※当ページのリンクには広告が含まれています

こんな悩みを解決します。
こんにちは、ペコ(@utakatablog2)です。
この記事ではWordPressの開設方法を初心者向けに、全手順画像付きで分かりやすく説明していきます。
この記事に沿って手順を踏んでいけば、誰でもWordPressを開設できるので安心してください。時間は約1〜1時間半あれば大丈夫!!

使うサーバーは初心者から上級者まで多くの人が利用している国内シェアNo.1の「エックスサーバー![]() 」。
」。
ブログを始めるにあたって、無料のブログサービスかWordPressを使うのかで悩んでいる人は、下記記事を参考に。ただし、稼ぐためにブログを始めるのであればワードプレス一択です!!
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_[…]
ブログ開設の一連の流れ【構成要素と全体像を把握しよう】

実際に開設する前にWordPressブログの構成要素と全体像を知っておきましょう。
早く開設したい人はコチラから開設の手順にジャンプ!!
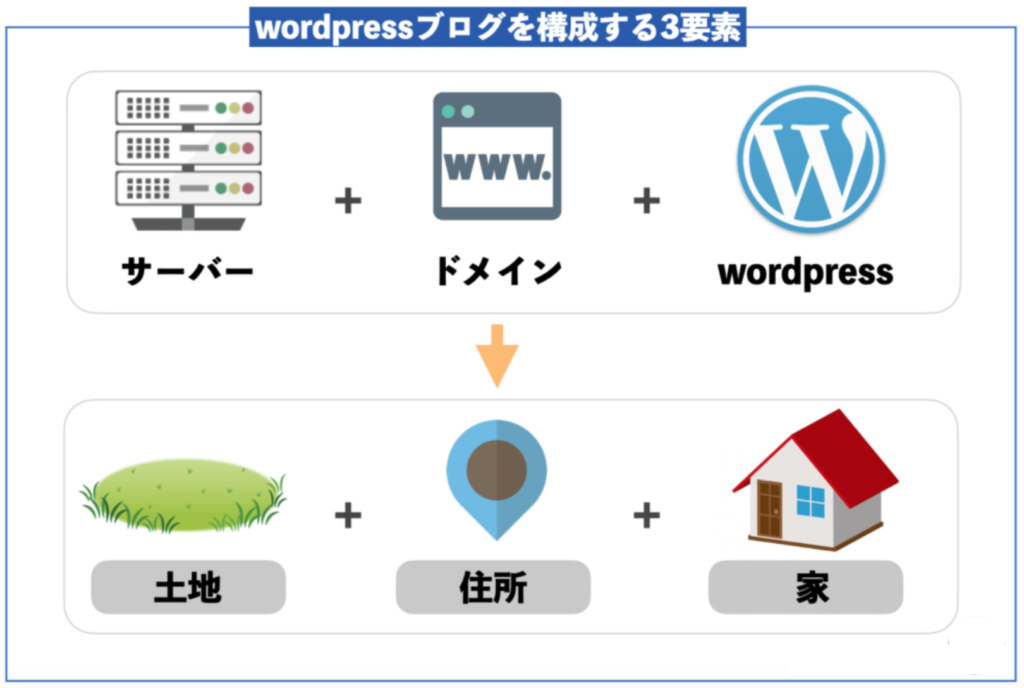
WordPressブログを構成する3つの要素

WordPressブログを開設するためには、下記3つの要素が必要。
- サーバー
- ドメイン
- WordPress
いきなり難しい言葉が出てきましたが、サーバー・ドメイン・WordPressを簡単に説明すると以下の通り。

- サーバー=土地
- ドメイン=住所
- WordPress=家
土地(サーバー)を借りて、住所(ドメイン)を決めて、家(WordPress)を立てるイメージ。
「WordPressを開設する=インターネット上に家を建てる」と思っていていただければ大丈夫ですよ。
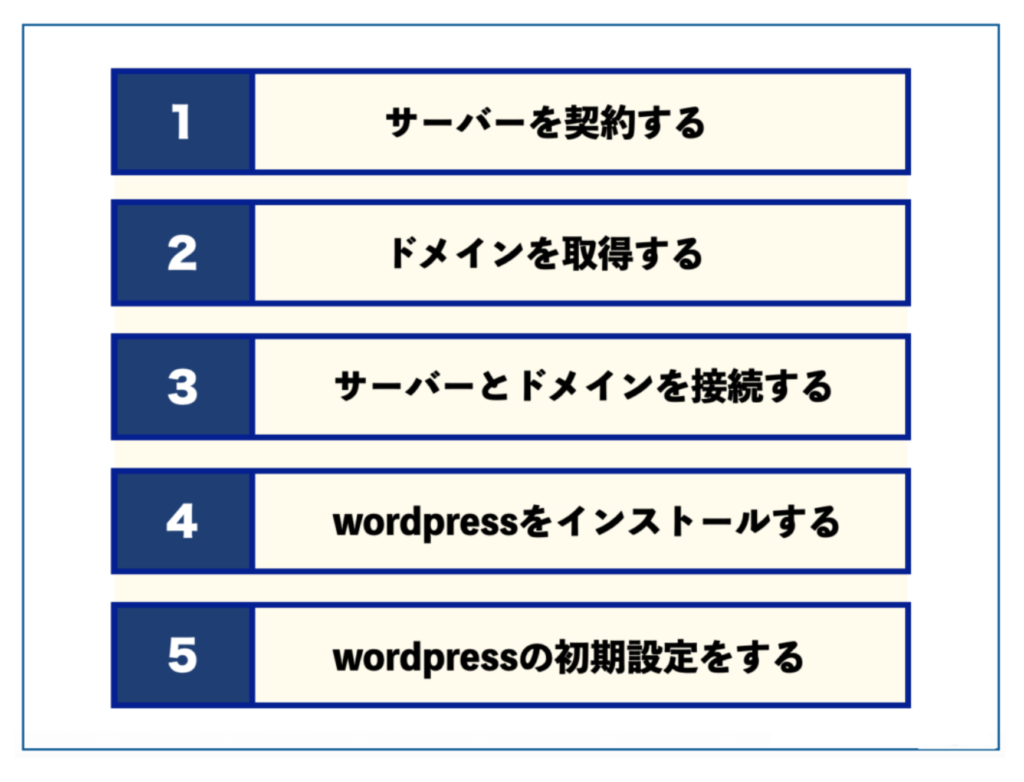
WordPress開設までの全体像5ステップ
続いて、WordPress開設までの道のりを把握しましょう。
下記5つのステップを踏むことでブログを開設することができます。

下記、有名ブロガーのクロネコ屋さんのツイートにも書いていますが、多くの人はブログをやろうと思っても実際に行動する人は少ないのです。
手順だけ見ると険しい道のりに感じるかもしれませんが、所要時間は1時間〜1時間半ほど。この記事に沿って進めていけば簡単にスタートがきれるので安心してください!!
ブログやYoutube、クラウドソーシングの普及によって個人で稼げるルートは圧倒的に増えたけど、多くの人は手を出さない。理由は単純で「面倒くさい」から。
確かに当たりのコツを掴むまでは面倒だけど、その先にあるリターンはめちゃくちゃ大きい。このリターンを掴みに行った人だけが富を得る
— クロネコ屋@ブログ×SNSマーケティング (@NINJAkusokuso) May 20, 2020
行動あるのみですので、「ブログ運営の最初の関門=ブログ開設」を突破しましょう!!
ブログを実際に始めるにあたって必要なものはWordPressを含め下記記事にて紹介しています。
※当ページのリンクには広告が含まれています [word_balloon id="6" size="M" position="L" name_position="under_avatar" radius="true" avatar_[…]
では、実際に開設していきましょう!!
手順①:サーバーを契約する

まずはレンタルサーバー、いわゆるインターネット上の土地を契約する必要があります。
今回は僕も利用しているオススメのエックスサーバー![]() を利用していきます。
を利用していきます。
補足:エックスサーバーがオススメな理由

- コスパがいい
- 国内シェアNo,1
- 管理画面が使いやすい
- WordPressのインストールも簡単
- 100万PVまでのアクセスに耐えれる
- 利用者が多く不明点はググれば解決できる
メリットが多く、初心者から有名ブロガーまで多くの人に利用されているエックスサーバー![]() にて運用していくことを推奨します。
にて運用していくことを推奨します。
今回は初心者にもオススメなエックスサーバーのスタンダードプランに加入する方法を紹介。
これからは実際に、下記リンクからページを開いて一緒に設定していきましょう。
ステップ①:プランの決定
まずはエックスサーバーのプランを決める必要がありますが、ブログ初心者はスタンダードプランでいいでしょう。
スタンダードプランは最安のプランになりますが、ブログ運営に必要な機能やスペックは申し分ないですよ。
- 初期費用:3,000円
- 3ヶ月プラン:1,320円×3ヶ月=3,960円
- 初期必要金額:3,960円(税抜き)
WordPressブログを運営するにはサーバー代は必ずかかるものになりますが、毎月1,300円ほどでサーバーレンタルができます。契約期間が長ければ長いほど毎月の支払いは割安に。

契約期間を決めたら、申し込みの手順に進みましょう。
ステップ②:サーバー契約手順
エックスサーバーのトップページから申し込みと支払いを行なっていきます。
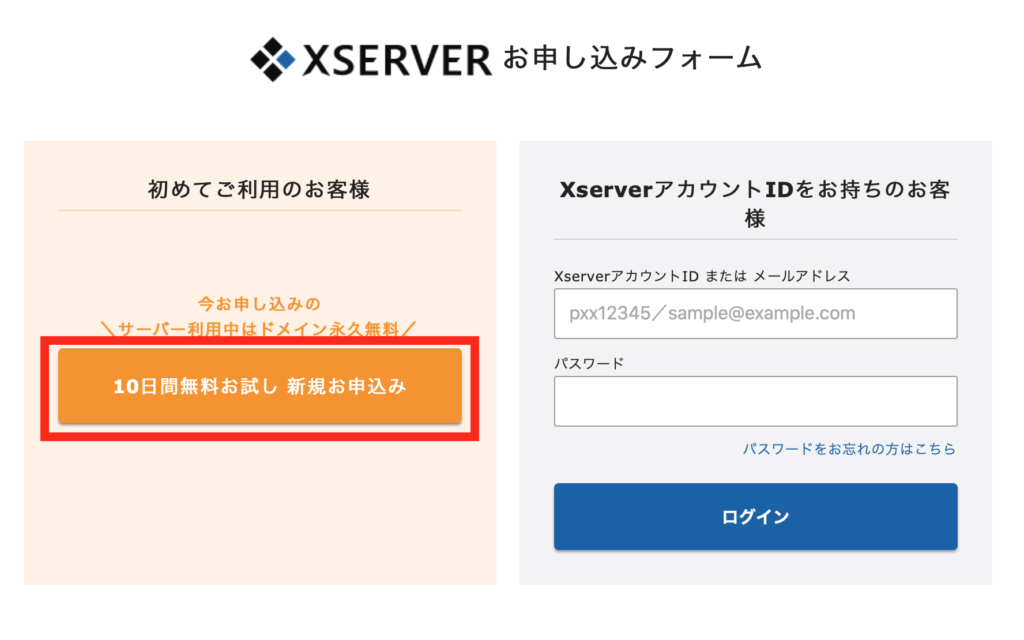
下記、エックスサーバーのTOP画面から赤枠の「まずはお試し!10日間無料!」をクリックします。

エックスサーバーのお申し込みフォームから初めてご利用のお客様の「新規お申し込み」をクリックします。

すると下記画面に推移します。まずはプランの選択です。
- サーバーIDはそのままで大丈夫。
- プランはスタンダードプランを選択。
- 「利用する」にはチェックを入れない。

