トール)の表機能をよりパワーアップするためのカスタマイズ方法を紹介していきます。
今回紹介するのは以下の通り。気になるカスタマイズ方法を試してみてください!
- 表(テーブル)を横スクロールさせる
- ”横にスクロールできます”と表示を入れる
- 表(テーブル)のサイズを調整する
- 表(テーブル)にアウトラインをつける
①.表(テーブル)を横スクロールする
THE THORでは表が横に長くなるとき、横にスクロールすることが可能です。
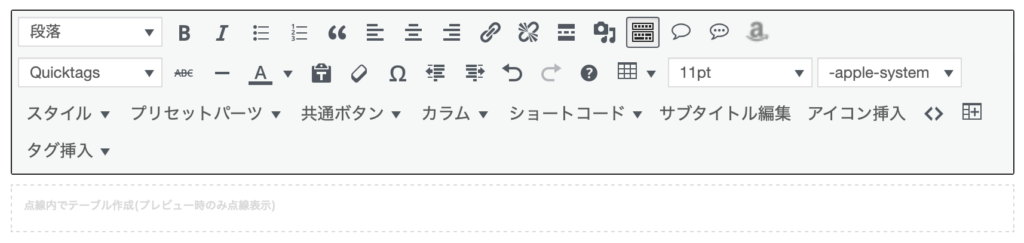
記事投稿画面で下記画像の赤丸内のアイコンをクリックしてみましょう。

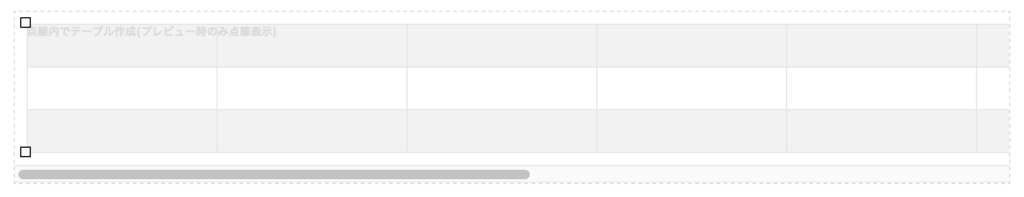
すると点線の枠が出現します。

あとは点線内でスライドさせたい表を作成するだけ。今回は例として横に長い表を作成してみました。

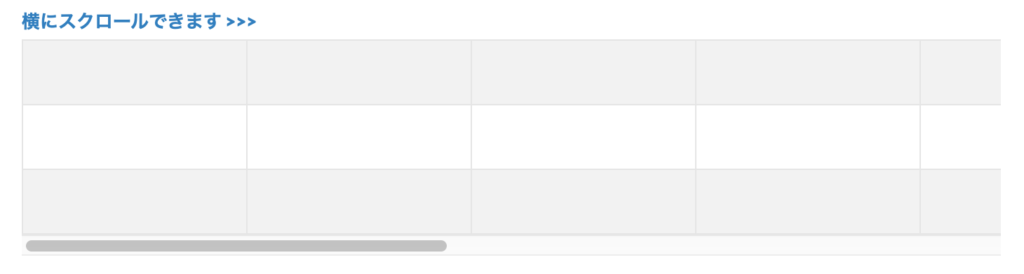
プレビューで確認してみるとこんな感じです(下の図は画像なのでスクロールしません)。


②.”横にスクロールできます”と表示を入れる
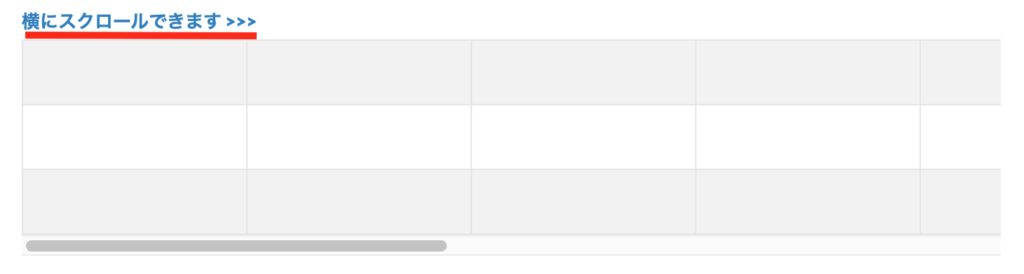
続いては横スクロールすることがすぐわかるように下記画像のように「横スクロールできます>>>」と表示を入れてみましょう。

表示させる方法はWordPressの追加CSSに下記CSSを追加するだけです!!
@media screen{
.tableScroll:before {
content: “横にスクロールできます >>>”;
font-size:80%;
font-weight:800;
color:#0268b7;
position: relative;
position: -webkit-sticky;
position: sticky;
left: 0;
animation: yokoSC 1.5s ease-in-out infinite alternate;
}
}
@keyframes yokoSC{
0% {opacity:.2;}
100% {opacity:1;}
}
@-webkit-keyframes yokoSC{
0% {opacity:.2;}
100% {opacity:1;}
}
@-moz-keyframes yokoSC{
0% {opacity:.2;}
100% {opacity:1;}
}
/*横スクロールここまで*/
追加する場所はWordPressの管理画面の「外観>カスタマイズ」に進みます。

