

そんな悩みを解決します。
こんにちは、ペコ(@utakatablog2)です。
今回はGoogleが提供している超便利な分析ツール『GoogleAnalytics』について、初心者には少しだけハードルが高い導入手順や、知っておきたいポイント、アナリティクスを使ってWebサイト改善の手がかりを探す方法を紹介していきます。
- GoogleAnalytics(アナリティクス)とは!?
- GoogleAnalyticsの登録および設定方法(設定方法は3種類)
- GoogleAnalyticsの知っておきたい指標と活用のコツ
ブログを開設したら「Google Analyticsの活用は必須!!」と見聞きしたことはないでしょうか。
アナリティクスの導入は必須なので、この記事で重要性と活用方法を理解してサクッと登録・設定していきましょう。
まだブログを開設していない人は下記記事にてWordPressブログの開設方法を初心者にもわかりやすく解説しています!!全手順画像付きで迷うことなく開設することができますよ。
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
Google Analytics(アナリティクス)とは!?

冒頭でもお伝えしましたが、Google AnalyticsとはGoogleが提供しているアクセス解析ツールです。

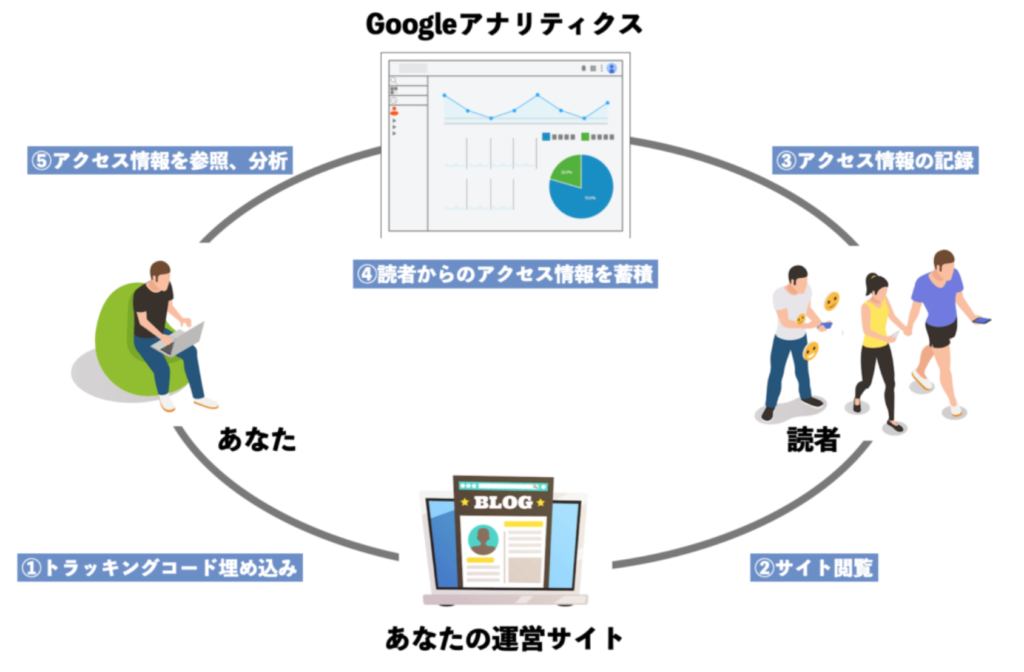
簡単な仕組みとしては以下の画像をご覧ください。

Googleアナリティクスに登録するとトラッキングコードというものが付与されます。
それをあなたのサイトに埋め込むこと(図①)により読者の閲覧記録がアナリティクスに蓄積され(図②〜④)、そのデータをサイト分析に役に立てる(図⑤)ことができるのです。
- リアルタイム閲覧者数
- アクセス数
- ページの滞在時間
- 直帰率
- 離脱率
他にも確認できる項目はたくさんありますが、まずはざっと今あげた項目を確認できるんだなーと理解していれば大丈夫です。
Google Analyticsの登録および設定方法

ではさっそく、Google Analytics(アナリティクス)をあなたのブログに役立てるために登録していきます。
- Googleアナリティクスに登録
- サイトにトラッキングコードを埋め込む
- アナリティクスとブログが紐付けできているか確認
順を追ってみていきましょう。
ステップ①:Google Analyticsに登録
まずは『Goole Analytics』にアクセスして、Gooleアカウントでログインします。
Googleアカウントをお持ちでない方はこちらからアカウントの取得をしましょう。
Goole Analyticsにアクセスすると下記画面になるので、「無料で利用する」をクリック。

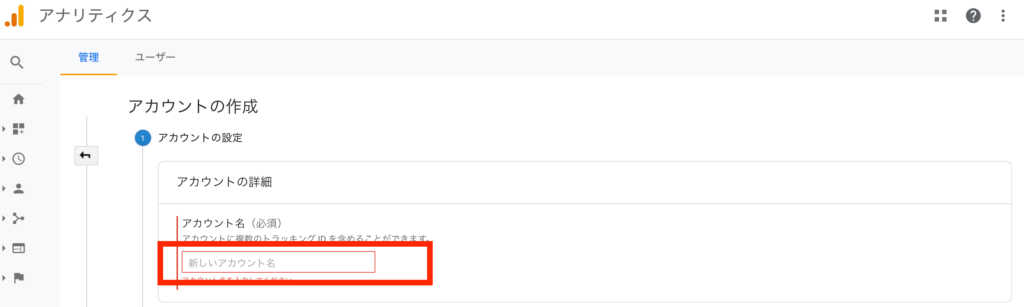
Googleアナリティクスのアカウント作成画面に切り替わります。
アカウント名を入力していきますが、適当な名前で大丈夫です。

