こんな疑問に答えます。
こんにちは、ペコ(@utakata_blog)です。
今回はブログ画像圧縮の必要性と簡単にできる圧縮方法などについて紹介します。
大量に使うブログ画像の圧縮はSEO的にもユーザー向けにもメリットがあるので絶対にすべきことでしょう。
- 画像圧縮の必要性とは!?
- オススメのブログ画像圧縮方法【無料】
- サイトの表示速度確認方法

それではさっそく確認していきましょう。
画像圧縮の必要性を知っておこう!!

※当ページのリンクには広告が含まれています
ブログ記事に画像の圧縮をせずに使用していると、サイト自体の容量が大きくなりサイト表示スピードが遅くなる原因になります。

サイト高速化はSEOに欠かせない
サイトの高速化で得られるSEO効果はユーザーの利便性が関係してます。
実際にGoogleもページの表示速度がSEOに影響することを公言しているのです。
画像の圧縮を行うことによってSEO的に強いサイトが作ることができるのですね。
サイト高速化はユーザーの直帰率に影響する
サイトの読み込みが遅いと、ユーザーはページを見るのをやめすぐに別のサイトに移動してしまいます。
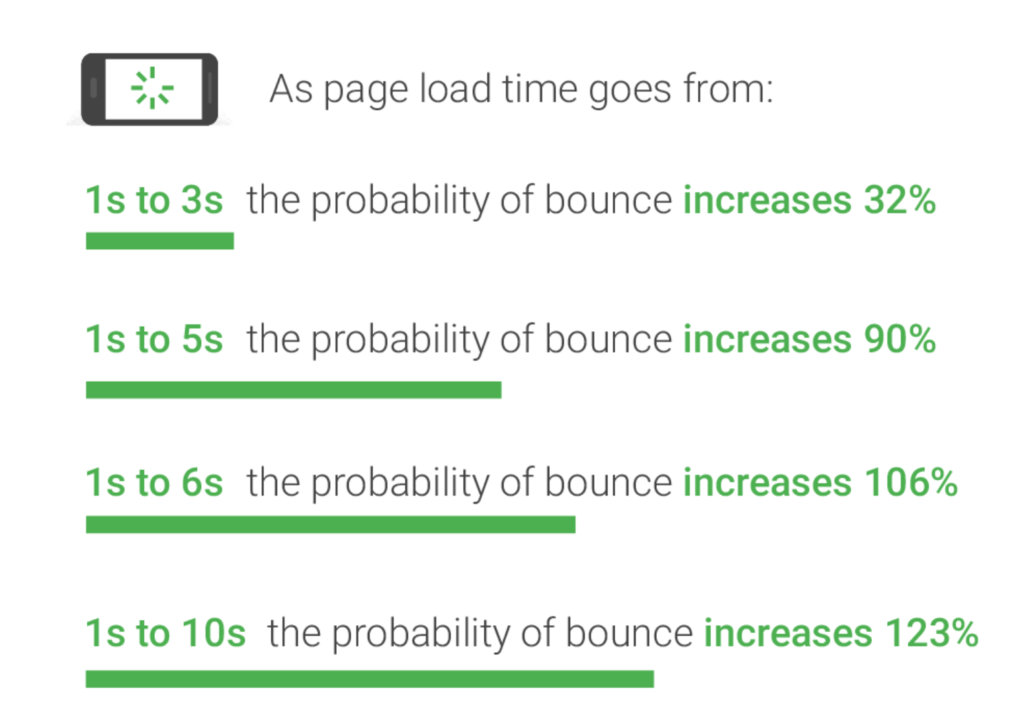
下記のデータの通り、サイトスピードが遅いとユーザーの直帰率に大幅な影響が。

見ての通り、表示速度が1秒だったサイトが3秒になるだけで直帰率が32%増え、5秒になるとなんと90%増えてしまいます。
そのような状況を防ぐためにも画像の圧縮は必要不可欠なのです。
ブログ画像の圧縮方法を4ステップで紹介