①〜③を確認したら「Xserverアカウントの登録へ進む」をクリック。

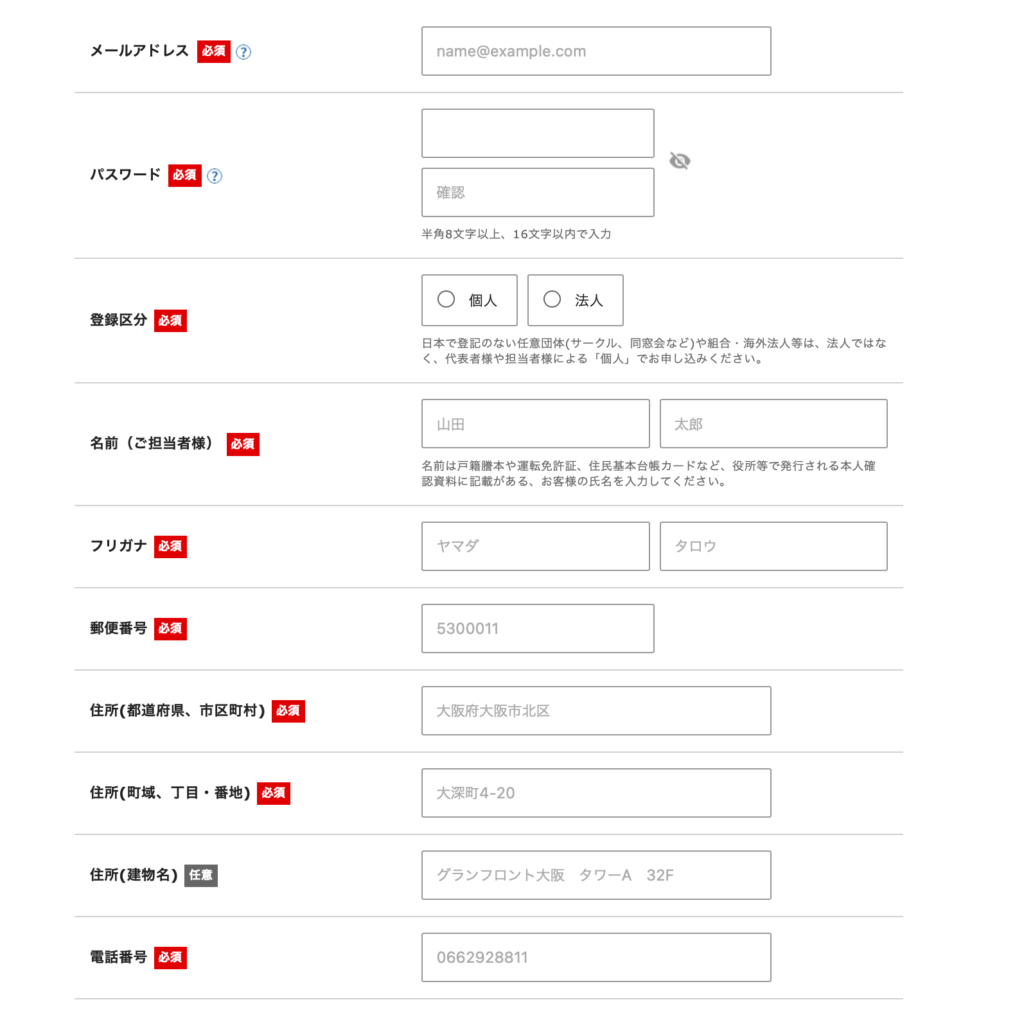
次にお客様情報を入力していきます。
- メールアドレス
- パスワード(必ずメモを!)
- 登録区分(個人or法人)
- 名前(フリガナも)
- 住所
- 電話番号

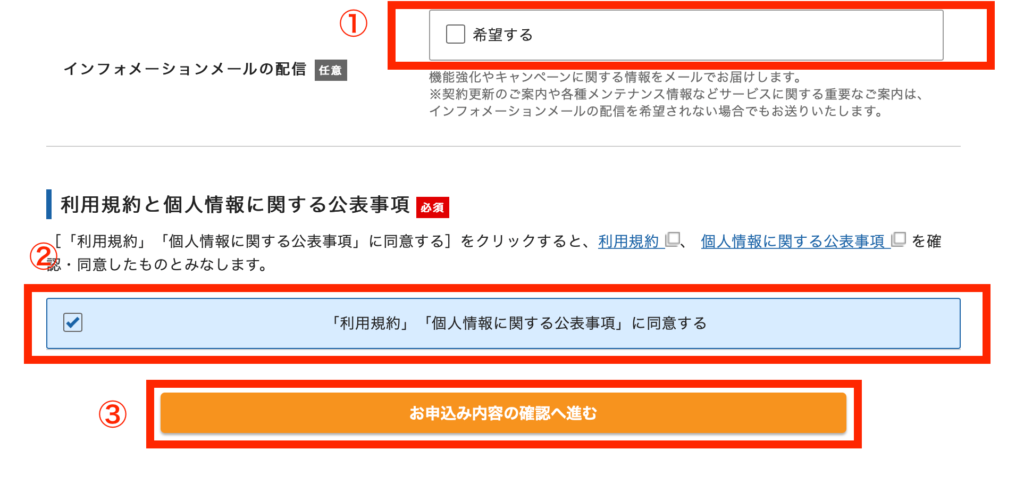
全ての入力が完了したら、下記画面の①〜③をチェック。
- どちらでも大丈夫。
- 利用規約にチェックを入れる。
- 最後に「お申し込み内容の確認へ進む」をクリック。

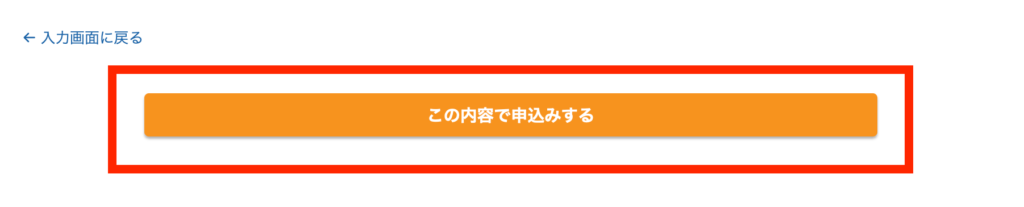
次のページは入力内容に間違いがないかの確認ですね。
入力内容に問題なければ、下記画像の「この内容で申込みする」をクリック。

すると下記画面に切り替わり、これで申し込み手続きは完了です。

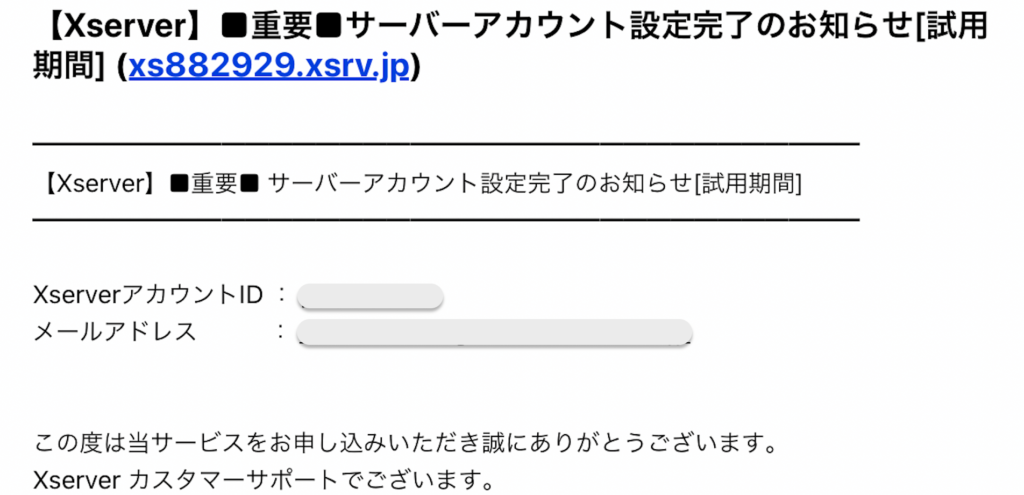
登録したメールアドレス宛にも下記メールが届きます。

お疲れさまです、これでサーバーの契約は完了です。
ステップ③:サーバー料金の支払い
続いて、今契約したサーバーの料金支払いをします。
現時点ではまだ仮契約の段階なので、「ご利用料金」の支払い手続き方法を解説していきます。
料金の支払いはエックスサーバーのXserverアカウントから行います。
Xserverは管理画面が2種類ありややこしいですが、下記を参考に使い分けましょう!
- Xserverアカウント:登録情報の確認・変更、料金の支払い等の管理ページ
- サーバーパネル:サーバーの各種設定を行うための管理ページ
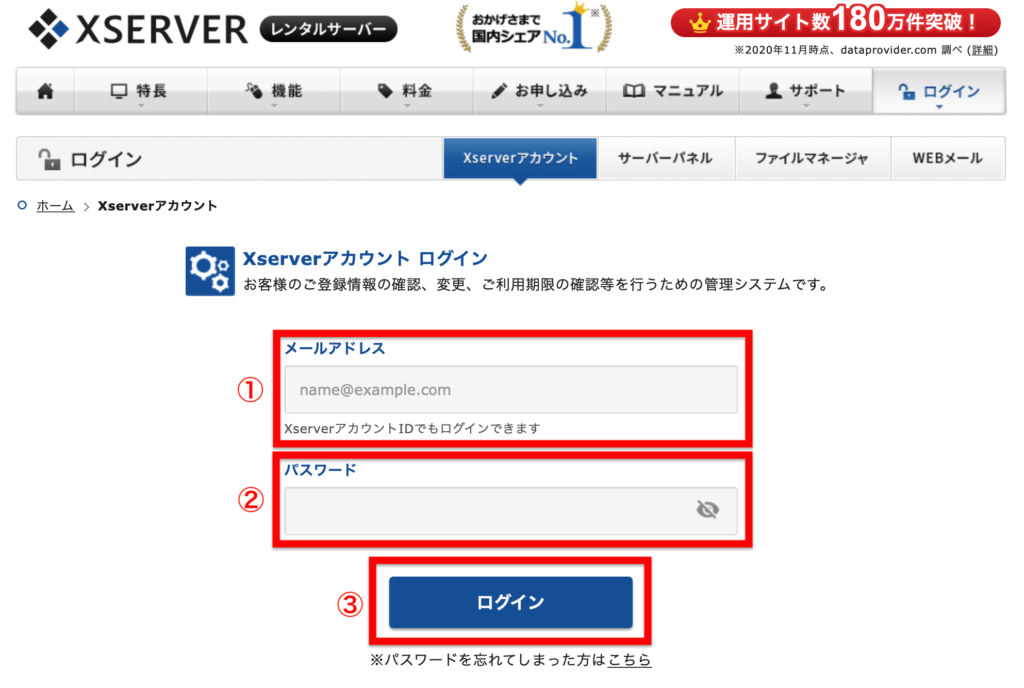
Xserverアカウントを開くと下記画面になるので、まずはログインします。
- 申し込み時に登録したメールアドレスを入力。
- 設定完了メールに記載しているPWを入力。
- ①、②を入力後、ログインをクリック。

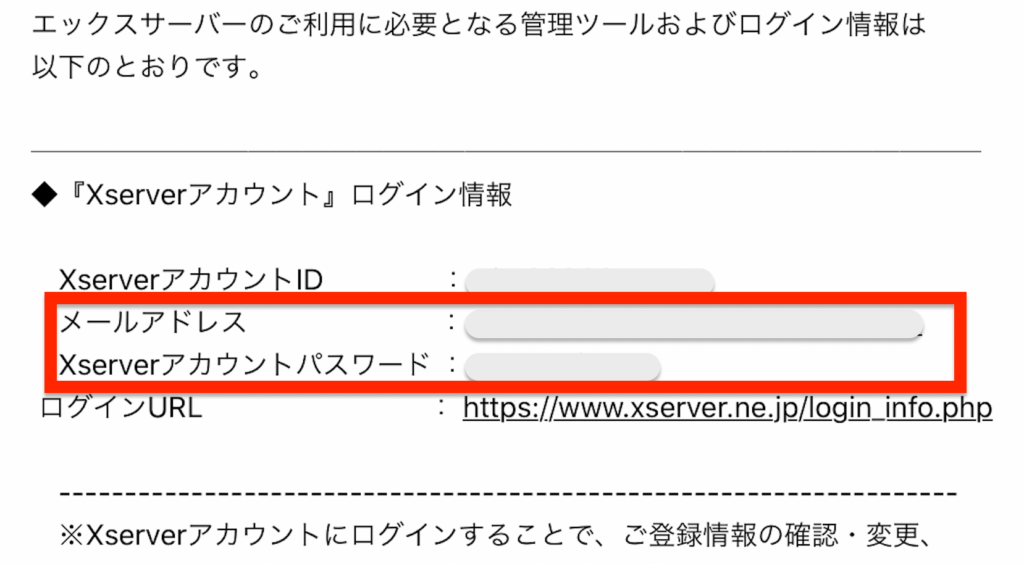
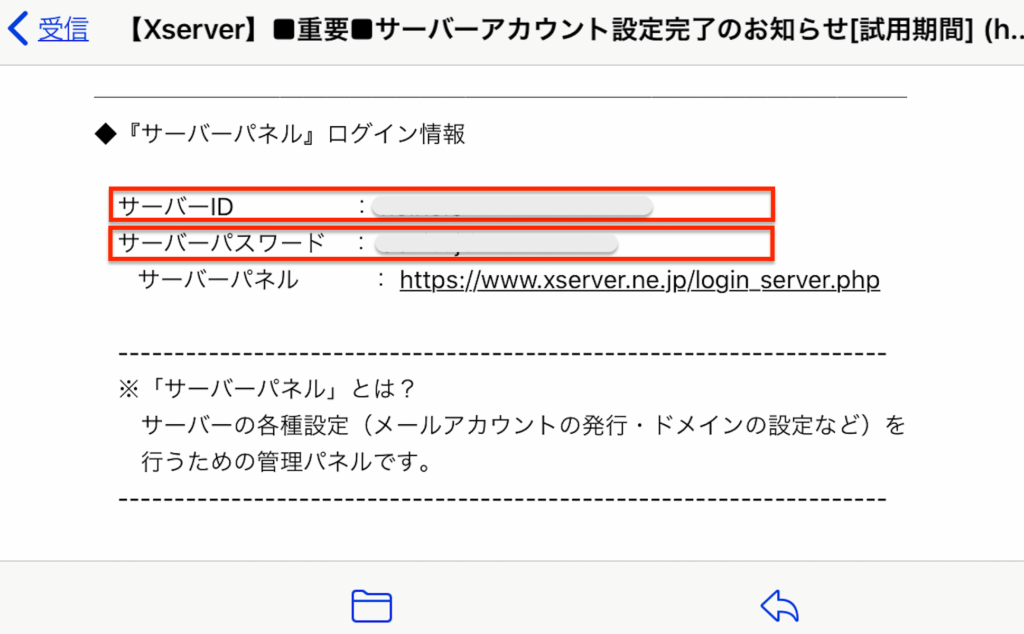
①・②のメールアドレスとPWはメール本文の下記部分に記載があります。