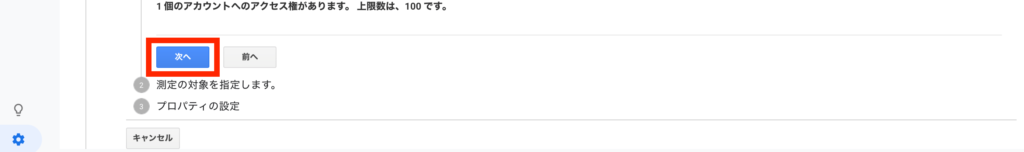
アカウント名を入力し画面を下に進むと、「アカウントのデータ共有設定」にチェックが4カ所入っています。

4カ所ともチェックを入れたまま、画面を下に進み「次へ」をクリックしましょう。

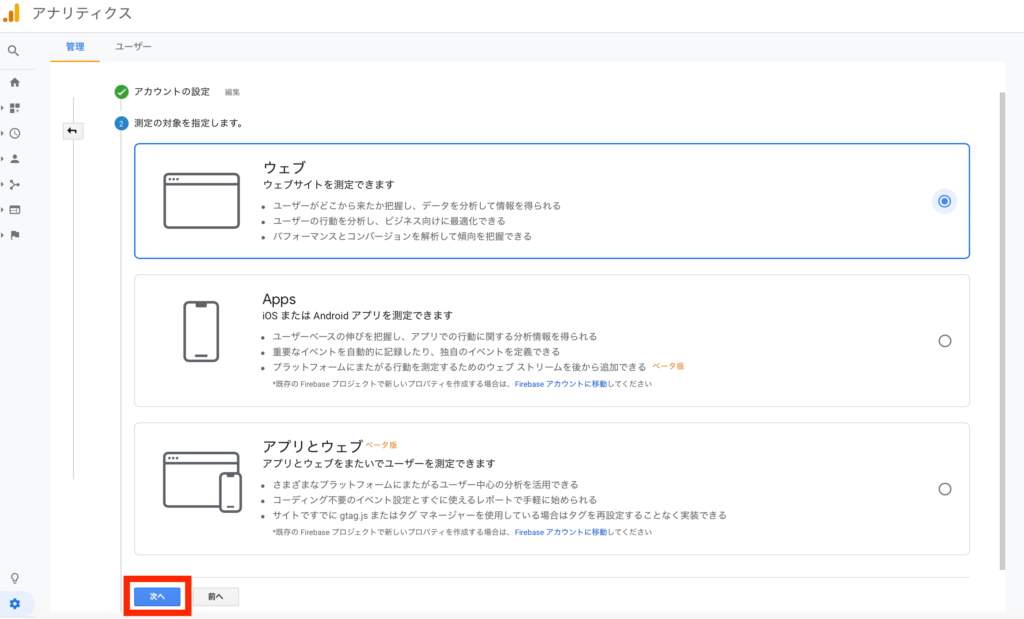
次の画面では分析対象のサイトのタイプを選びます。
WordPressブログはスマホアプリではないので、ウェブにチェックを入れたまま「次へ」をクリック。

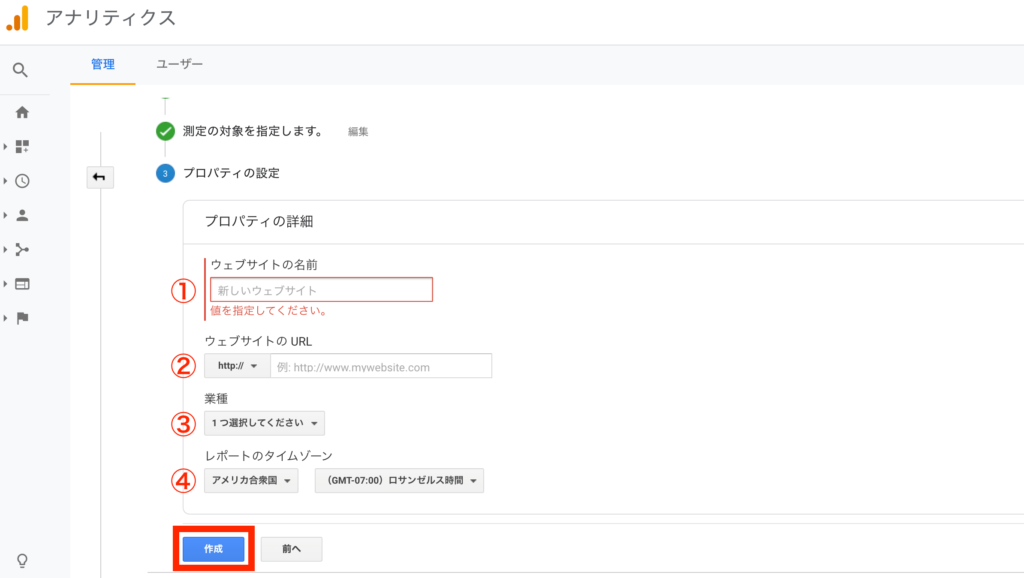
次の画面ではあなたのWordPressブログの情報を入力します。
- ウェブサイトの名前:サイト名を入力
- ウェブサイトのURL:サイトのURLを入力(SSL化していればhtts://を選択)
- 業種:サイトの該当テーマを選択
- レポートのタイムゾーン:日本を選択
①〜④まで入力が終われば、「作成」をクリック。