それでは実際に画像を使いながら画像の圧縮方法を4つのステップで紹介していきます。
画像圧縮の方法はたくさんあるのですが、いろいろ試した結果、下記方法が1番ラクで効果的!!
- 画像圧縮ツール「TinyPNG」にて画像を圧縮【ステップ①②】
- WordPressにて画像サイズを調整し軽量化【ステップ③④】
プラグインで画像圧縮する方法もありますが、プラグインを入れることによりワードプレスが重くなります。無料版のプラグインだと詳細な設定もできないので、わざわざプラグインを導入するよりは上記方法での圧縮を推奨します。
ちなみに、画像圧縮以外のおすすめプラグインは下記記事にて紹介しているので参考に!!
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" balloon[…]
それでは手順を確認していきましょう!
ステップ①:TinyPNGにアクセスする
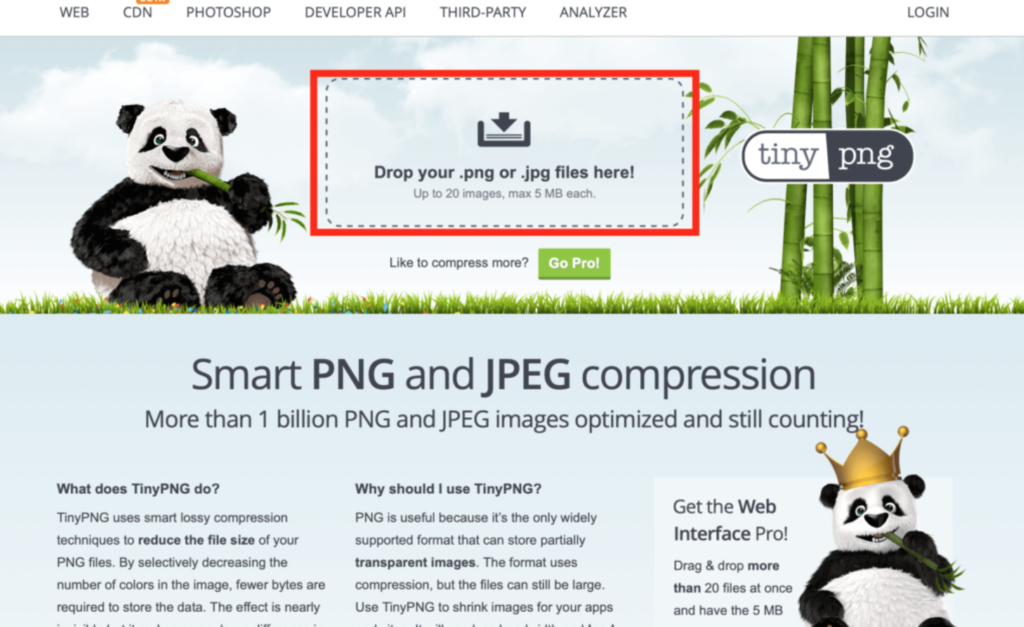
まずは「TinyPNG」にアクセスし、下記画像の赤枠部分に圧縮したい画像をドラッグ&ドロップします。

ステップ②:圧縮した画像をダウンロードする
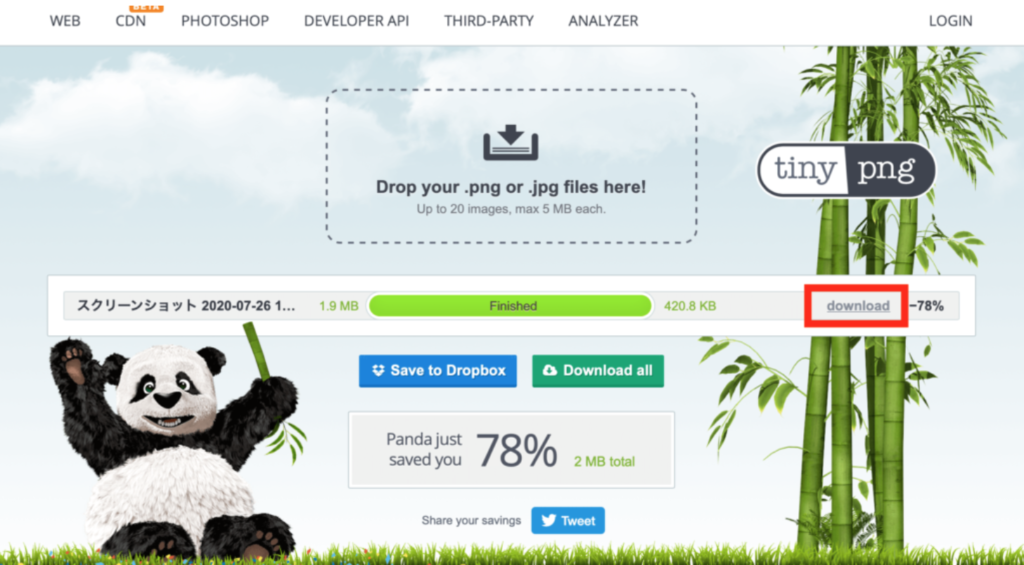
画像をドラッグ&ドロップすると自動で圧縮が始まり、圧縮が終わると緑色のゲージの部分が「Finished」という表示に切り替わります。
そして赤枠のダウンロードをクリックするとPCに圧縮後の画像がダウンロードされます。