ログインができたら下記画面に推移するので、右上赤枠の「料金支払い」をクリック。

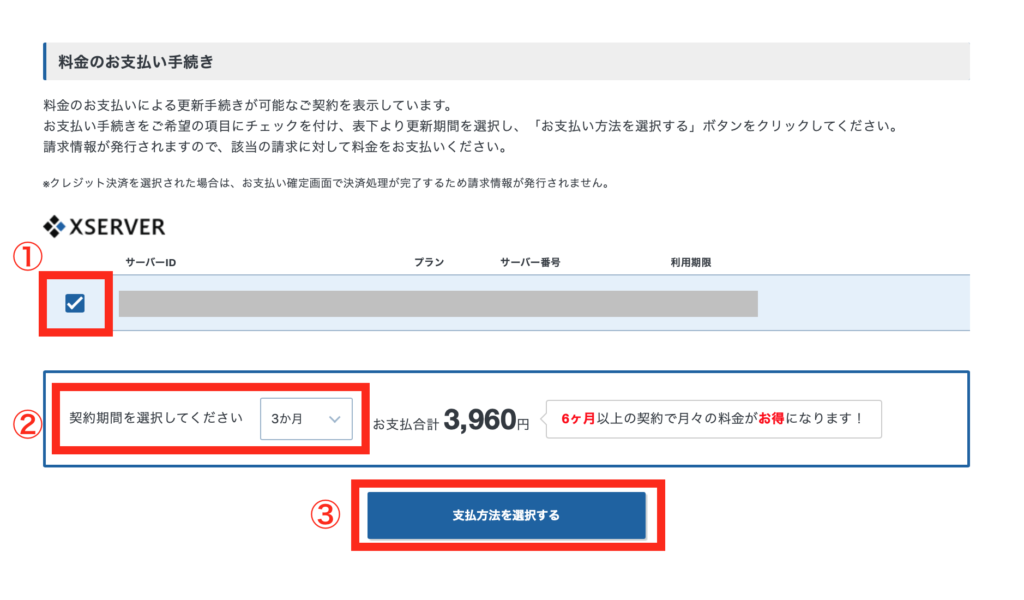
お支払い/請求書発行ページに推移したら、少し下に「料金のお支払い手続き」の項目があります。
- 今回契約したサーバーの表示があるのでチェック。
- 更新期間を選択(3ヶ月〜36カ月内で選択)。
- 「支払い方法を選択する」をクリック。

「支払い方法を選択する」をクリックすると決済画面になります。
支払い方法は下記画像の通り4種類あります。

任意の支払い方法を選び、決済することでサーバーの本契約が完了します。
手順②:ドメインを取得する

ここまではサーバーの契約方法でしたが、これからドメインの取得に移ります。
○○○○○○○○.comの○○○○○○○○の部分は自由に決めることができます。
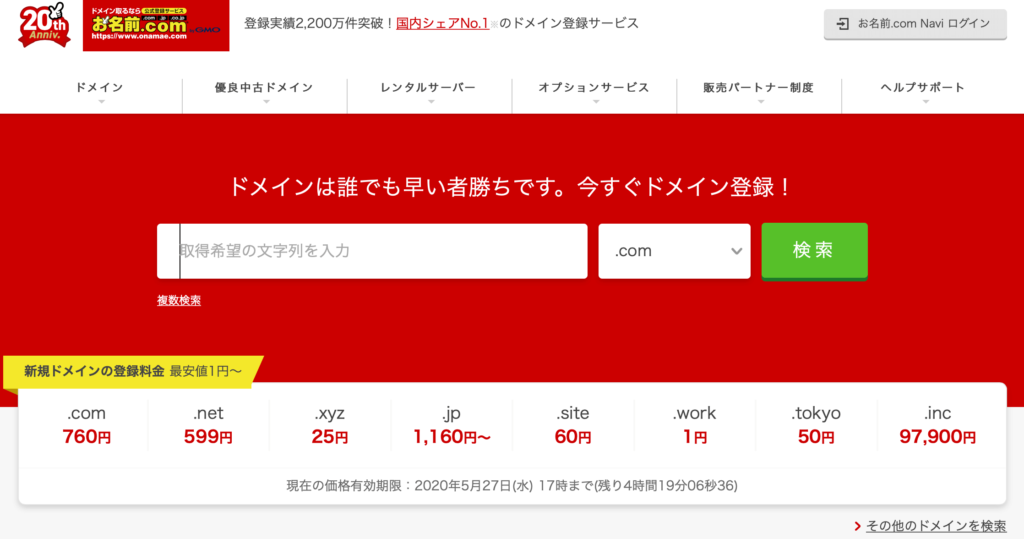
今回はドメインを取得するために「お名前.com![]() 」というドメイン販売業者を利用してドメインを購入していきます。
」というドメイン販売業者を利用してドメインを購入していきます。

ドメイン取得先はお名前.comがオススメ!!

お名前.com![]() は国内シェアNo.1のドメイン登録サービスになります。
は国内シェアNo.1のドメイン登録サービスになります。
東証一部上場企業であるGMOインターネット株式会社が運営。国内最大級のドメイン登録実績があり歴史のある企業でもあります。24時間365日無料のサポート体制があり、企業、有名ブロガーまで幅広いユーザーが利用しているので安心です。
ちなみに、ドメイン申し込み手続き中に下記のような画像やテキストでサーバーも追加する項目が出てくることがありますが、先ほどサーバーは契約したので、スルーして大丈夫です。

では、これから「お名前.com」の公式HPを開きながらドメイン取得をしていきましょう。
ステップ①:ドメインの決定
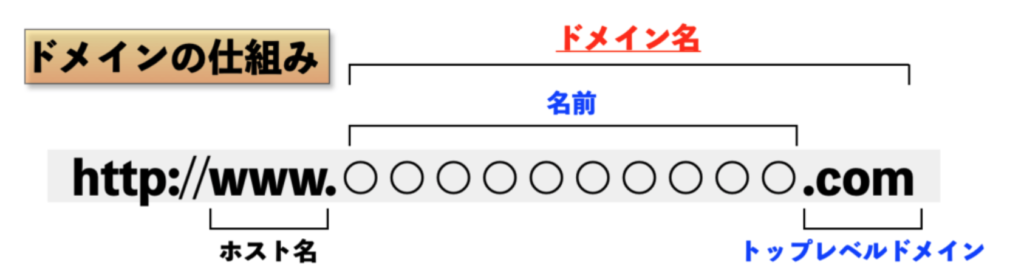
ステップ①ではドメイン名(名前とトップレベルドメイン)を決めていきます。
名前とトップレベルドメインがどの部分になるかは下記画像で確認しましょう。

では早速「お名前.com![]() 」のHPから申し込みをしていきます。
」のHPから申し込みをしていきます。
- 名前部分は任意のアルファベット、数字の文字列を記入。
- トップレベルドメインは、王道の「.com」でいいでしょう。

入力後、「検索」ボタンを押すと次の画面に切り替わります。
- 希望のトップレベルドメインにチェック(図は.comにチェックを入れている状態)。
- 希望のドメイン名で全1件となっていれば「お申し込みへ進む」をクリック。


「お申し込みへ進む」をクリックすると下記画面になります。
- ドメイン名に間違いがないか確認。
- 初めてご利用の方にチェックを入れ、メールアドレスとPW(8〜18文字で任意のPW)を入力。
- PWを忘れないようメモしたら、「次へ」をクリック。

ステップ②:ドメインの申し込みと支払い方法
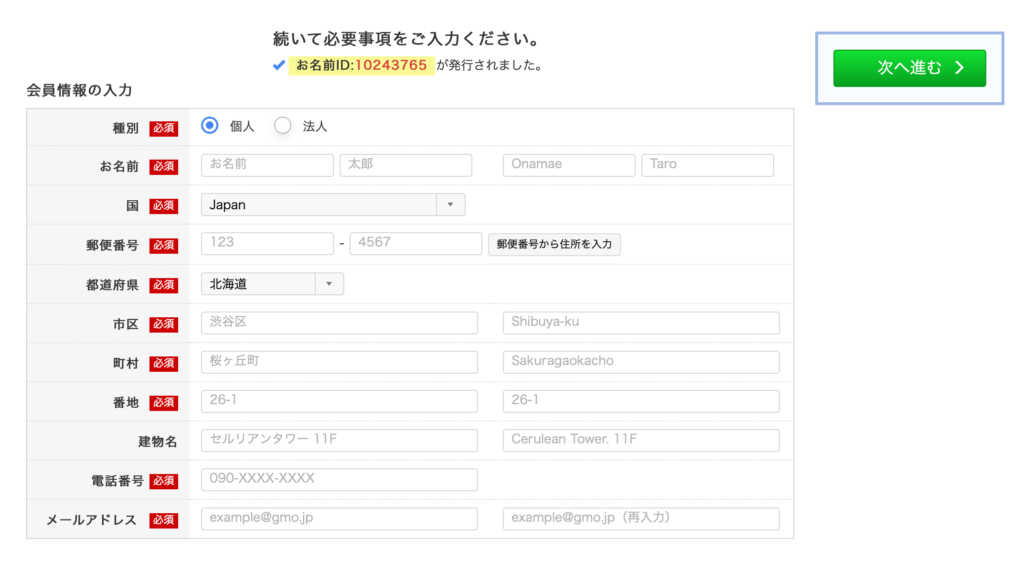
会員情報登録の画面になるので、全て入力して「次へ進む」をクリック。

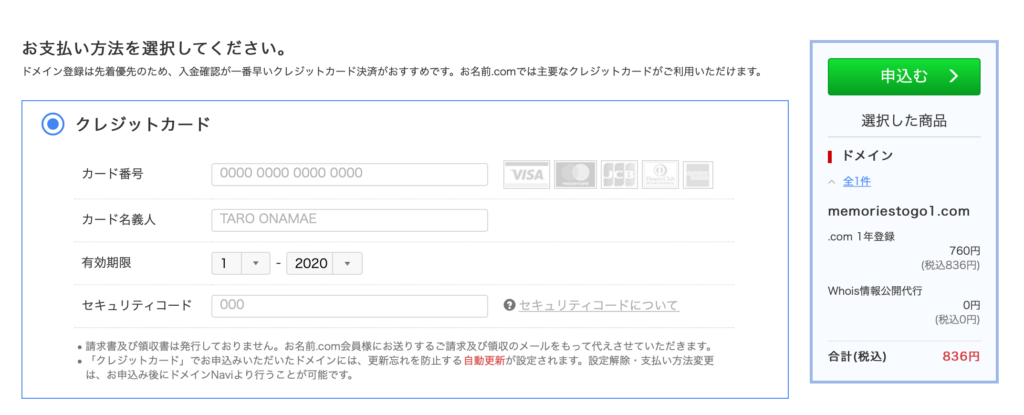
続いて支払い手続きです。ドメインは早い者勝ちなのでクレジット決済が無難でしょう。

クレジット情報を入力の上、「申し込む」をクリックすると登録手続きと購入手続きの完了です。
表示されている料金は1年間にかかる料金になりますよ。
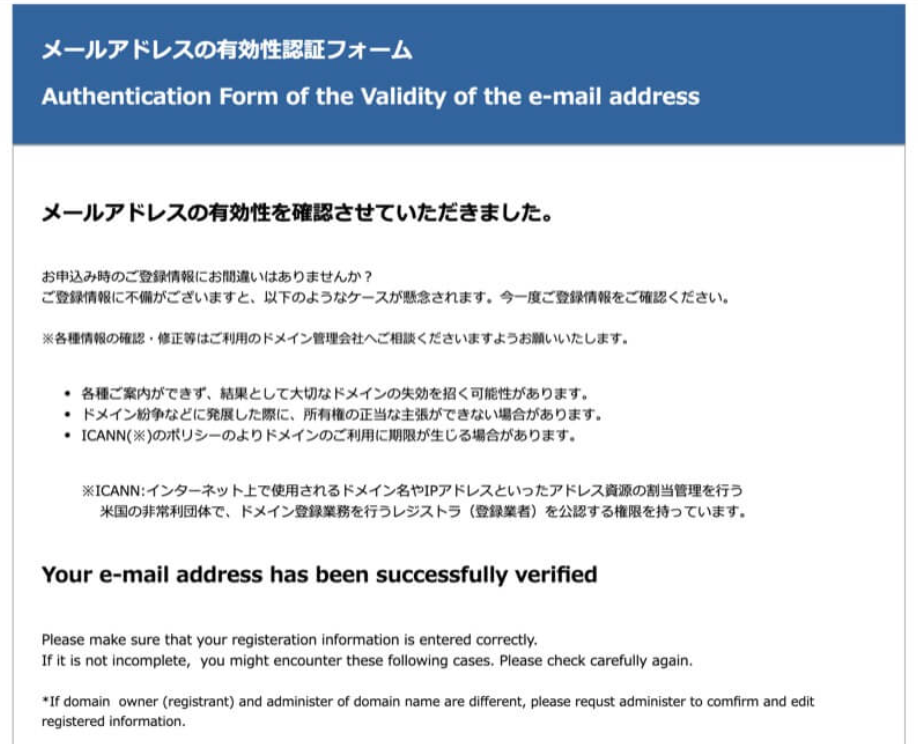
ステップ③:メール認証でドメインの有効化