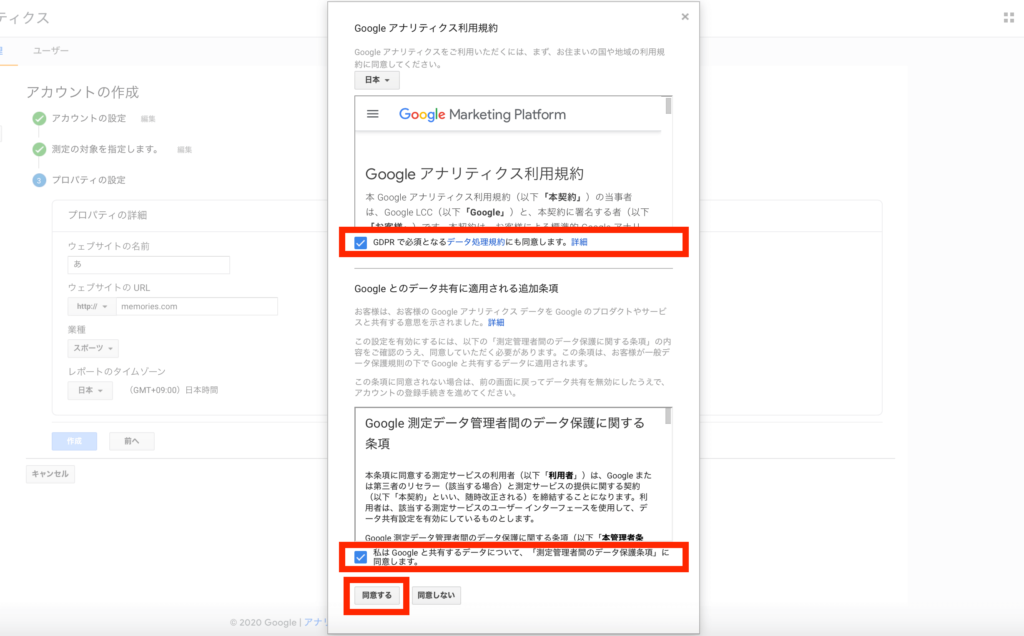
規約がでてくるので、赤枠の2カ所にチェックを入れて「同意する」をクリックするとGoogleアナリティクスにログイン完了です。

ステップ②:サイトにトラッキングコードを埋め込む
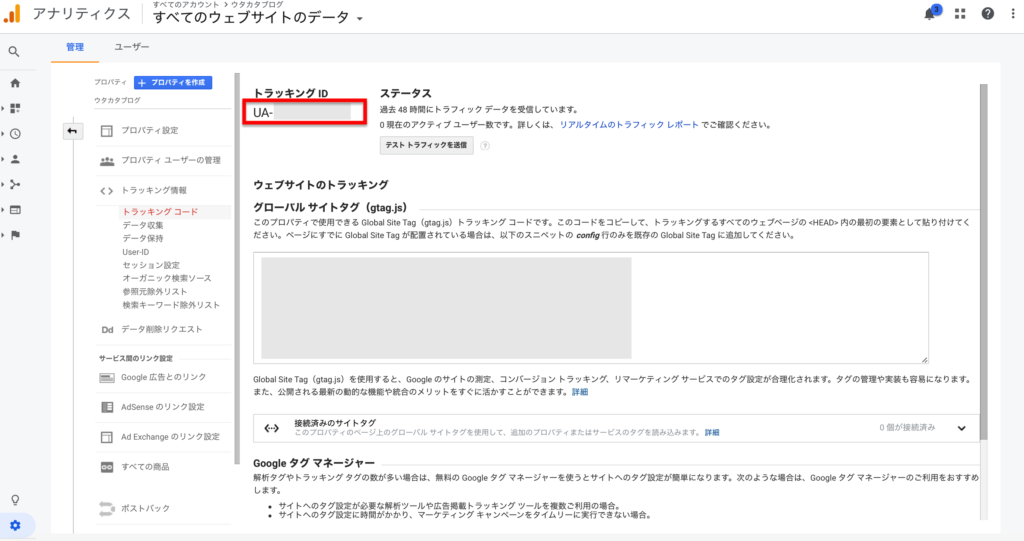
ステップ①が完了するとこのような画面が表示されます。

次はあなたのサイトにトラッキングコードを埋め込んでいきましょう。
- サイト閲覧者のアクセスデータを取得するために、分析したいページに埋め込むコードのこと。
トラッキングコードの埋め込み方法は3種類あります。
- プラグインを使う方法
- wordpressに直接トラッキングコードを貼る方法
- WordPressテーマに貼る方法
埋め込み方法は①〜③のどれでも大丈夫です。
ただ③が1番簡単なので特段の事情がない限り、③がオススメですね。