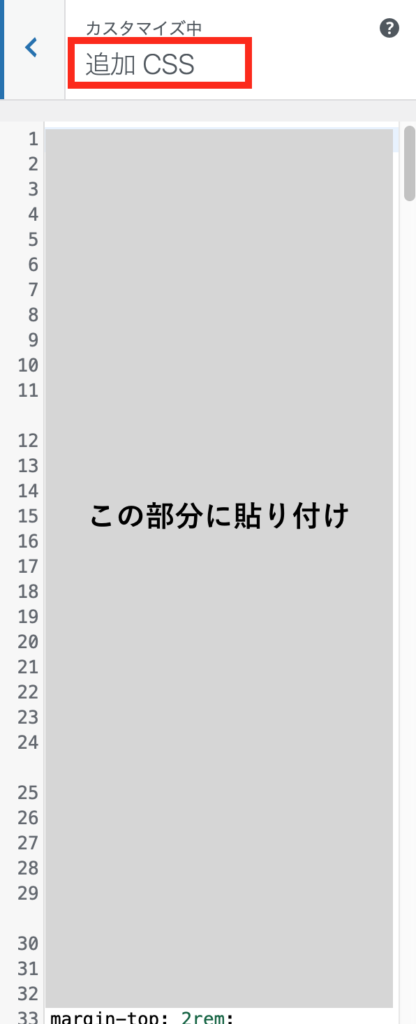
追加CSSの「この部分に貼り付け」と書いているところに先ほどのCSSを丸ごと貼り付けましょう。最後に右上の「公開」をクリックして完了です。


③.表(テーブル)のサイズを調整する
表のサイズを自由自在に調整する方法も知っておきましょう。
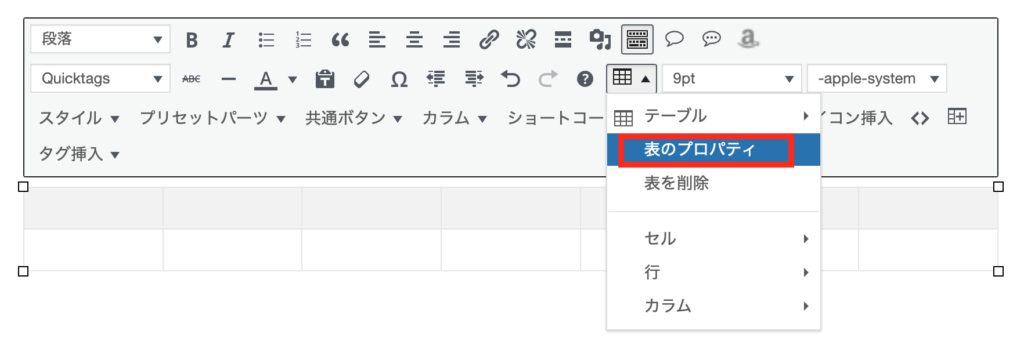
表を作成したら、編集したい表を選択し表アイコンから「表のプロパティ」をクリック。

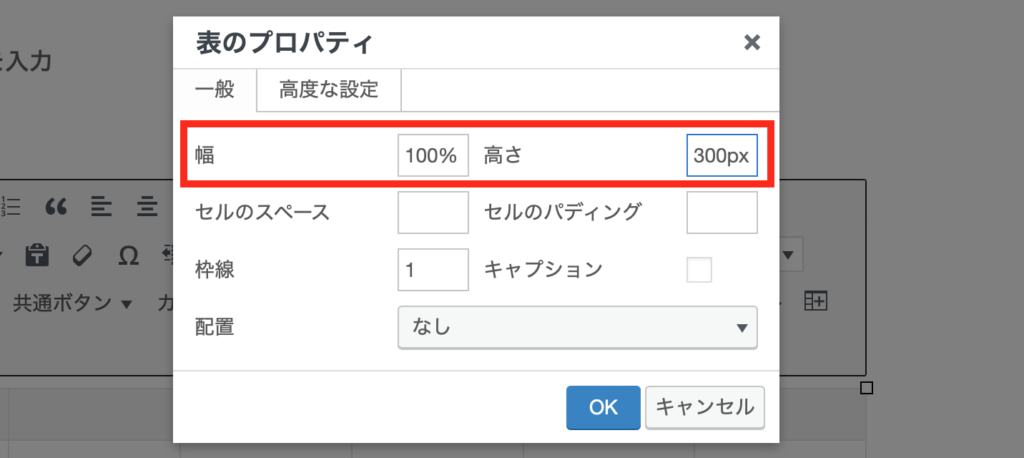
表のプロパティで幅と高さを調整していきます。
幅は100%にしておきましょう(100%にしていればモニタサイズに合わせて自動調整してくれます)。高さは300ピクセルにしてみました。