続いてドメイン情報認証作業を行なっていきます。ドメイン情報認証作業とは簡単にいうと購入したドメインを有効化すること。
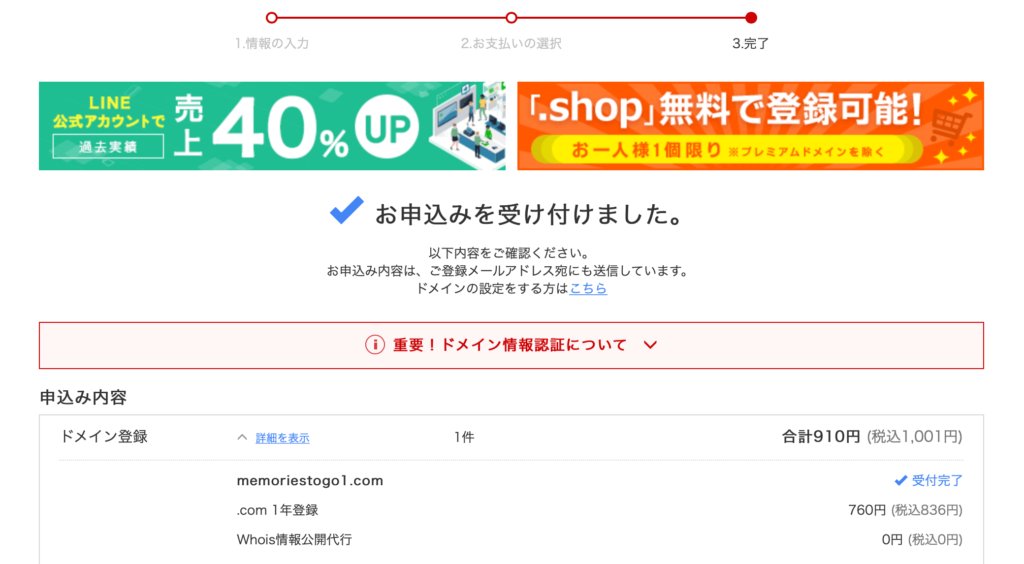
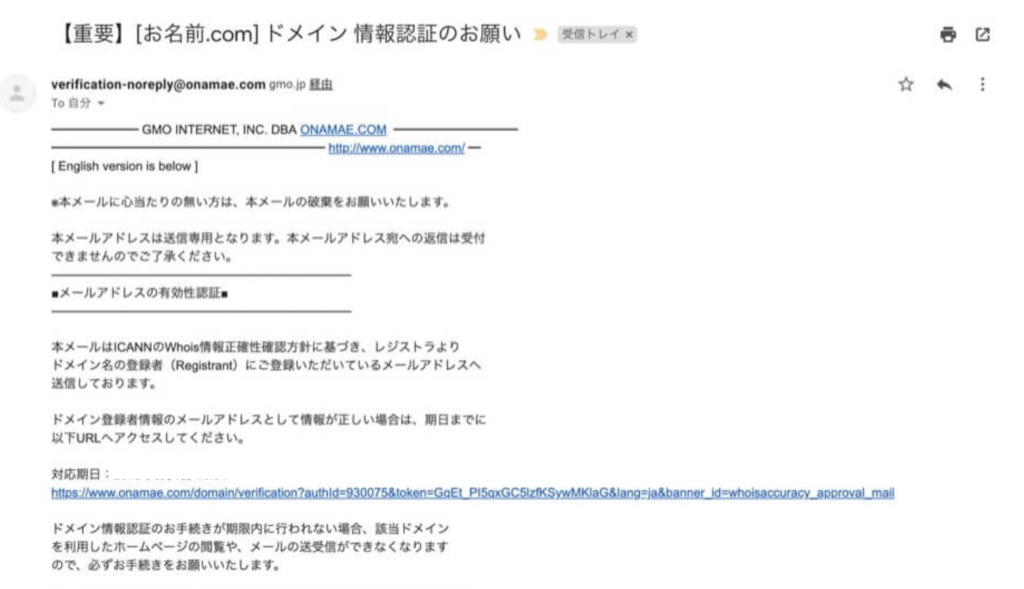
支払いが完了すると登録メールアドレス宛に数通メールが届きます。
上記タイトルのメールを開いて、文中の認証リンクをクリックしましょう。

すると下記画面に切り替わり有効化の完了です。

これでドメイン取得の作業はすべて終了です。
手順③:サーバーとドメインを接続する

サーバー契約とドメイン取得お疲れ様でした!!
これから契約したサーバーと取得したドメインを紐付ける作業を行なっていきます。
ステップ①:お名前.comでサーバーの設定を実施
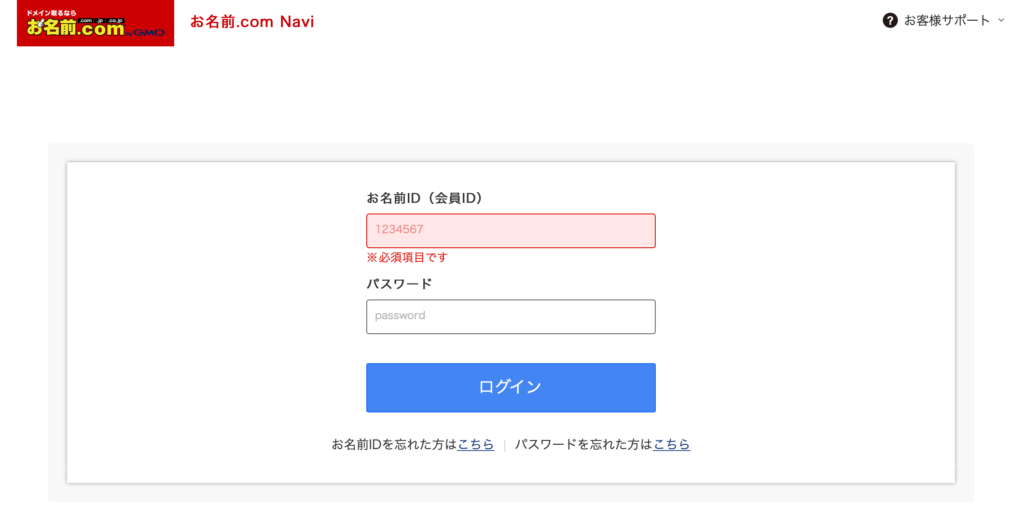
まずは「お名前.com」側でサーバー設定を行うので、下記リンクからお名前.comのログインページにログインしましょう。

ログインしたら下記画面になるので、そのページの「ご利用状況>ドメイン一覧」をクリック。

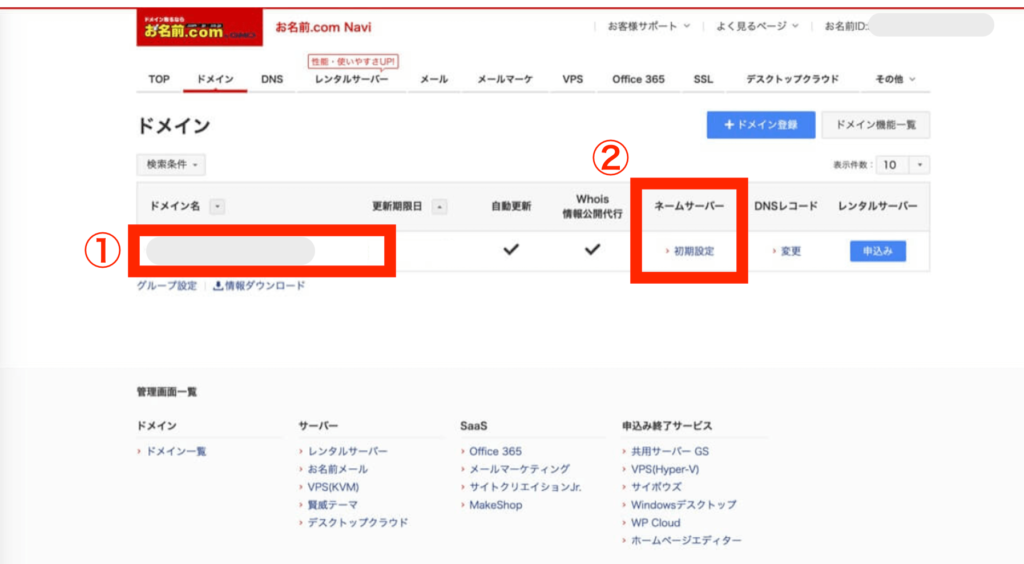
ドメイン一覧をクリックすると下記画像のページになります。
- 先ほど取得したドメイン名になっているか確認。
- ネームサーバーの「初期設定」をクリック。

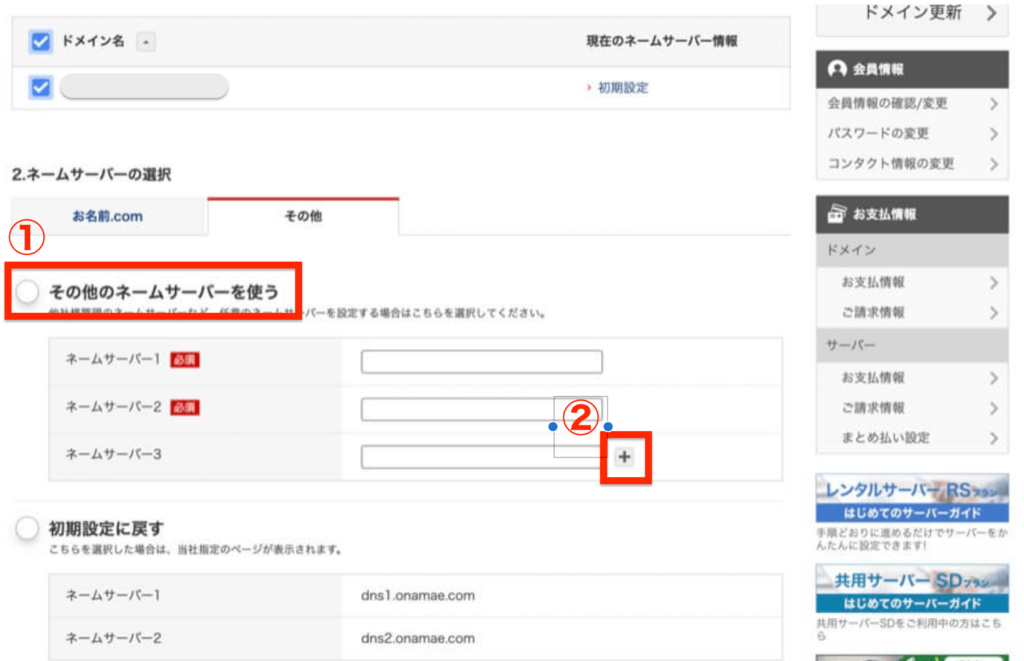
初期設定をクリックすると下記画面になります(ドメイン名の項目は取得したドメインにチェックが入っていることを確認)。
ネームサーバーの選択は「その他」のタブをクリック。

- 「その他のネームサーバーを使う」にチェック。
- 赤枠のプラスをクリック。クリックするごとにネームサーバー4.5.6..と増えていくのでネームサーバー5まで表示させる。