では、ひとつづつ埋め込み方法を確認していきましょう。
方法①:プラグインを使う方法
1つ目は『All in One SEO Pack』というプラグインを使って設定する方法です。
まずはAll in One SEO Packをインストールして有効化しましょう。
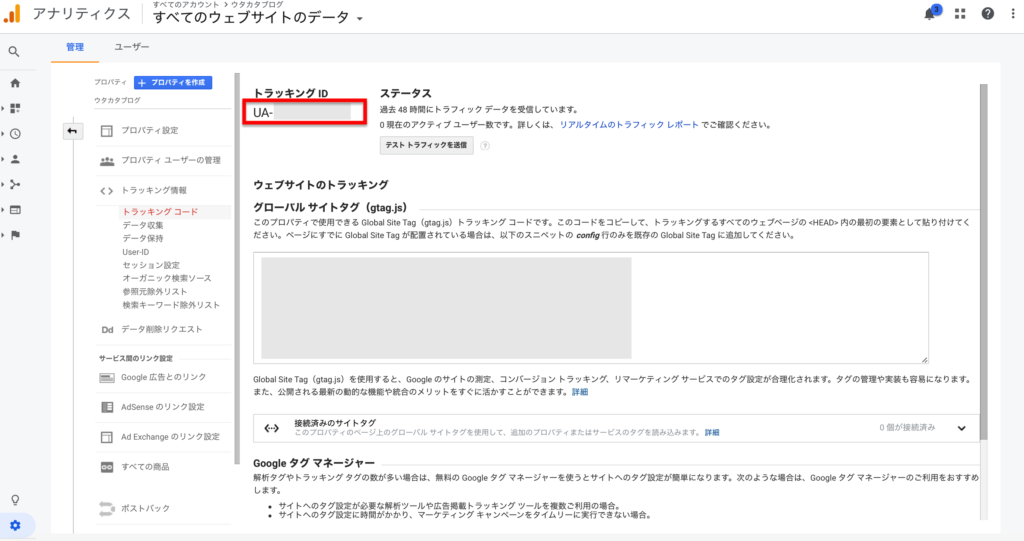
続いて、GooleアナリティクスでトラッキングIDをコピーします。

先ほどの設定が終わった画面にトラッキングIDと表示があるのですべてコピーしてください(UA-〜すべて)。
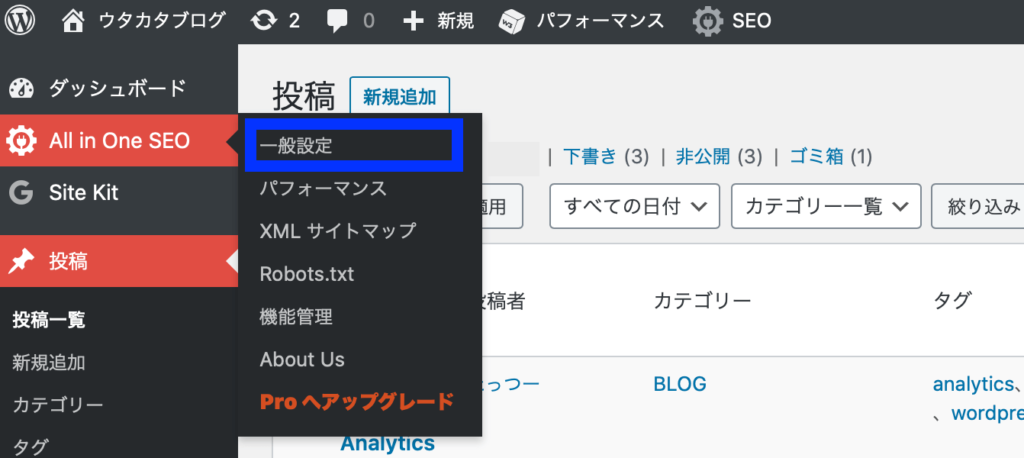
コピーしたら、WordPressのサイドバー にあるAll in One SEOの「一般設定」をクリックします。

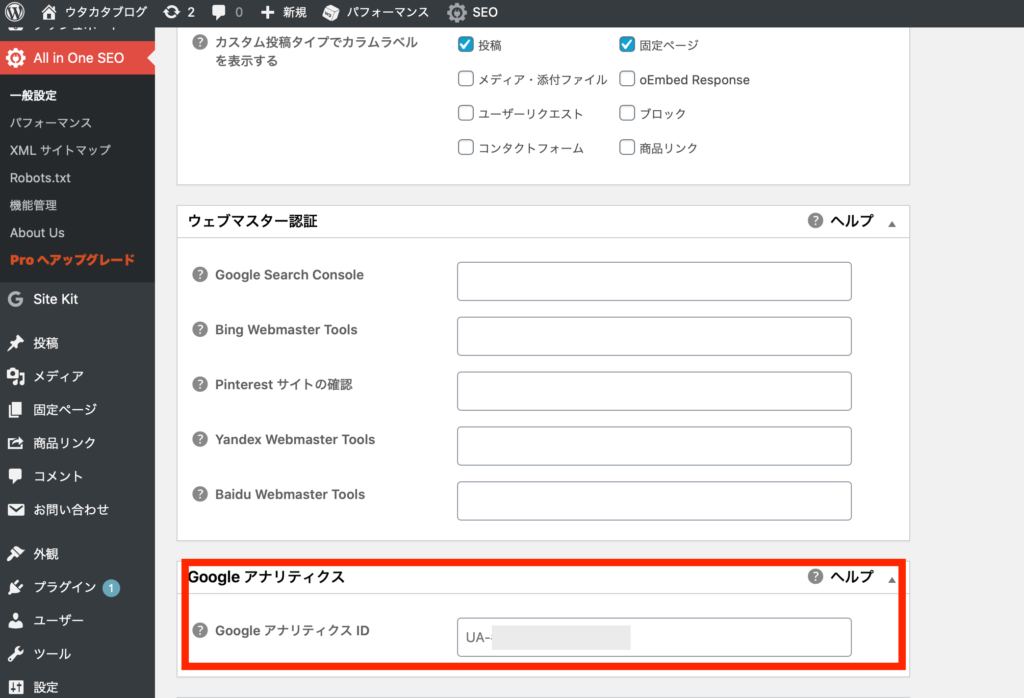
一般設定の画面の下の方にGoogle アナリティクスの項目があるので、そこの空欄に先ほどコピーしたトラッキングIDを貼りつけましょう。