「OK」を押せば完了です、サイズ調整で見やすい表を作成していきましょう。

④.表(テーブル)にアウトラインをつける
表を強調したいときはアウトラインをつけてみましょう。
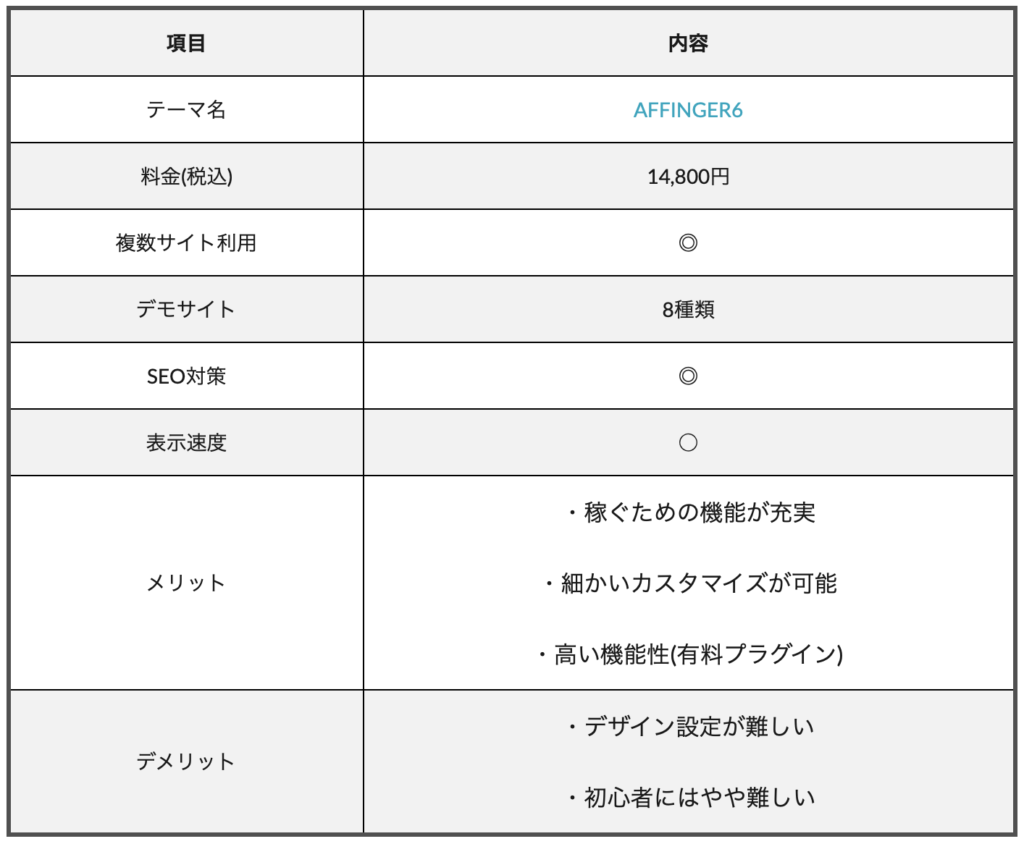
下記画像はアウトラインがついていない表です。

アウトラインをつけてみるとこのようになります。

地味ですがより表らしくカスタマイズができました。
アウトラインをつけるには下記CSSを追加するだけ。
.content table{
border: solid 3px #505050;
}
追加する場所は②の「”横にスクロールできます”と表示を入れる」で紹介した場所と同じです。

※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
最後に:表(テーブル)機能マスターしてTHE THORを使いこなそう!!

今回はTHE THOR(トール)の表(テーブル)の利用方法・活用方法を紹介してきました。
ユーザビリティのためにも積極的に表(テーブル)機能を利用してわかりやすく読みやすい記事を仕上げていきましょう。
応用編のおさらいです。
- 表(テーブル)を横スクロールさせる
- ”横にスクロールできます”と表示を入れる
- 表(テーブル)のサイズを調整する
- 表(テーブル)にアウトラインをつける
表(テーブル)は読者に情報をわかりやすく伝えることができるとても大切な要素です。THE THORの表(テーブル)を活用して「わかりやすかった!!」と思ってもらえる記事にしていきましょう。
毎日「また増えた!」を実感。集客・収益に徹底的にこだわった結果へ導く次世代WordPressテーマ「ザ トール」。
| 値段 | 16,280円(税込) |
|---|
他にもTHE THORを利用してく中で役に立ったカスタマイズなどを下記記事にまとめています。ぜひ参考にしてみてください。
※当ページのリンクには広告が含まれています こんにちは、ペコ(@utakatablog2)です。 この記事では実際にTHE THOR(トール)を利用している僕がよりよいサイト作りのために取り入れているカスタマイズを紹[…]
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avat[…]