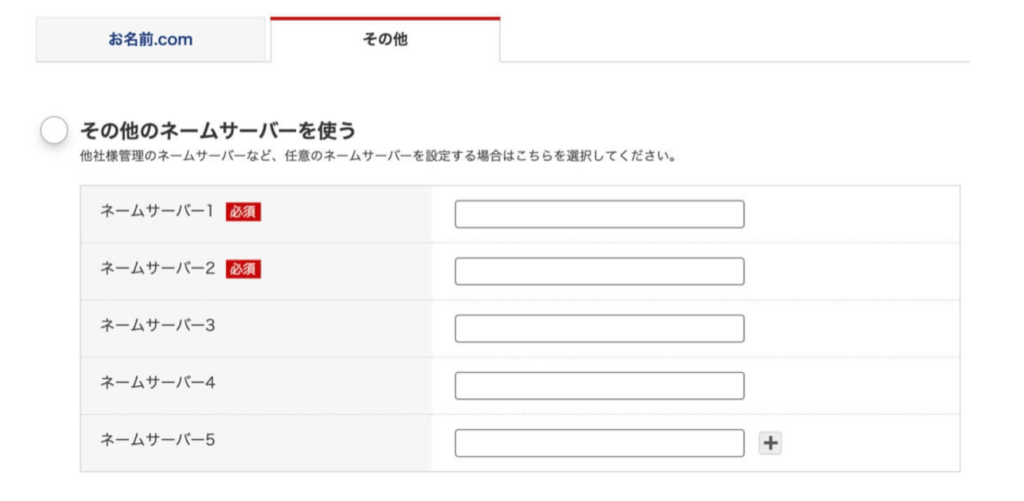
ネームサーバー5まで表示させた画面が下記になります。

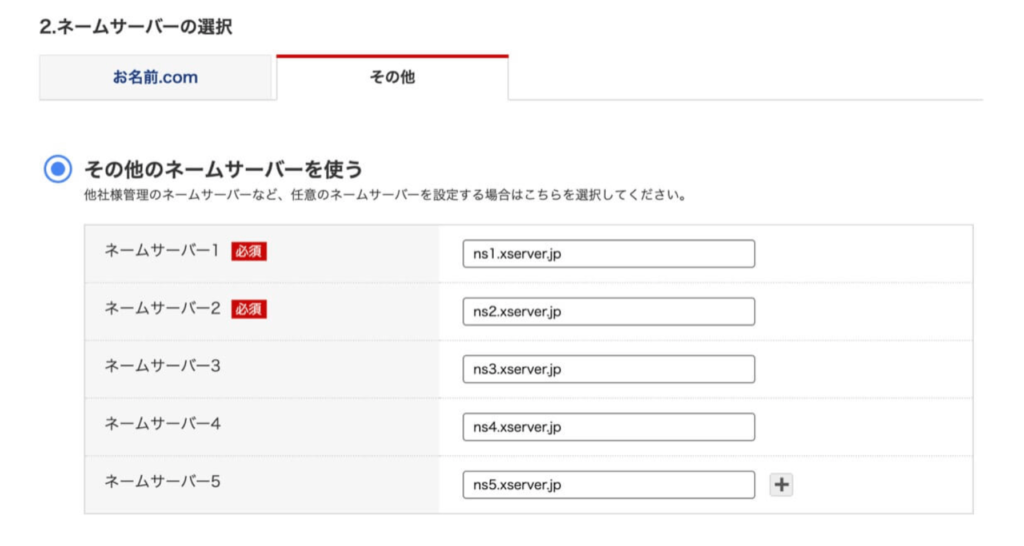
ネームサーバー5まで表示させたら、それぞれに下記文字列をコピペしてください。
- ネームサーバー1:ns1.xserver.jp
- ネームサーバー2:ns2.xserver.jp
- ネームサーバー3:ns3.xserver.jp
- ネームサーバー4:ns4.xserver.jp
- ネームサーバー5:ns5.xserver.jp

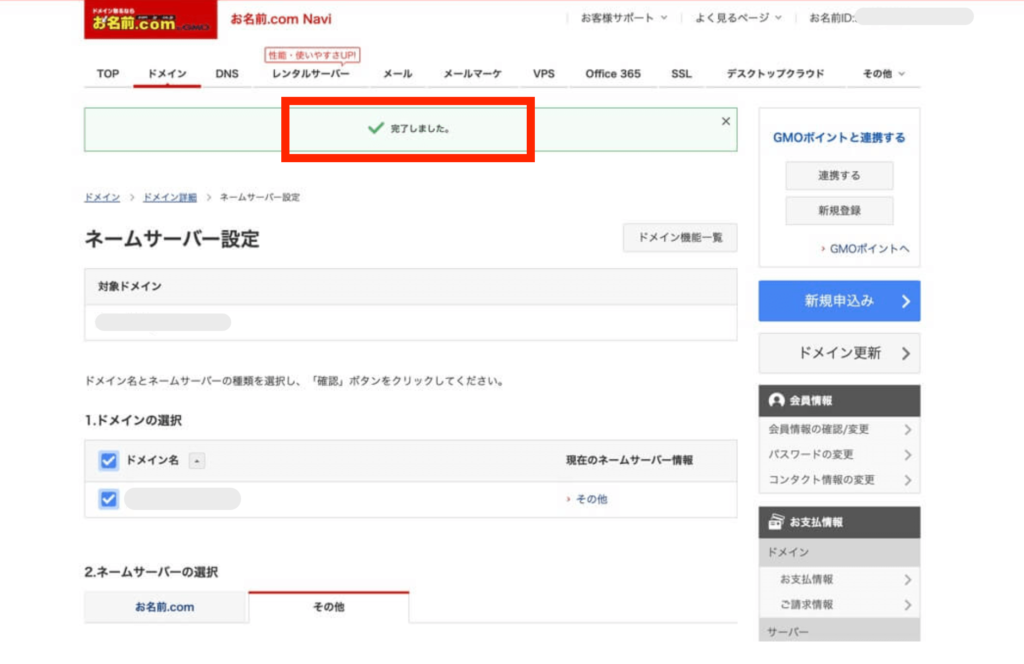
5つ全部入力すると下記画面のようになります。

間違いなければ、右下の「確認」をクリック。
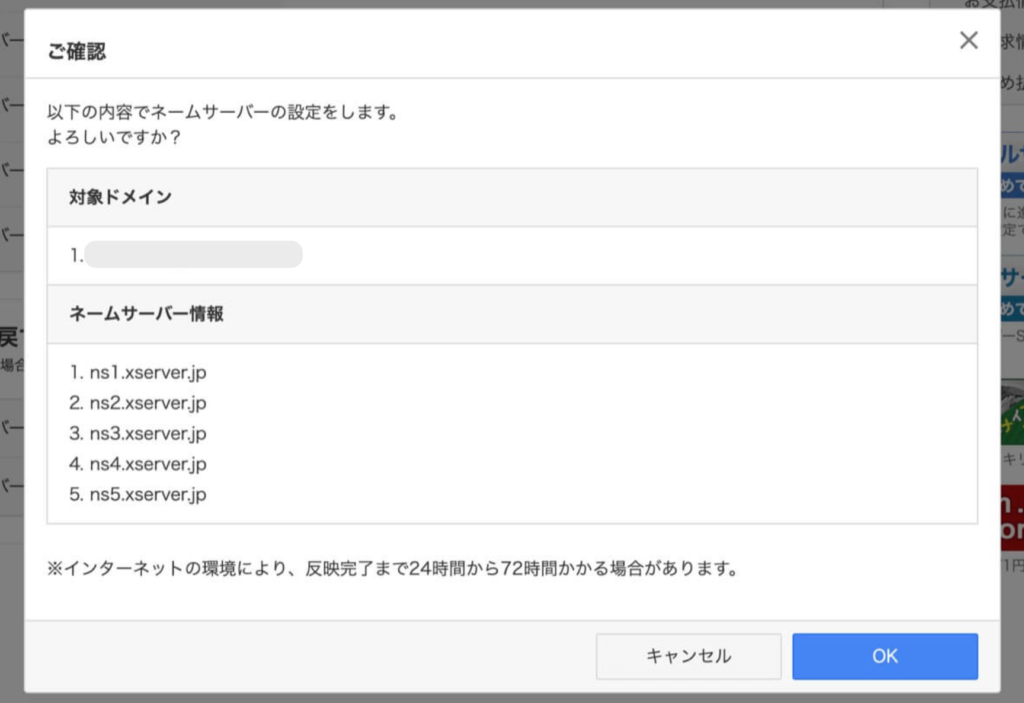
確認画面になるので、再度間違いがないかチェックして問題なければ「OK」をクリック。

下記画像のように赤枠の部分に「✔完了しました。」と表示が出ればOKです。

これで『お名前.com』側でのサーバー設定は完了です。
ステップ②:エックスサーバーでドメイン設定を実施
続いては、「エックスサーバー」側でドメイン設定を行なっていきましょう。
下記リンクからエックスサーバーのサーバーパネルにログインします。
- Xserverアカウント:登録情報の確認・変更、料金の支払い等の管理ページ
- サーバーパネル(今回ログインするのはこっち):サーバーの各種設定を行うための管理パネル
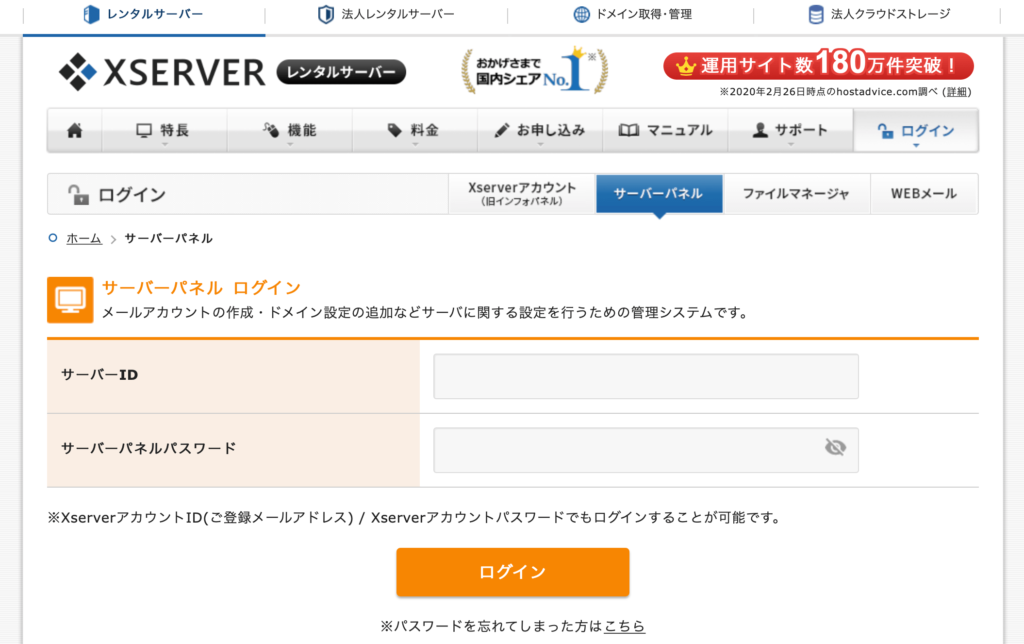
サーバーパネルにアクセスすると下記ログイン画面になります。

サーバーID、サーバーパネルパスワードを入力しログインが必要。
IDとPWはサーバー設定が完了した際にエックスサーバーから登録メールアドレス宛に届いたメールにて確認できます。


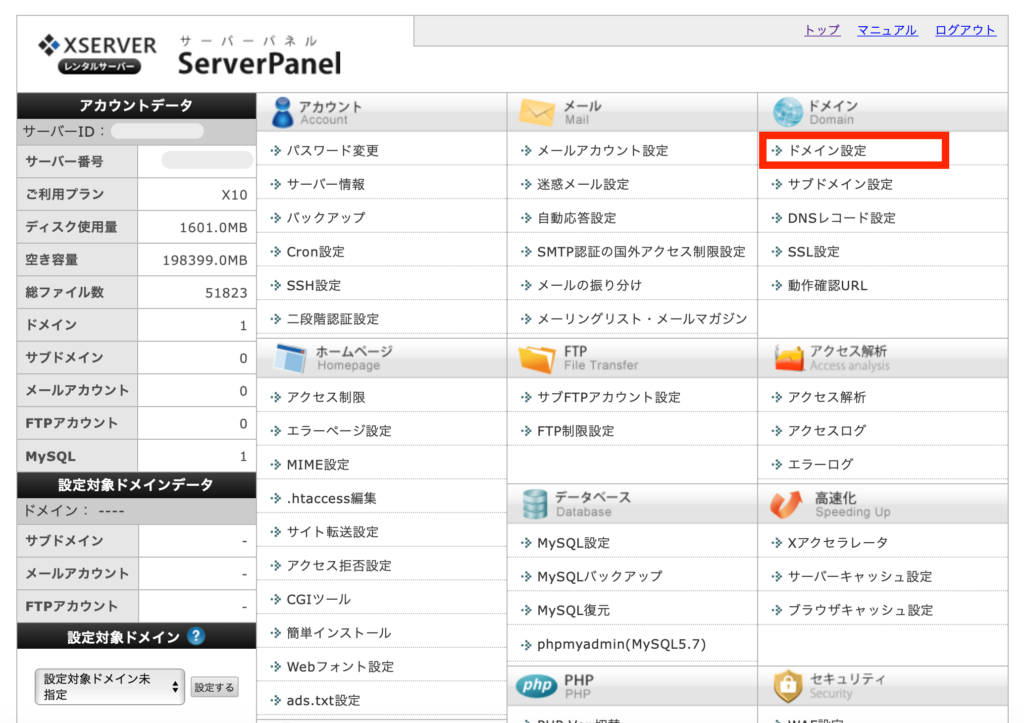
ログインすると下記画面になります。

画面右上の「ドメイン>ドメイン設定」をクリック。
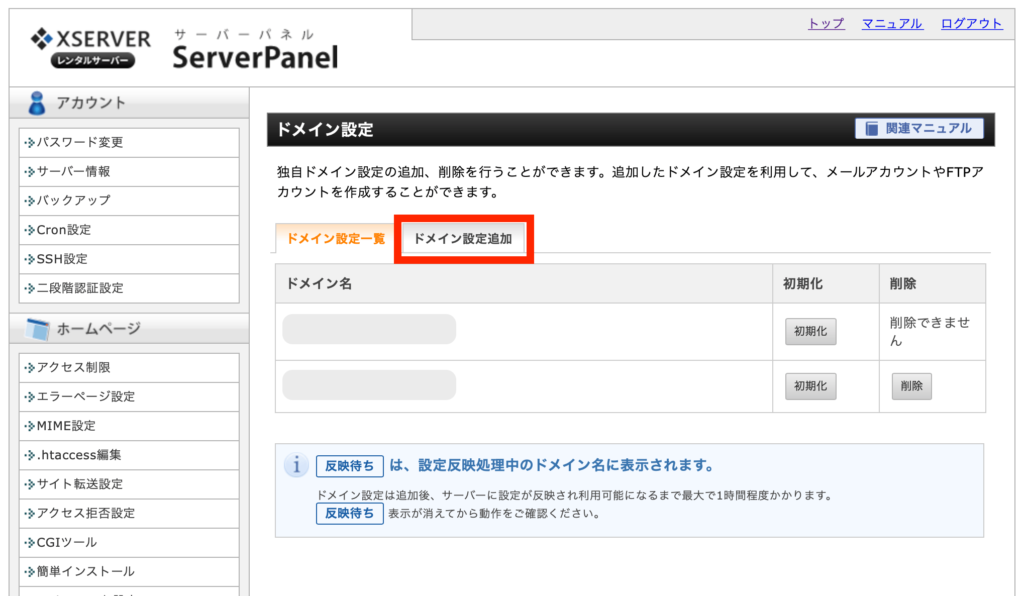
下記がドメイン設定の画面です。