貼り付けることができたら、画面下の方にスクロールし「設定を更新」をクリックで埋め込み完了です。
ちなみにWordPressには便利なプラグインがたくさんあります。オススメをこちらで詳しく紹介しているのであわせてどうぞ!!
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" balloon[…]
方法②:WordPressに直接トラッキングコードを貼る方法
2つ目はWordPressに直接トラッキングコードを貼り付ける方法です。
この方法が1番難しいのであまりオススメはしませんが、プラグインやテーマを利用しなくていいというメリットもあります。
まずは、Gooleアナリティクスで下記赤枠内のトラッキングコードをすべてコピーします。

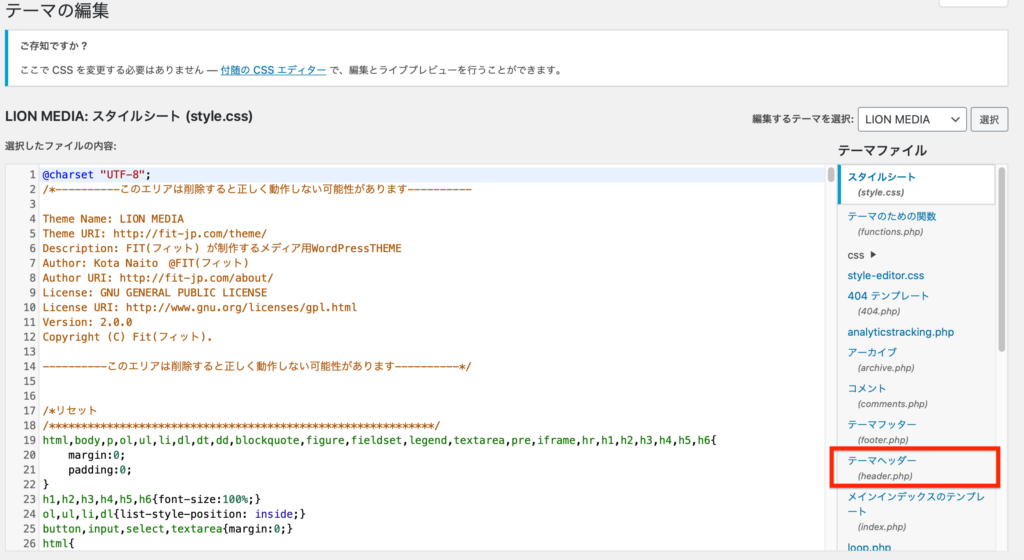
次にwordpressのサイドバー の「外観」→「テーマエディター」をクリック。

テーマエディター画面の右側から「header.php」を選択。

「header.php」をクリックするとコードがズラーっと並んだ画面になるので、その中から</head>を探します。

</head>よりも前の部分にトラフックコードを貼り付けたら「ファイルの更新」をクリックし埋め込み完了です。
方法③:テーマに貼る方法
3つ目はGoogle アナリティクスとの連携機能がついているテーマを使用している方向けです。

ちなみにWordPressテーマを導入していない人は下記記事を参考に導入することをオススメします。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
では、解説していきますねー。
GooleアナリティクスでトラッキングIDをコピーします。

先ほどの設定が終わった画面にトラッキングIDと表示があるのですべてコピーしてください(UA-〜すべて)。
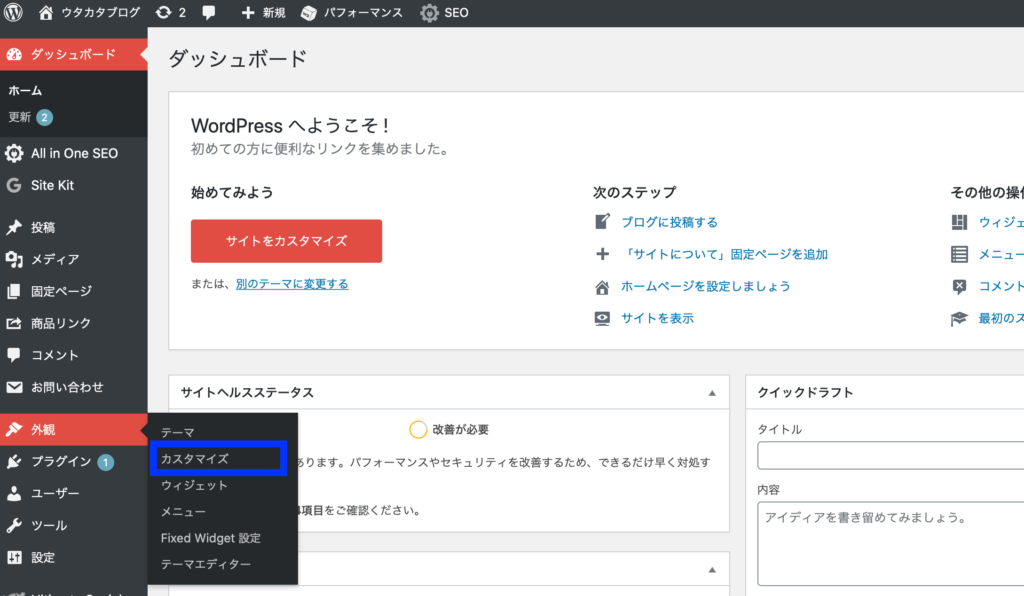
続いて、wordpressの管理画面の「外観」→「カスタマイズ」をクリック。