ちなみに今回は「1.9MB」から「420.8KB」なのでサイズを約1/5に圧縮できました、簡単ですね!!
ステップ③:圧縮した画像をワードプレスに取り込む
続いて、先ほど圧縮した画像をワードプレスに取り込みます。
取り込む方法はワードプレスの記事を書いている画面にドラッグ&ドロップするだけですね。

ステップ④:リサイズしてさらに軽量化する
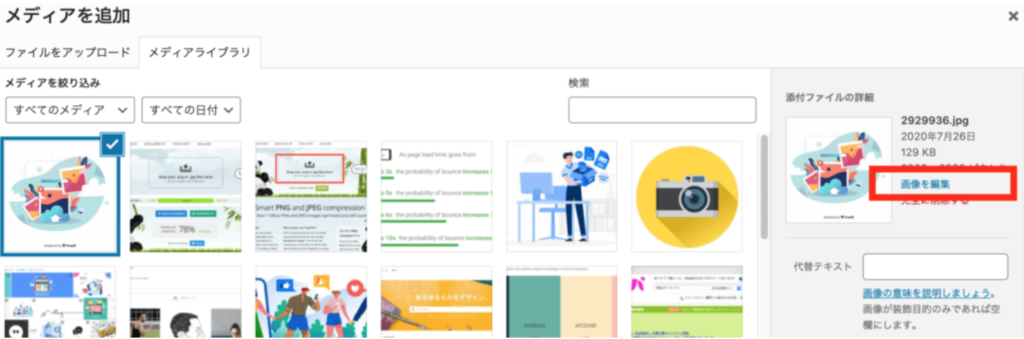
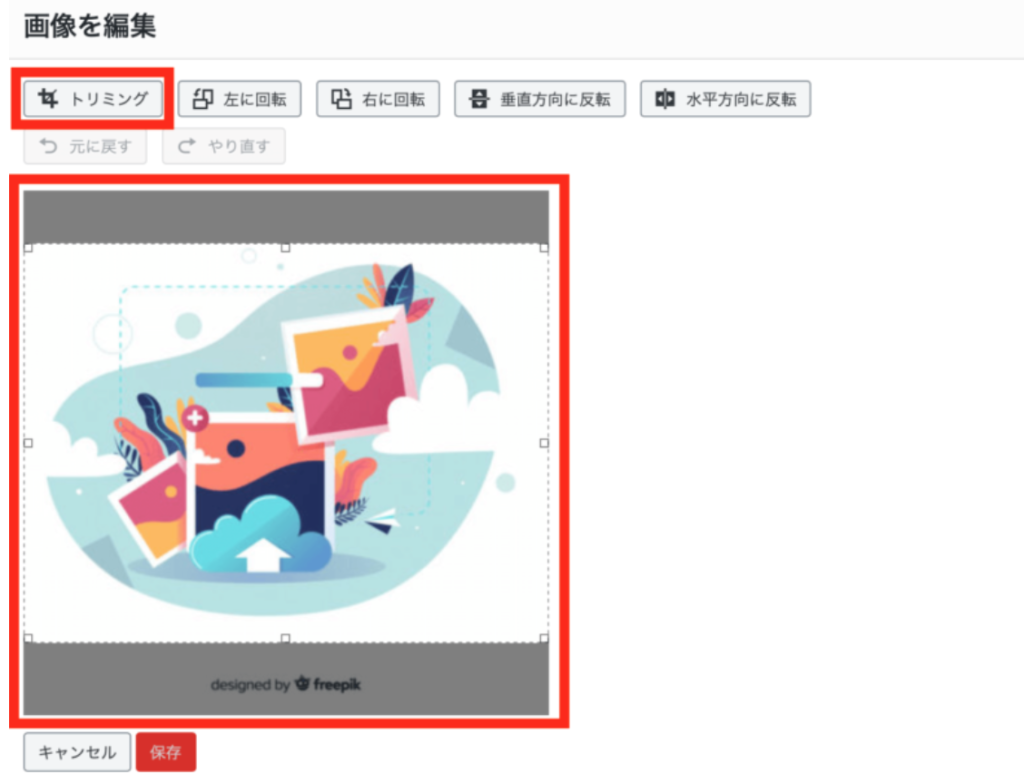
ワードプレスにドラッグ&ドロップすると下記画面になるので、右側の赤枠「画像を編集」をクリック。