赤枠の「ドメイン設定追加」をクリック。
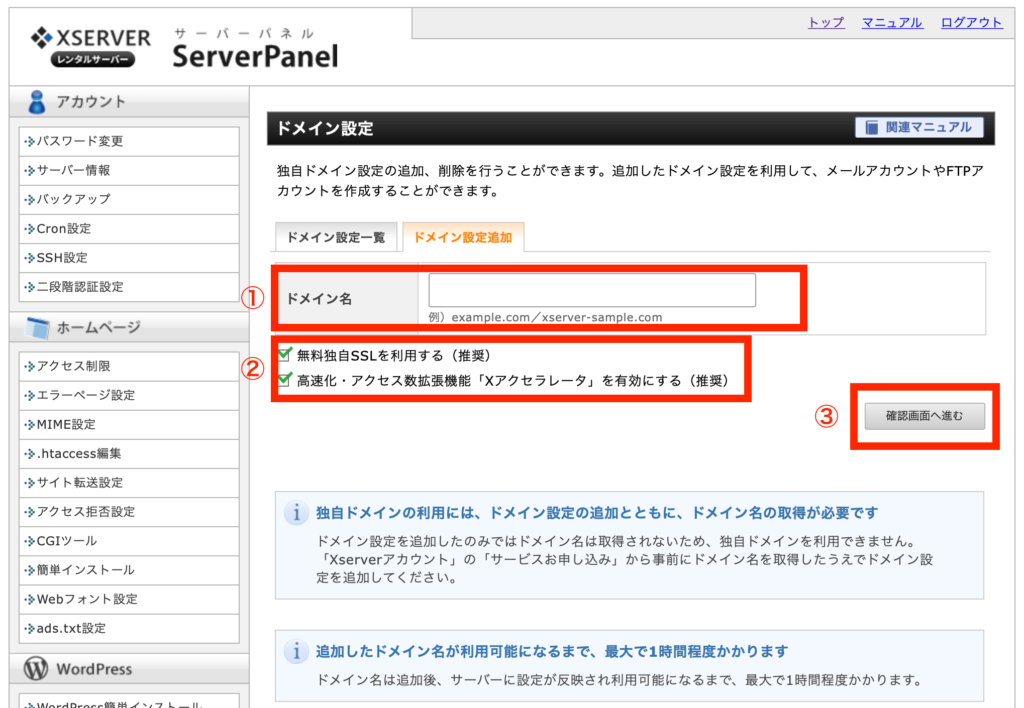
- お名前.comで取得したドメイン名を入力(○○○○○○.comの部分)。
- 2箇所ともチェックを入れる。
- 「確認画面へ進む」をクリック。

確認画面でドメイン名が間違っていないことを確認し、右下の「追加する」をクリック。
これでエックスサーバーへのドメイン設定が完了しました。
ステップ③:SSL化を設定をする
ここからは、wordpressをインストールする前にSSL化設定をします。
追加で料金がかかることもなく簡単に終わります。大切な作業ですのでサクっと終わらせましょう。
SSLとはインターネットの通信を暗号化する技術で、ホームページをSSL化するとサイトの安全性が高まる。サイトURLが『http』→『https』に変更される。

では、設定していきましょう。
まずはエックスサーバーのサーバーパネルにログインします。
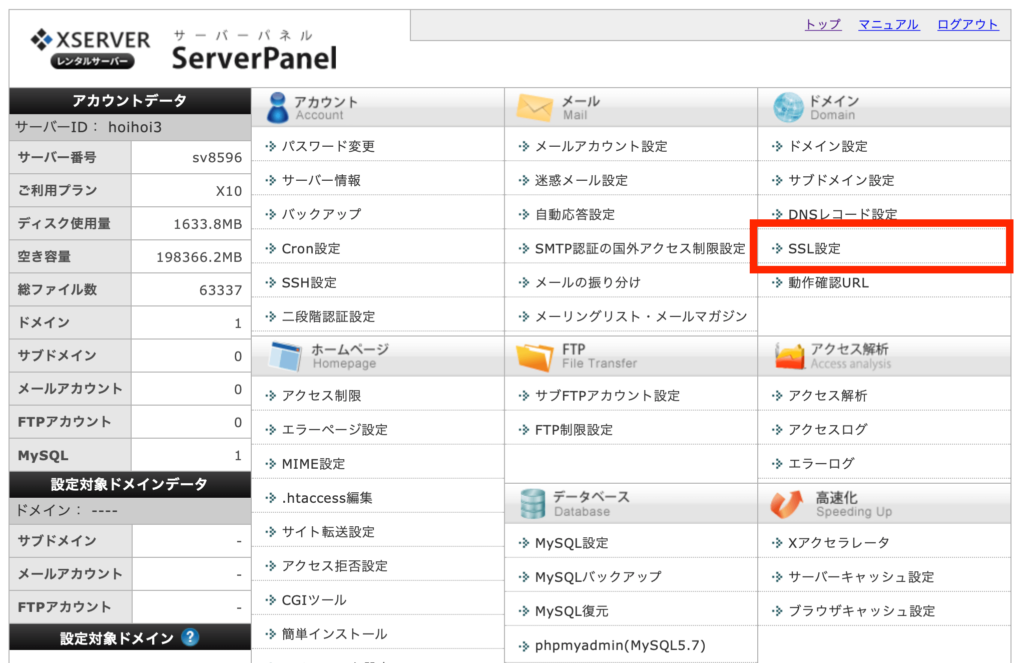
ログイン後、「ドメイン>SSL設定」をクリック。

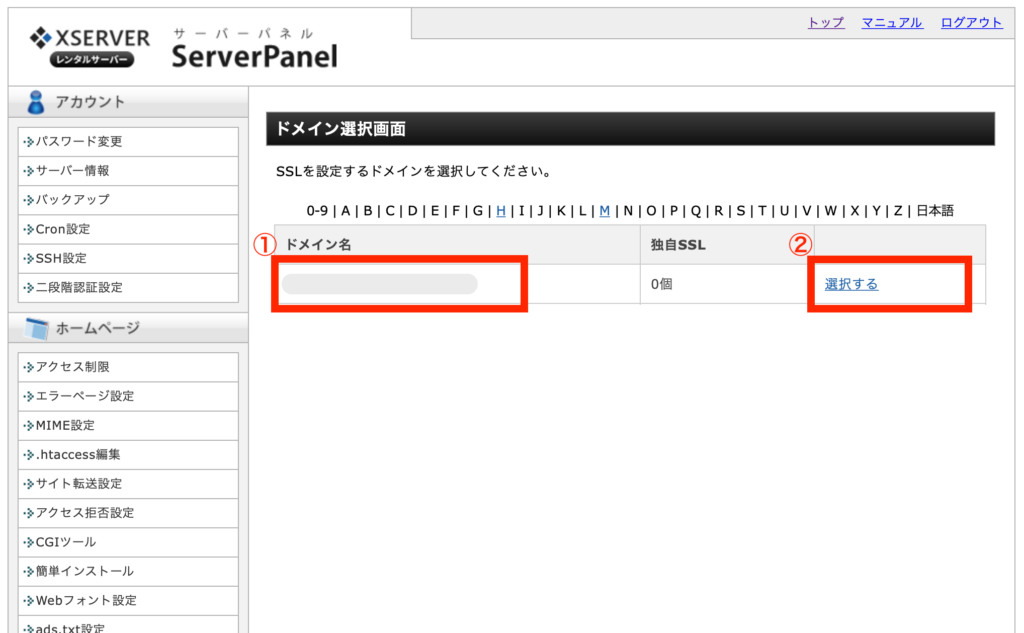
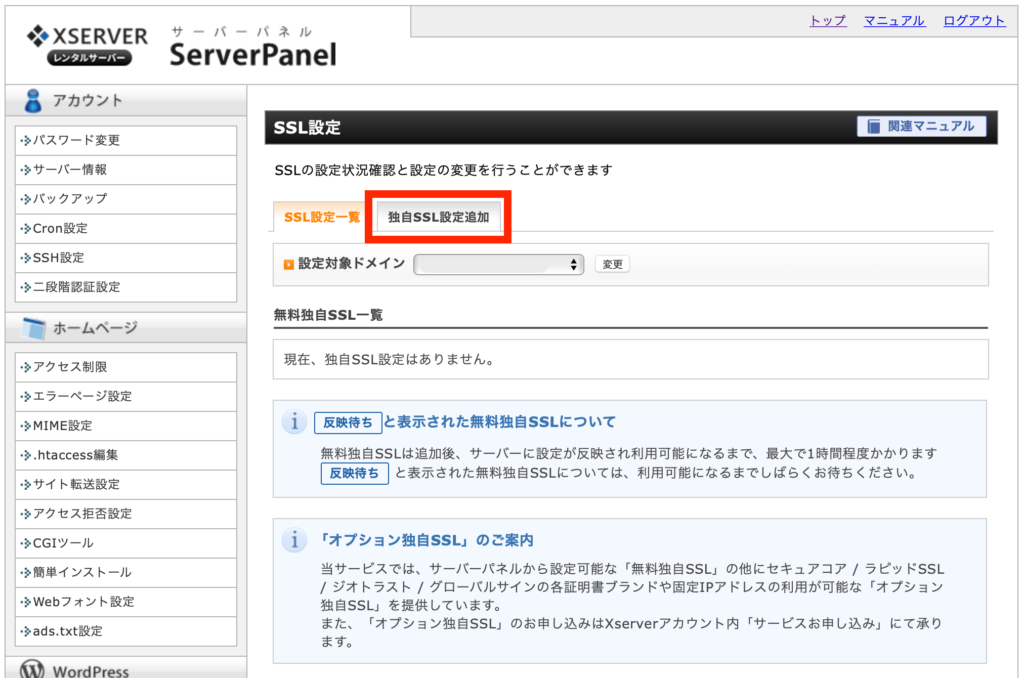
「SSL設定」をクリックすると下記画面に推移します。
- ドメイン名が間違いないか確認
- 「選択する」をクリック

下記画面になるので、「独自SSL設定追加」をクリック。

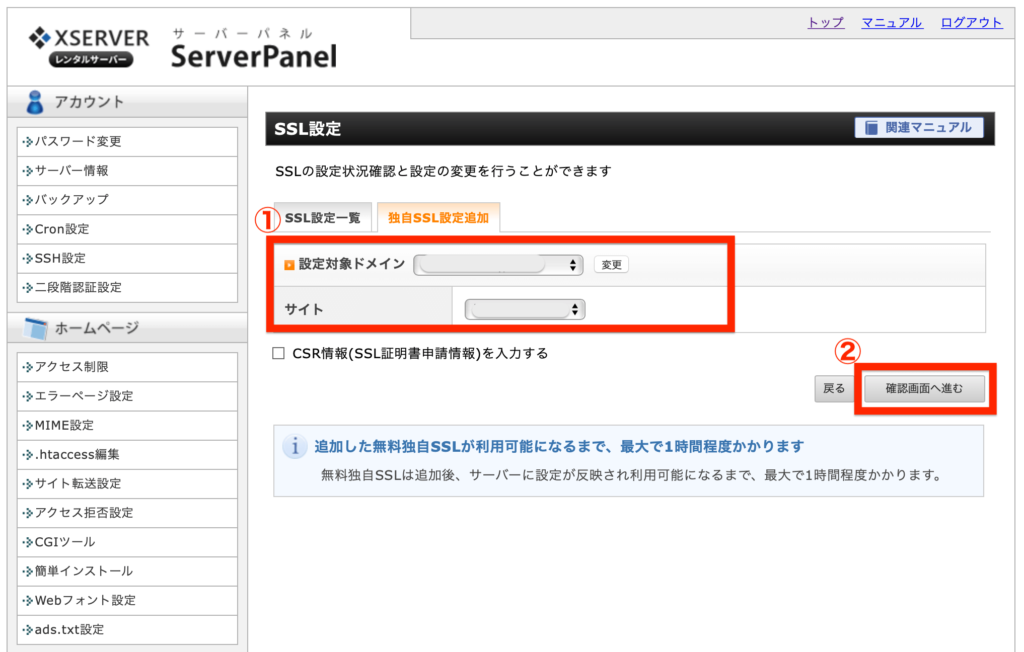
下記、独自SSL設定追加の画面になります。
- SSL設定をするドメインを選択
- 「確認画面へ進む」をクリック