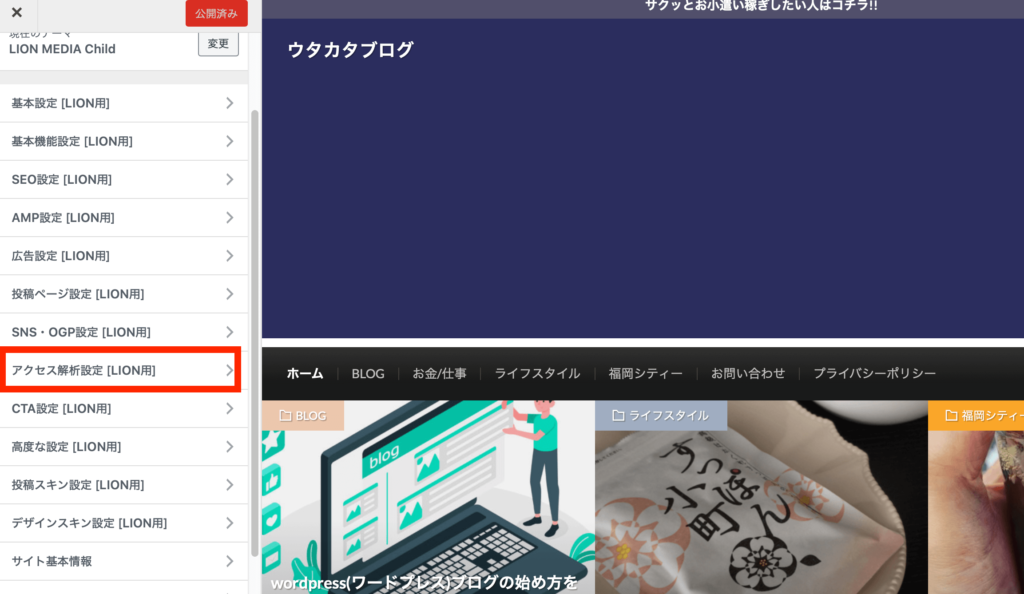
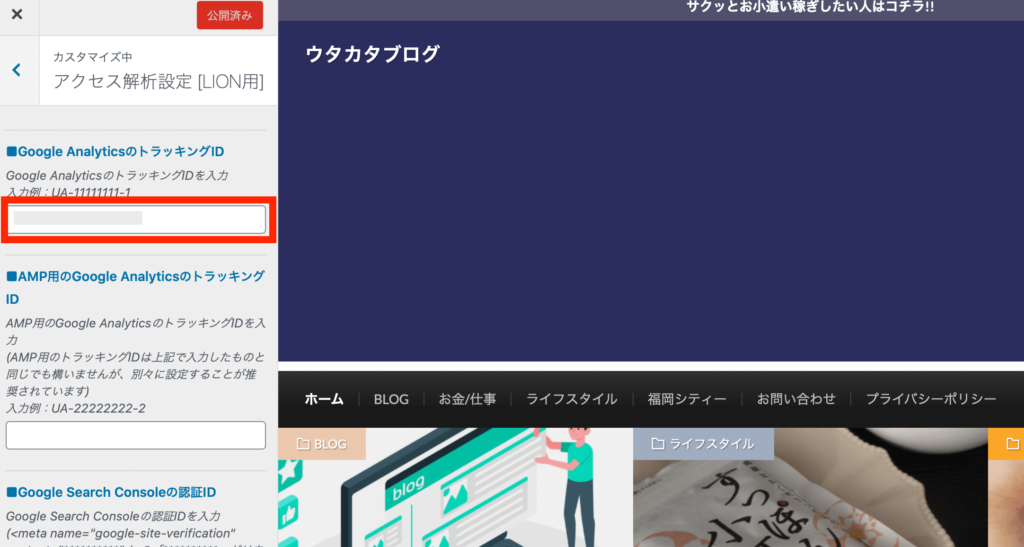
カスタマイズ画面の「アクセス解析設定」をクリック。

