
※当ページのリンクには広告が含まれています

こんな疑問を解決します。
こんにちは、ペコ(@utakatablog2)です。
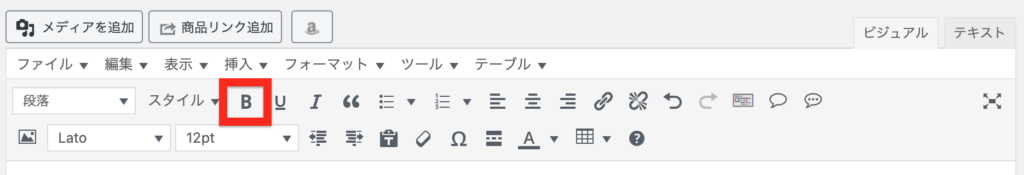
今回はWordPressで文字を太字にするBボタン(strongタグ)の使用方法、使用時の注意点、他の方法で文字を太字にする方法を詳しく説明していきます。
- 『B』ボタンの多用がSEOに悪影響を与える理由
- 『B』ボタンを使用する際に気をつけること
- 『B』ボタンの代わりに文字を太字にする方法
WordPressでブログを書く際に、文字を強調するときは投稿画面のBボタンで太字にしていませんか?


『B』ボタンは「strong」というタグになります。
実はこの「strong」タグは多用するとGoogleから過剰な強調とみなされスパム扱いされる可能性があるのです。

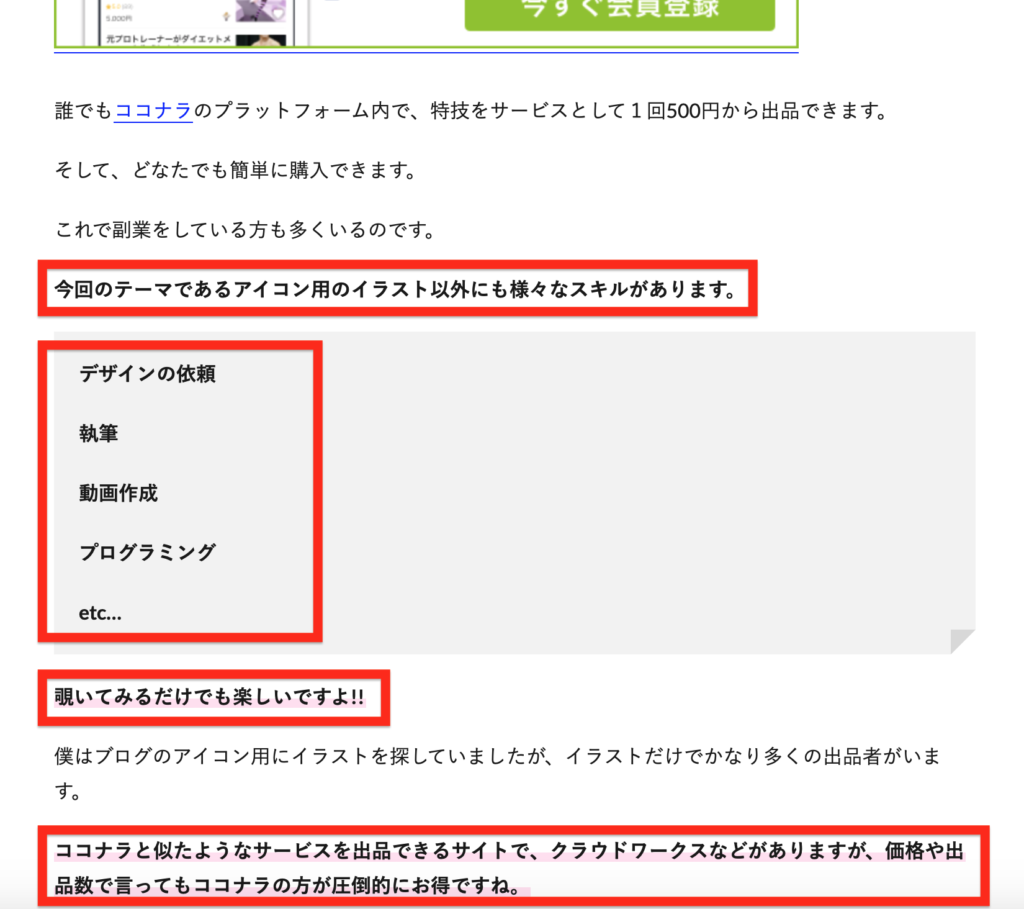
赤枠がBボタンを使っている箇所。これでは強調しすぎでスパム扱いされても仕方がないのかもしれません…なので対策が必要です。
たまたま「SEO内部対策の教科書」という本を読んで知ったのですが、strongタグの意味合いや使い方をあまり理解していない人が多いようなので、本記事で紹介していきますよ。
✔すぐに活用できるSEO対策のイロハが書かれておりオススメ!!
WordPressのBボタン(strongタグ)の多用がダメな理由

冒頭でもお伝えした通り、Bボタンを使うとstrongタグが使用されます。HTML記述では下記の通り。
装飾的に文字が太くなることはご存知かと思いますが、strongタグは検索エンジンにも重要なキーワードとして認識させる役割があるのです。