次の画面で「追加する」をクリックすると設定は完了です。

これで、今回取得したURLのSSL化ができました。
手順④:WordPressをインストールする

これまでサーバーの契約、ドメインの取得、サーバーとドメインの紐付けを行なってきました。
いよいよ、これからWordPressのインストールをしていきます。

ステップ①:WordPressをインストール
まずはエックスサーバーのサーバーパネルにログインします。
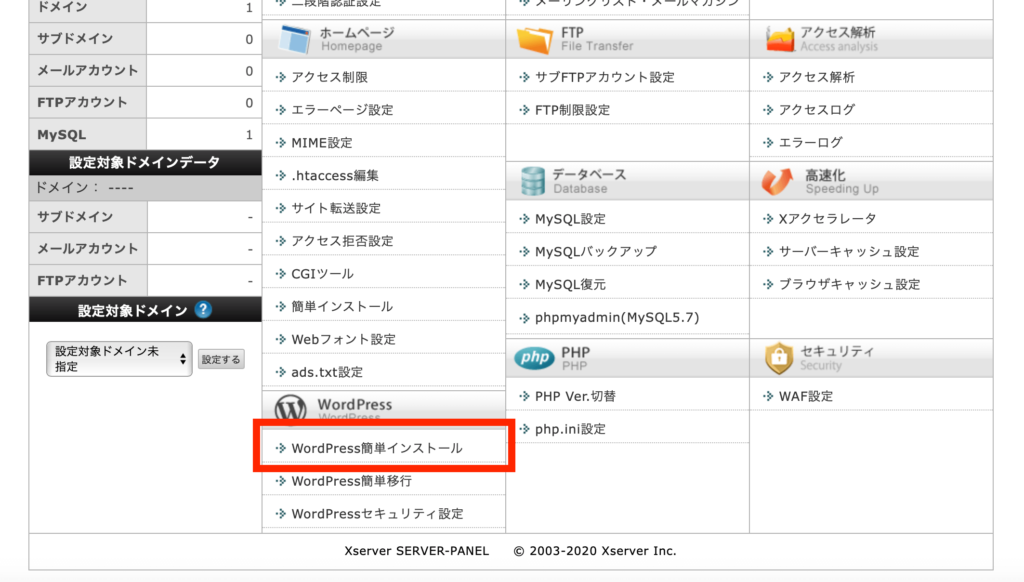
サーバーパネルにログイン後、TOPページ下部の赤枠「WordPress>WordPress簡単インストール」をクリック。

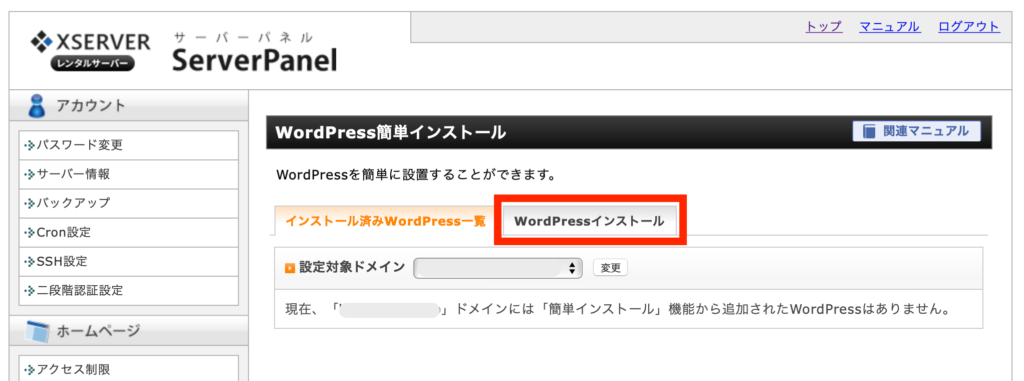
WordPress簡単インストール画面の赤枠「WordPressインストール」をクリック。

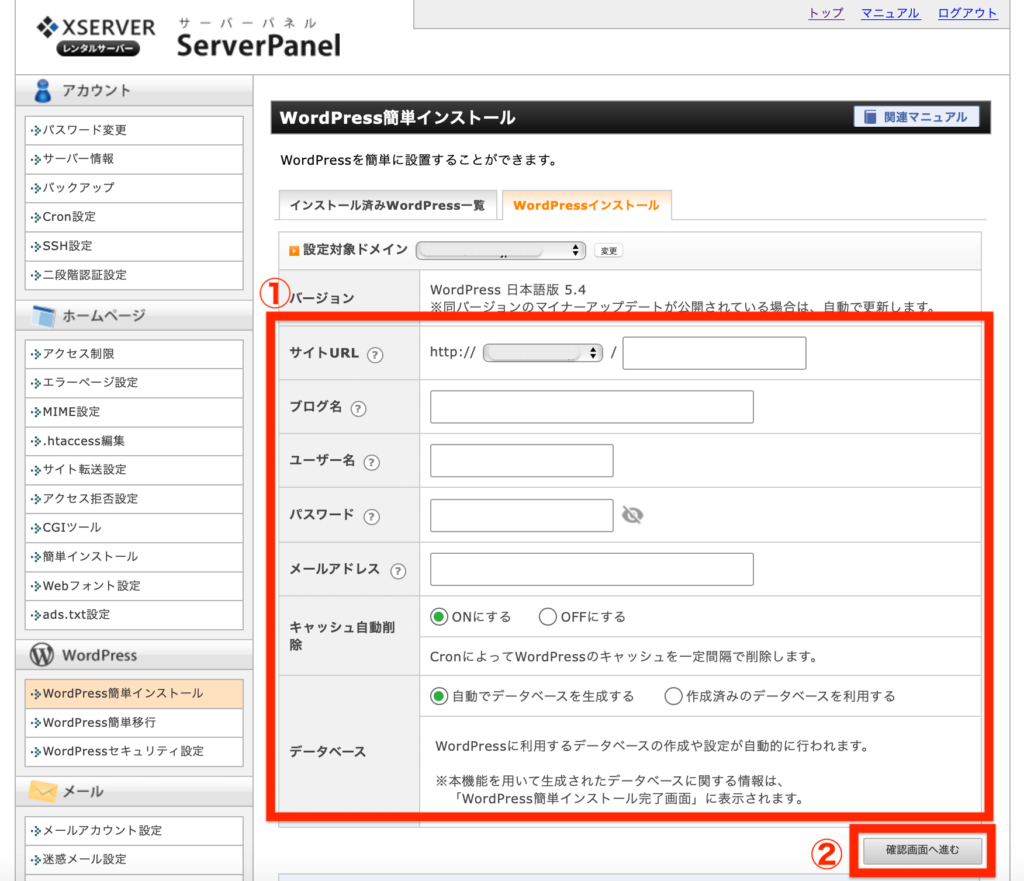
WordPressのインストールに必要な情報の入力画面になります。
- サイトURL:右側の空欄部分はそのまま空欄でOK。
- ブログ名:お好きなブログ名を記入(後で変更も簡単にできます)。
- ユーザー名:WordPressログイン時のログイン名を記入(255字以内)。
- パスワード:WordPressログイン時のパスワードを記入(半角7〜16字以内)。
- メールアドレス:ご自身のメールアドレスを記入。
- キャッシュ自動削除:「ONにする」にチェック。
- データベース:「自動でデータベースを生成する」にチェック。

①を全部入力したら、②の「確認画面へ進む」をクリック。
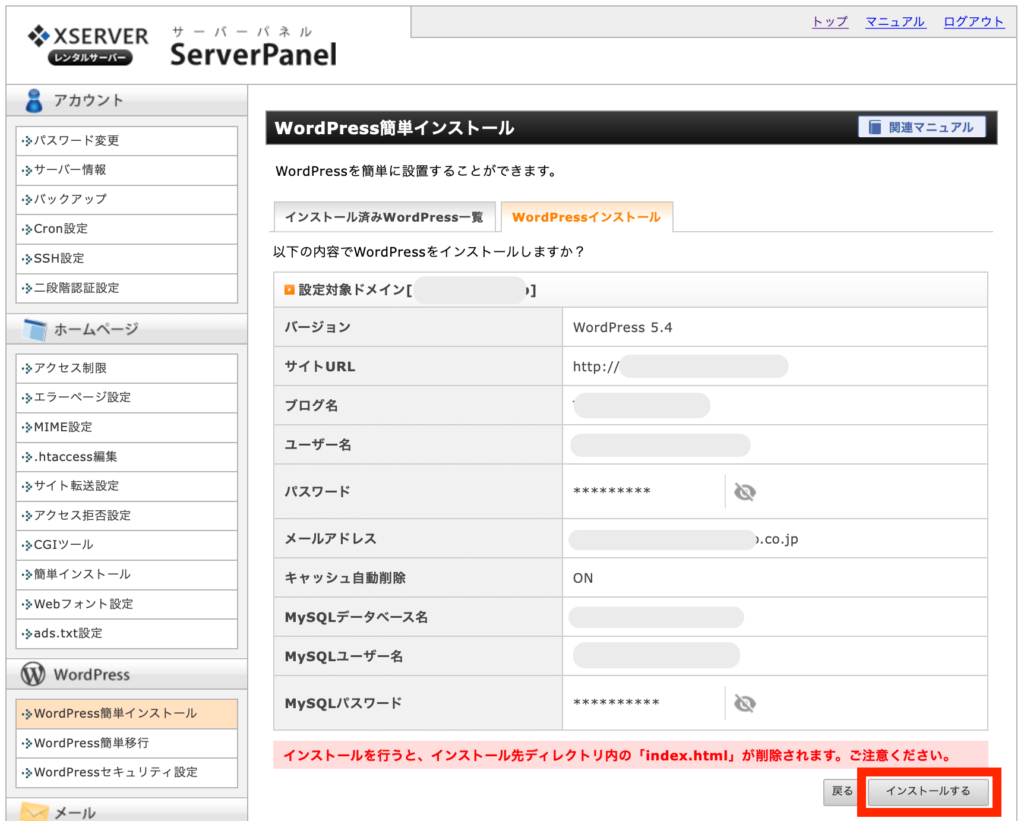
「以下の内容でWordPressをインストールしますか?」となるので、内容に問題なければ赤枠「インストールする」をクリック。

- 「MySQLデータベース名/MySQLユーザー名/MySQLパスワード」が自動生成されるが気にしなくて大丈夫。
- 「インストールを行うと、「インストールディレクトリ内の「index.html」が削除されます。ご注意ください。」という表示も気にしなくて大丈夫。
これでWordPressのインストールが完了です。
インストールが完了すると、管理画面URL・ログイン情報(ユーザー名/パスワード)が発行されます。
今後、管理画面には何度もログインすることになるのでブックマークに登録しておきましょう。

ステップ②:WordPressにログインしよう
インストールは完了したのでさっそくログインしてみましょう。
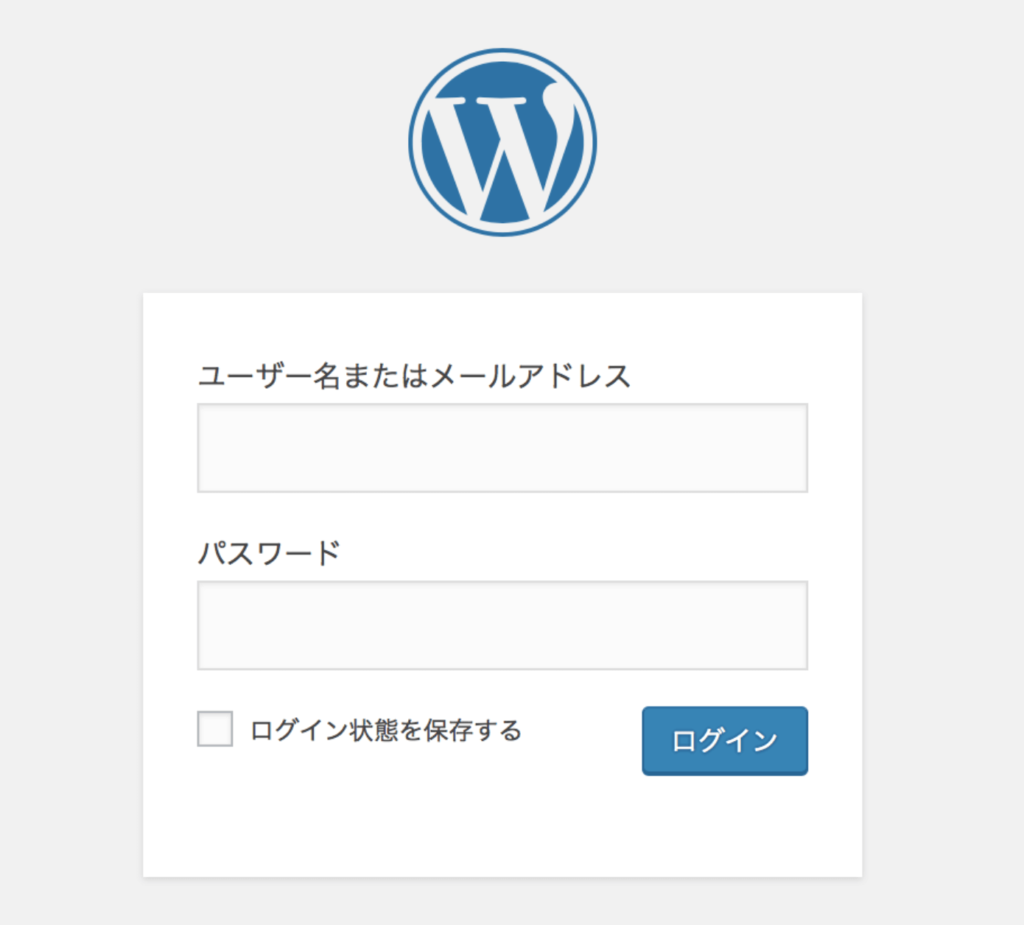
ログイン画面は管理画面URLからアクセスでき、下記画像のログイン画面がでます。
管理画面URLはインストール完了画面に載っています。わからなくなったら、あなたのブログURLの後ろに「/wp-admin」をつけると管理画面にログインできます。