アクセス解析設定画面の「■Google AnalyticsのトラッキングID」の空欄に先ほどコピーしたトラッキングIDを貼りつけます。

最後に「公開する」をクリックすると埋め込み完了です。
テーマを導入している人であれば、この方法が1番簡単でしょう!!
ステップ③:設定できているかの確認
お疲れさまです、これでGoogleアナリティクスとwordpressブログの紐付けができました。
最後にしっかりアナリティクスが機能するのか確認していきましょう。
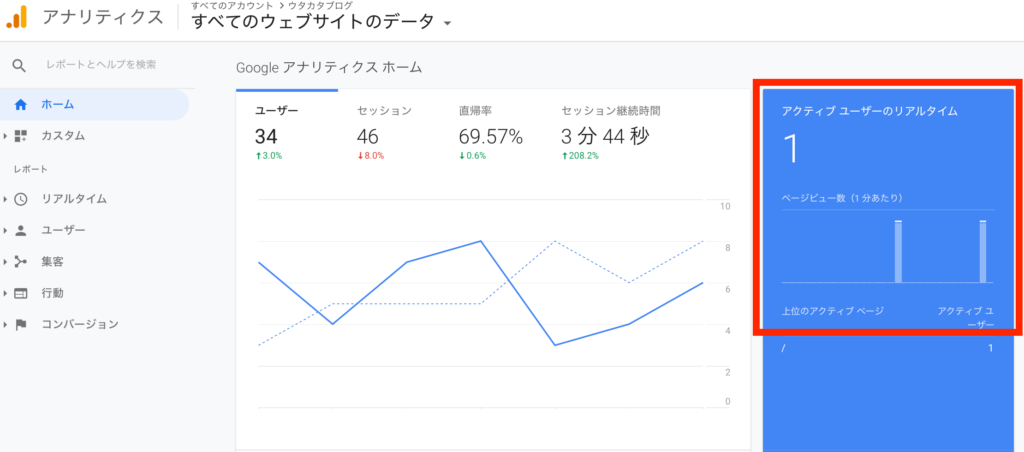
あなたのサイトにアクセスして、それからGoogleアナリティクスを開いてみてください。

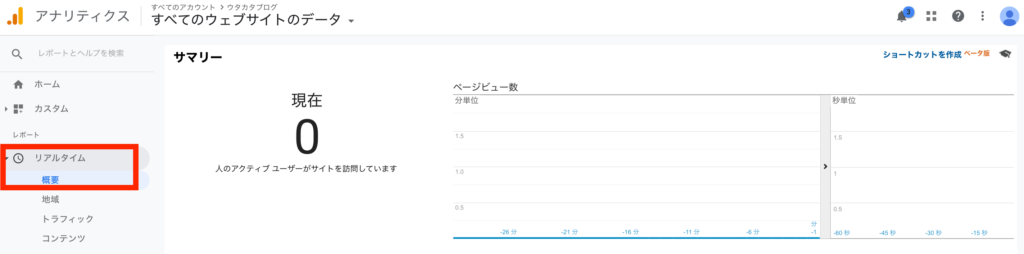
「アクティブユーザーのリアルタイム」が「1」になっているのがわかると思います。
リアルタイムでの閲覧者数(あなた)が1人ということなのでしっかり機能していることがわかりますね。
もし反映されていなければ、再度設定の見直し、重複して設定していないかを確認しましょう。
ちなみにGoogleの無料ツールであるGoogleサーチコンソールも導入必須です。アナリティクス導入後であれば簡単にサーチコンソールも導入できるため合わせて設定しておきましょう。
[word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_shadow="true" avatar_bo[…]
Google Analyticsで知っておくべき指標とコツ4つ

ここではアナリティクスを利用してどんなデータを計測して分析するのか、知っておくべき指標をサイト運営に活かすコツとあわせて4つ紹介します。
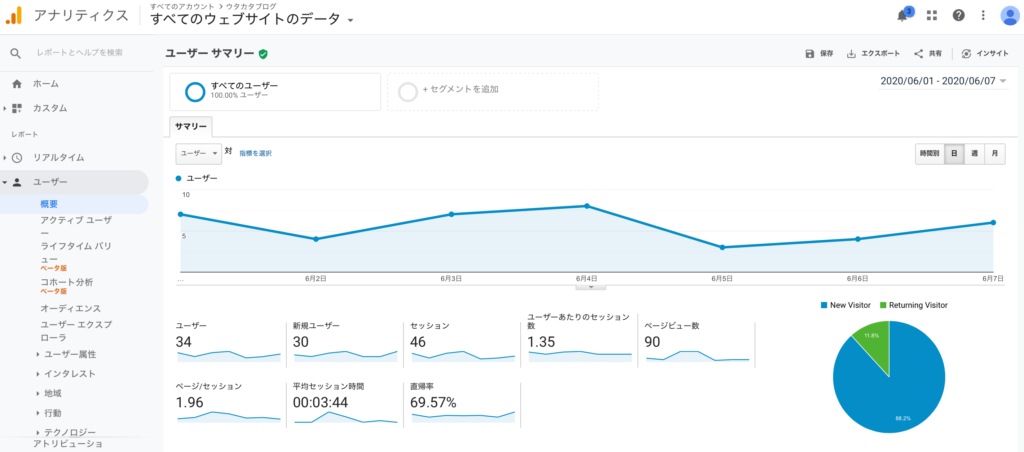
指標①:ユーザーサマリー
まず見てほしいのは「ユーザーサマリー」です。