スパムだと思われたり、ペナルティを課せられる恐れがあるということですね。
このような理由で、strongタグを多用することは厳禁なのです。
太字はよく使いがちですが、strongタグでの太字は気をつける必要があることがわかったと思います。
Bボタン(strongタグ)使用時の注意点|SEO対策

ではBボタンはどういう時に使えばいいのでしょうか。
ここではstrongタグの適切な使い方と注意点を4つ説明します。
この4つを意識すればBボタンはマスターしたも同然でしょう!
①.strongタグをhタグに含めないようにする
h1・h2・h3…など要するに、タイトルや見出しになるhタグにはstrongタグは使わないようにしましょう。
過度なキーワード強調はペナルティとなる可能性がありです。
hタグ自体に強調の要素があるので、strongタグでさらに強調する必要はないです。
②.strongタグは1ページに2〜3個以内にしよう
1ページ内にstrongタグをあまりに多く使用することも、過剰な強調とみなされることがあります。
ペナルティを受ける可能性ありですね。
1ページ内に多くても3個以内に収めましょう!
③.異なる語句に対して使用しよう
strongタグを同じ語句に対してだけ使用することも過度な強調とみなされます。
例えば、
と『Bボタンの多用』というキーワードでstrongタグを使用した後に、
と再び同じキーワードでstrongタグを使用することは避けましょう。
④.文章全体への使用は厳禁
strongタグは単語を囲み、単語のみを強調するようにしましょう。
文章全体を囲むのは厳禁です!
<p><strong>Bボタン</strong>を使用する際の注意点!!</p>
<p><strong>Bボタンを使用する際の注意点!!</strong></p>
strongタグを使わずに文字を太字にする方法


今まで「Bボタンで文字に強弱をつけ装飾をしてきた人はどうすればいいの?」と思うことでしょう。
ただ単に文字を太字にしたいときはCSSで装飾すればいいのです!

Bボタンの代わりにCSSで太字にしよう!!
CSSで指定したspanタグを利用し太字にすることができます。
spanタグは見た目を変えるだけで検索エンジンに何かを伝えるタグではないので、SEOに悪影響を与えることもありません。
WordPressに太字のCSSを設定する方法
WordPressの設定画面の
または、
に下記を追加します。
.huto{ font-weight: bold; }
追加ができたら、実際に投稿画面のテキスト入力画面から下記のように入力してみてください。
<span class=”huto”>太字にしたい文字列</span>
投稿後、ちゃんと上記「太字にしたい文字列」の部分が太字で表示されていれば成功です。
毎回HTMLを記述するのが面倒な場合は!?
毎回、太字にするために<span class=”huto”>太字にしたい文字列</span>を入力するのが面倒な人はプラグインで解決です。

『AddQuicktag』というプラグインをインストールして有効化しましょう!
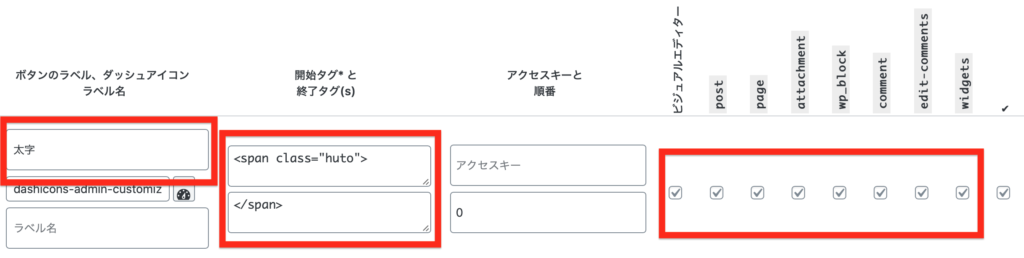
下記の通りに赤枠の項目を登録しておくだけで大丈夫です。

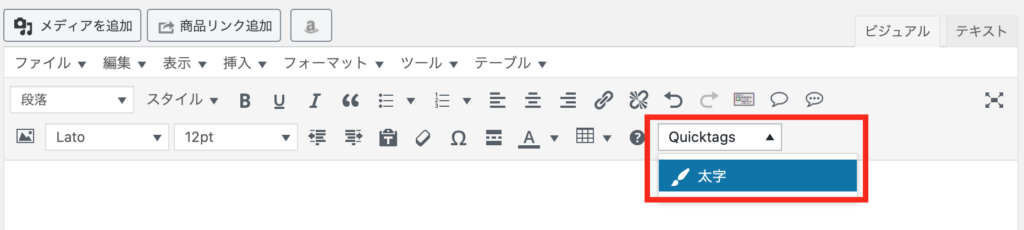
そうすると投稿画面にツールが追加されます。

太字にしたい文字を選択して上記写真の太字ボタンを押すとspanタグが適用されます。
これで簡単に太字にできますよ。
最後にstrongタグを適切に使いSEO対策をしよう!!

今回はBボタンの使い方・Bボタン多用がSEOに悪い理由・strongタグを使わずに文字を太字にする方法を紹介してきました。
Bボタンの多用がどのくらいの影響を与えるのかはGoogleが正式に公表してはいないので定かではないですが、正しい使い方をするに越したことはありません!!
Bボタン(strongタグ)の多用で評価が下がるのは非常にもったいないですもんね。
今回紹介した方法はとても簡単なので是非お試しください!
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]