ユーザー名・パスワードが要求されるので、WordPressインストール時にご自身で決めたユーザー名・パスワードを入力しましょう。
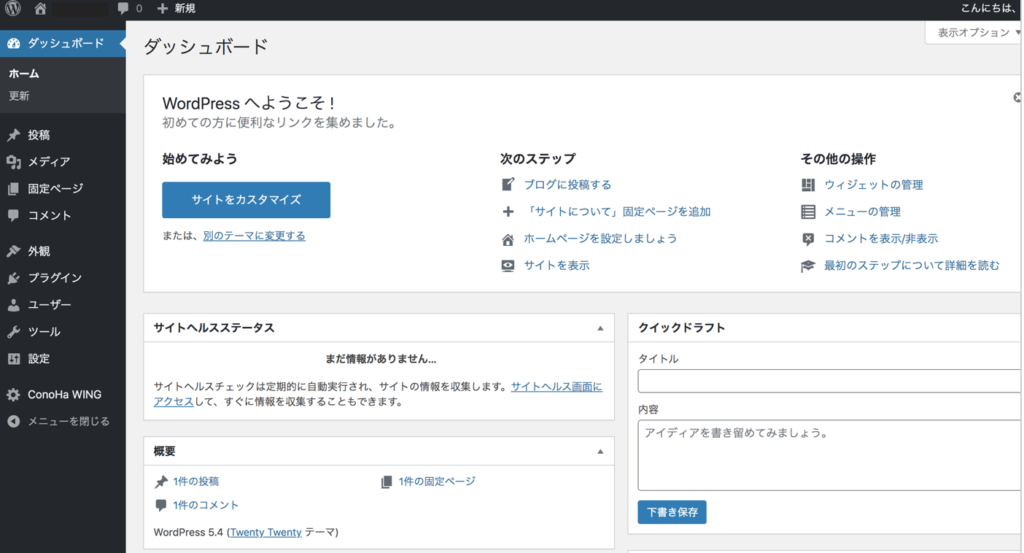
ログインができたら管理画面が開きます。

この管理画面を使ってブログを作っていくのです。

手順⑤:WordPressの初期設定

これからは「WordPress開設後、最低限これだけは設定しておくべし!!」という項目を紹介していきます。
- WordPressのテーマの導入
- パーマリンクを設定する
- 収益化のためにASPに登録する
- プラグインをインストールする
- Googleアナリティクスを導入する
- Googleサーチコンソールを導入する
- アイコンを作成する
①:WordPressテーマの導入
WordPressでサイトデザインをしていくには「WordPressテーマ」の導入が必須です。

テーマは数多くありますが、オススメのテーマは下記記事でテーマ導入のメリットとともに紹介しています。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
テーマには無料版と有料版がありますが、オススメは有料版です。
オススメの有料テーマを下記に記載しているので参考にしてみてください!!
当ブログはSEO対策に特化したTHE・THOR(ザ・トール)を利用しています、すごくオススメなのでテーマに悩んでいる人は是非!!
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
②:パーマリンク設定をする
パーマリンクとは『ブログ記事のURL』のこと。
パーマリンク設定とは『/example』の部分を設定していくことです。
設定しておかないと『/example』の部分が長い文字列になり、ユーザーが見づらく、SEOの観点からも悪影響なんです。

パーマリンク設定を最初にしておかないと、後で面倒なことになるので下記手順でサクッと設定していきましょう。
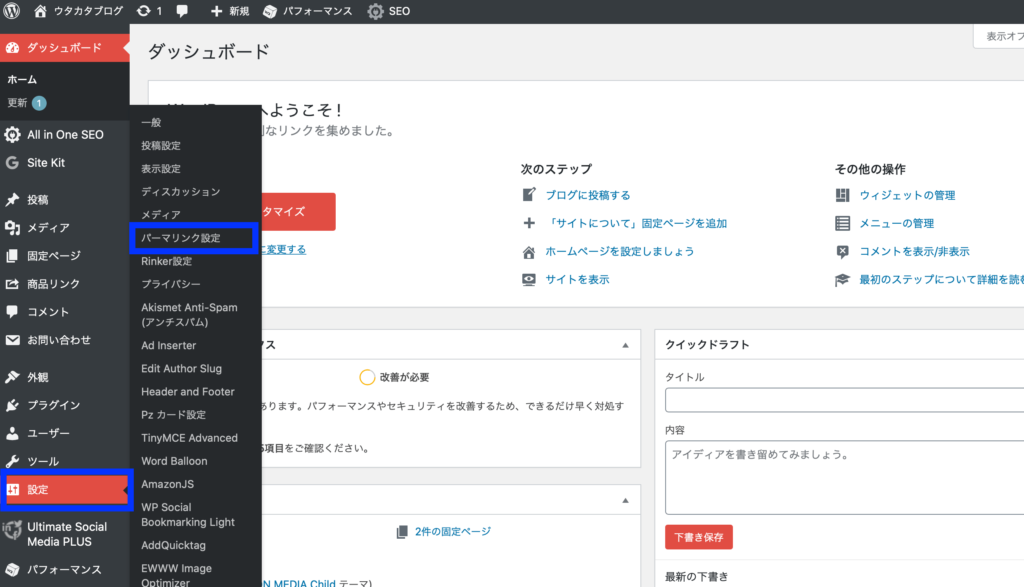
①:WordPress管理画面⇨設定⇨パーマリンク設定

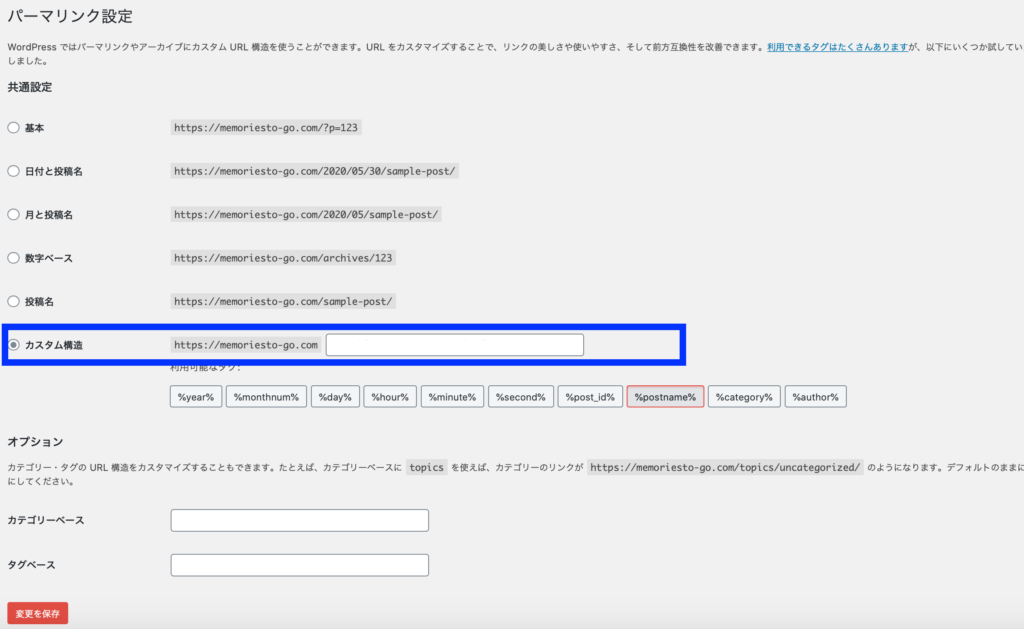
②:パーマリンク設定画面のカスタム構造にチェック。

③:空欄に「/%postname%/」と入力。
④:最後に左下の『変更を保存』をクリックして設定完了。
③:収益化の為にASPに登録する
ブログを収益化するにはASPへの登録が必須です。
ASPは広告主の企業とブロガーの橋渡し的役割を果たしてくれ、ASPに登録することにより広告をブログに貼り付けることができるように。
ASPの詳細と登録必須のASPはこちらの記事で紹介しています。
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
- A8.net→ASP最大手。幅広い案件を網羅しておりスタンダードASP
- afb→美容系やヘルスケア系に強みがあるASP
- もしもアフィリエイト→Amazonや楽天の商品を紹介するならここ
- アクセストレード→通信、金融系の案件が豊富
- バリューコマース→大手広告主が多く、案件のバリエーションも豊富
- BannerBridge(バナーブリッジ)→他にない案件が魅力的。登録だけで500円ゲット!!

そもそもブログで稼ぐ仕組みがよくわからないという方はこちらで解説していますよ。
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" ava[…]
④:プラグインをインストールする
プラグインを導入することにより、以下のような機能をWordPressに持たせることができるのです。
- スパム防止
- サイトマップ作成
- SNSのフィード表示
- メールマガジン機能
- お問い合わせフォーム
今あげたものはほんの一例ですが、プラグインこそがWordPress普及の立役者と言っても過言ではないでしょう。
プラグインはたくさんありどれを入れればいいのかわからず悩みますが、「とりあえずこれだけは導入しておけ!!」というものは下記記事で紹介しているので参考にしてください。
※当ページのリンクには広告が含まれています [word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" balloon[…]
⑤:Googleアナリティクスを導入する
Google Analytics(アナリティクス)とは、Googleが提供しているサイト分析ツール。
サイト運営をしていく上でアクセス分析は必須です。

無料でさまざまな情報が見れるので必ず登録してブログ運営に役立てていきましょう。
下記記事で、導入方法やアナリティクスを活用するコツをわかりやすく解説しています。
[word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_shadow="true" avatar_bo[…]
⑥:Googleサーチコンソールを導入する
GoogleSearchConsole(サーチコンソール)とは、簡単に言えばサイトの状態を調べることができるツール。
アナリティクス同様、サーチコンソールも導入必須です。
記記事で設定方法はもちろん概要や活用方法を解説しています。
[word_balloon id="4" size="M" position="L" name_position="under_avatar" radius="true" avatar_shadow="true" avatar_bo[…]
⑦:アイコンを作成する
ブログではもちろん、SNS運用をする上でもアイコンの作成をオススメします。
アイコン作成の重要性やメリットは以下ですね。
- 覚えてもらいやすい
- オリジナリティがでる
- 顔出ししたくない場合でも効果的
アイコンの作成方法としては主に以下3つです。
- 自分で作成する
- スキルマーケットで作成依頼する
- Twitter等でイラストレーターに依頼する
中でもオススメはスキルマーケットを活用することです。僕はスキルマーケットである「ココナラ」というサービスを利用して2〜3日で800円で作成していただきました。

「ココナラ」の利用方法は、ぜひ下記記事を参考にしてお気に入りのアイコンを作成しましょう。
※当ページのリンクには広告が含まれています [word_balloon id="5" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
最後に:WordPressの開設が済んだらコンテンツを量産しよう!!

長時間お付き合いいただきありがとうございました、ようやくスタートラインです。
ブログの開設ができたらどんどん記事を量産していきましょう。
記事の量産と言われても…という人にはブログ運営のロードマップを準備しています。
ブログのことが網羅的にわかるので、あなたのブログ運営の指針としてください!!
※当ページのリンクには広告が含まれています [word_balloon id="6" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]
あなたのこれからのブログ人生の中で何かしら接点を持つことができれば幸いです。ともに切磋琢磨していきましょう。
ブログの開設がすんだ後は下記記事も役に立ちますよ、今回以上です。
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_b[…]
※当ページのリンクには広告が含まれています [word_balloon id="7" size="M" position="L" name_position="under_avatar" radius="true" avatar_s[…]