- ユーザー数:指定期間の訪問者数
- 新規ユーザー数:指定期間の初回訪問数
- ページビュー数:閲覧されたページの数
- ユーザーあたりのセッション数:ユーザー1人あたりの平均セッション数
- 訪問した人のページビュー率:セッション中に表示された平均のページ数
- 平均のセッション時間:セッションの平均時間
- 直帰率:ページで何も行われなかった1ページのみのセッションの%
期間を指定もでき、この画面ひとつで多くのことがわかります。
ここではユーザー数、ページビュー数などそれぞれの意味がわかるようにしておきましょう。
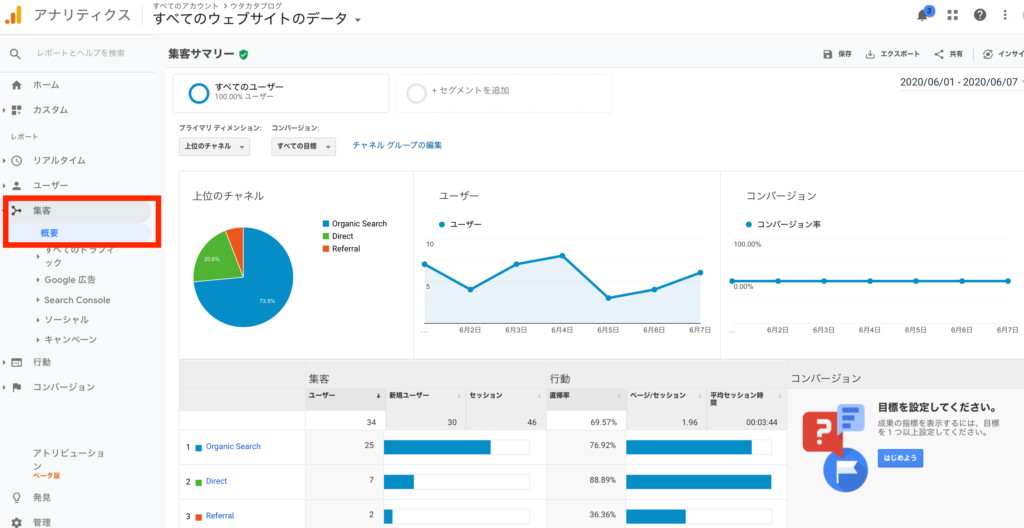
指標②:集客サマリー
「集客サマリー」ではどこからサイトに訪れているのかが確認できます。

検索での流入なのか、SNSからの流入なのか、の割合を表示したり、各流入元の平均滞在時間や直帰率も確認できます。
ページビュー数を増やすために検索流入のみではなく、SNSも効果的に運用していきたいですが、その際の運用成果や今後の行動を検討する上で役に立ちます。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_[…]
指標③:リアルタイム
「リアルタイム」では現在どのくらいのユーザーがサイトに訪れているかを確認できます。

ページを閲覧している端末や参照元、ページ毎のユーザー数も確認できます。
特に同時にSNSも運用している方は、ブログをツイートした際にどのくらいのユーザーが訪れているか、訪れたきっかけの参照元を確認できたりと、ユーザーの動きや反応を把握できます。
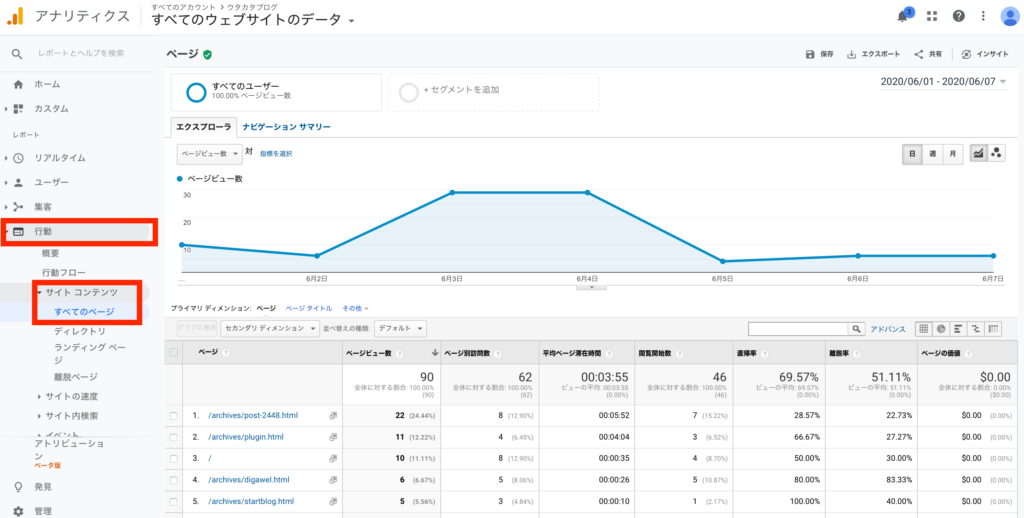
指標④:行動
「行動」では、平均ページ滞在期間、離脱率、直帰率などがわかります。

このページではどの記事にどのくらいの時間をかけて読んでいるのか?、どのページで離脱しているのか?を確認できるので記事のリライトの参考になるのです、改善すべき記事の選定ができますね。
最後に:アナリティクスで分析するクセをつけ上位表示を狙おう。

今回はGoogleアナリティクスの導入方法や知っておきたい指標や活用するコツを紹介しました。
サイト運営を行っていく上でアクセス解析は重要で、Googleアナリティクスは必須ツールです。
記事の上位表示を狙っていく為に、ブログを開設したらすぐに登録・設定をして有効活用していきましょう。
今回は以上です。
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_[…]