先ほど圧縮して取り込んだ画像の編集画面に切り替わるので、トリミングをクリックし画像のサイズを変更していきましょう。
画像の不要な部分をドラッグで調整します(グレーの部分が切り取られる箇所)。

調整ができれば、再度トリミングをクリックし、画像下の「保存」をクリック。
調整した部分が切り取られていることが確認できると思います。

表示スピードが遅いページの確認方法は!?


特にブログを始めた頃は記事執筆に夢中で画像の圧縮まで手が回っていなかったという人も多いのでは?
後から画像の圧縮を検討する人は「Googleアナリティクス」で過去の記事まとめて表示速度の遅いページを確認することが可能です。
では、方法を確認していきましょう。
アナリティクスの設定が済んでいない人は下記記事を参考にサクッと登録してください。
[word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_shadow="true" avatar_bo[…]
①:速度についての提案を確認
最初に「Googleアナリティクス」を開きます。
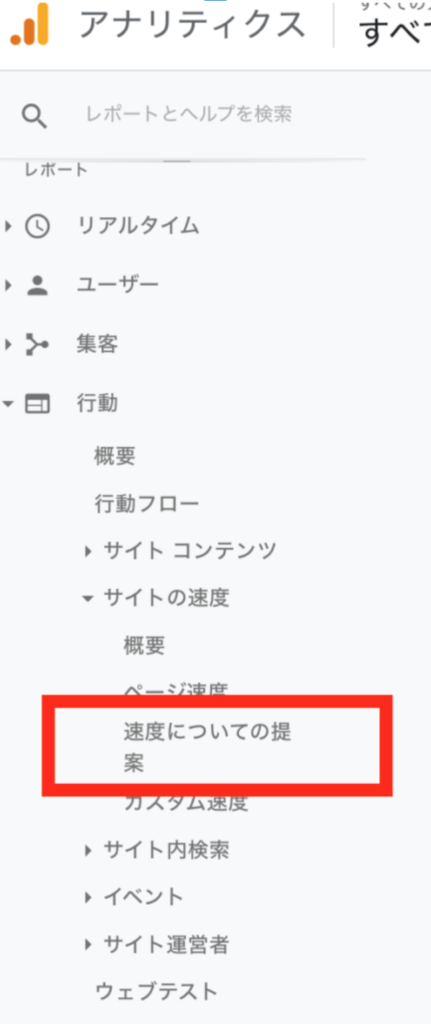
アナリティクスの左側のメニューから、「行動」→「サイトの速度」→「速度についての提案」をクリック。

②:スコアが低いページを探して画像圧縮をする
「速度についての提案」をクリックすると、下記画像のような画面が開きます。

右側赤枠がスコアになり、目安としては50を下回っていると低速と判断しましょう。
スコアが50以下を目安に今回紹介した画像圧縮を行なって、ページスピードの改善を行なっていけばいいのです!
最後に:画像圧縮でSEOに強く読者に優しい記事作成を!!

今回はブログ画像圧縮の重要性と圧縮方法について紹介しました。
おさらいです。
- 画像圧縮ツール「TinyPNG」にて画像を圧縮【ステップ①②】
- WordPressにて画像サイズを調整し軽量化【ステップ③④】
このサイト重たいな…と思われないためにも画像圧縮は必須、しっかりサイトスピードを上げていきましょう。
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]